不错呦!smile@林凯西,确保“准备文件”中的几个文件都有安装,S...您好,看了您这篇帖子觉得很有帮助。但是有个问题想请...我的修改过了怎么还被恶意注册呢 @jjjjiiii 用PJ快9年了,主要是A...PJ3啊,貌似很少有人用PJ了,现在不是WP就是z...@332347365,我当时接入时错误码没有-10...楼主,ChkValue值应为-103是什么意思呢?...大哥 你最近能看到我发的信息,请跟我联系,我有个制...
 比较innerText和textContent
比较innerText和textContent
编辑:dnawo 日期:2010-12-10
在IE下,我们用innerText属性来获取节点文本,但FF中没有innerText,而提供了一个功能类似的属性textContent,用久了,感觉innerText和textContent是等效的,今天在网上看了一篇比较它们的文章,转过来:

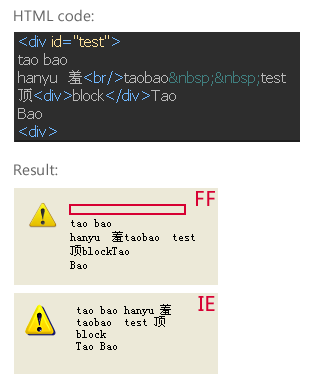
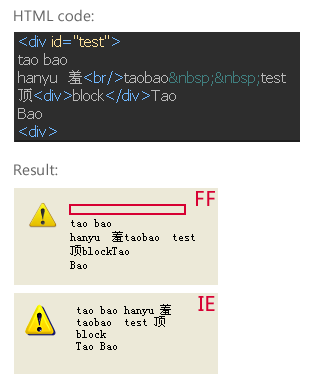
通过在IE下的结果可以发现,innerText是需要对innerHTML的值进行HTML转义(比如对 、&等转义字符进行处理),经过HTML和CSS样式的解释(比如会把br换成换行符,会将多个空格合并为一个空格,然而原本是换行符的却不会引起换行,IE下会将其当作单词边界<一般是空格>处理),最后剔除格式信息之后而留下的纯文本内容。

通过在IE下的结果可以发现,innerText是需要对innerHTML的值进行HTML转义(比如对 、&等转义字符进行处理),经过HTML和CSS样式的解释(比如会把br换成换行符,会将多个空格合并为一个空格,然而原本是换行符的却不会引起换行,IE下会将其当作单词边界<一般是空格>处理),最后剔除格式信息之后而留下的纯文本内容。
 常用颜色的RGB值及中英文名称
常用颜色的RGB值及中英文名称
编辑:dnawo 日期:2010-10-30
 css让页面制作更简单
css让页面制作更简单
编辑:dnawo 日期:2010-06-02
 border:none;与border:0;的区别
border:none;与border:0;的区别
编辑:dnawo 日期:2009-11-25
 IE6.0下PNG显示灰色背景解决方法
IE6.0下PNG显示灰色背景解决方法
编辑:dnawo 日期:2009-11-10
 IE对CSS样式表的限制和解决方案
IE对CSS样式表的限制和解决方案
编辑:dnawo 日期:2009-09-15
 在页面中给swf添加链接
在页面中给swf添加链接
编辑:dnawo 日期:2009-08-20
 K750c访问WAP站老出错:所访问的页面出错 请选择另一链接
K750c访问WAP站老出错:所访问的页面出错 请选择另一链接
编辑:dnawo 日期:2009-06-01
 从宜家的家具设计讲模块化
从宜家的家具设计讲模块化
编辑:dnawo 日期:2009-05-30
很久之前就知道 宜家 ,以前在广州的时候也去过一次,给我的印象就是:大、贵、巧。地方很大,东西很贵,设计很巧。现在住的地方离宜家不远,这个月找时间去逛了下,地方还是那么大,东西还是那么贵,设计还是那么的巧。虽然没有买什么东西,不过也还是有所收获的,通过宜家的家具设计方法,我们可以聊聊模块化。
去过宜家的同学应该都有注意到,宜家的家具基本都是组合的,可拆装。模块化的特点也是这样,可以组合,相对独立,在需要的时候可以很方便的加上。那怎么写可以基本实现这种方式呢?给个简单的例子:
去过宜家的同学应该都有注意到,宜家的家具基本都是组合的,可拆装。模块化的特点也是这样,可以组合,相对独立,在需要的时候可以很方便的加上。那怎么写可以基本实现这种方式呢?给个简单的例子:
复制内容到剪贴板 程序代码
程序代码
 程序代码
程序代码<div class="mode-a">
 HTML代码
HTML代码