不错呦!smile@林凯西,确保“准备文件”中的几个文件都有安装,S...您好,看了您这篇帖子觉得很有帮助。但是有个问题想请...我的修改过了怎么还被恶意注册呢 @jjjjiiii 用PJ快9年了,主要是A...PJ3啊,貌似很少有人用PJ了,现在不是WP就是z...@332347365,我当时接入时错误码没有-10...楼主,ChkValue值应为-103是什么意思呢?...大哥 你最近能看到我发的信息,请跟我联系,我有个制...
使用"输入标签辅助功能属性"轻轻松松在页面中插入单选按钮/复选框
编辑:dnawo 日期:2007-11-07
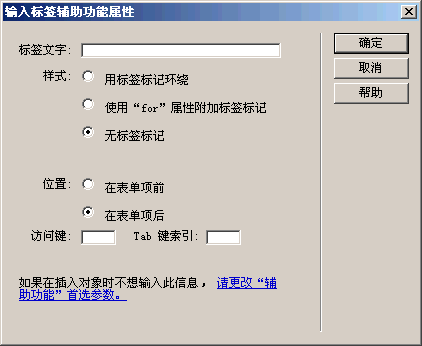
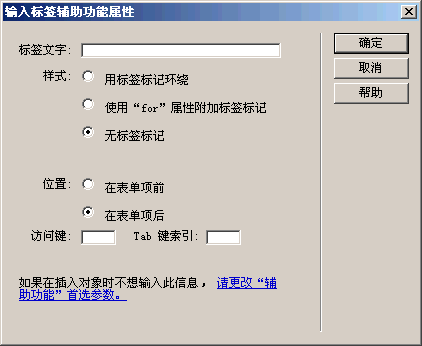
一般情况下在单选按钮/复选框后面都会跟着一些文字用来说明该选项,以前我们都是先在页面中插入单选按钮/复选框,然后再手动在其后面输入说明文字,有时为了便于用户操作还得手动给它们增加for属性,有点麻烦。今天仔细的看了下DW8的"输入标签辅助功能属性",它的存在极大的方便了我们解决上述问题,以前老是觉得它麻烦总是在安装好DW8后就在首选参数中把它的关了:(。下图为"输入标签辅助功能属性"界面:

大部分选项都比较好理解,我们主要来说说样式选项:
用标签标记环绕:
此项会在表单项的两边添加一个标签标记,如下所示:
使用 for 附加标签标记:
此项使用 for 属性在表单项两侧添加一个标签标记,此选项会使浏览器用焦点矩形呈现与复选框和单选按钮关联的文本,并使用户能够通过在关联文本中的任意位置(而不仅是在复选框或单选按钮控件上)单击来选择该复选框和单选按钮。如下所示:
无标签标记:
此项不使用标签标记,如下所示:
总结:第一种似乎没多大用处;要输入一个普通的带文字说明的单选按钮/复选框可选用第三种;要使用for属性可选择第二种。

大部分选项都比较好理解,我们主要来说说样式选项:
用标签标记环绕:
此项会在表单项的两边添加一个标签标记,如下所示:
复制内容到剪贴板 程序代码
程序代码
 程序代码
程序代码<label>
<input type="radio" name="radiobutton" value="radiobutton">
RadioButton1</label>
<input type="radio" name="radiobutton" value="radiobutton">
RadioButton1</label>
使用 for 附加标签标记:
此项使用 for 属性在表单项两侧添加一个标签标记,此选项会使浏览器用焦点矩形呈现与复选框和单选按钮关联的文本,并使用户能够通过在关联文本中的任意位置(而不仅是在复选框或单选按钮控件上)单击来选择该复选框和单选按钮。如下所示:
复制内容到剪贴板 程序代码
程序代码
 程序代码
程序代码<input type="radio" name="radiobutton" value="radiobutton" id="radiobutton">
<label for="radiobutton">RadioButton2</label>
<label for="radiobutton">RadioButton2</label>
无标签标记:
此项不使用标签标记,如下所示:
复制内容到剪贴板 程序代码
程序代码
 程序代码
程序代码<input type="radio" name="radiobutton" value="radiobutton">
RadioButton3
RadioButton3
总结:第一种似乎没多大用处;要输入一个普通的带文字说明的单选按钮/复选框可选用第三种;要使用for属性可选择第二种。
评论: 0 | 引用: 0 | 查看次数: 8842
发表评论
请登录后再发表评论!




 上一篇:
上一篇:  下一篇:
下一篇:  文章来自:
文章来自:  Tags:
Tags:  最新日志:
最新日志:

