CSS精确控制背景图像显示位置
编辑:dnawo 日期:2009-04-21
使用CSS的background-image、background-repeat和background-position三个属性,我们就能很容易控制容器背景图的显示位置,这也就为我们将多个图标做到一个文件中并通过CSS控制在不同地方显示不同图案提供了条件,为什么要这么做呢?优势很多:
·将众多图标做到一个文件中能减少客户端对服务器端的请求次数;
·一次性将图片下载到本地,页面显示许多图标或是做些图片翻转效果时能马上显示图片,减少等待时间;

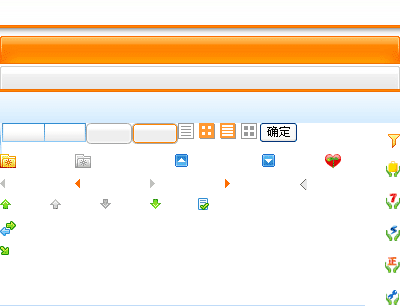
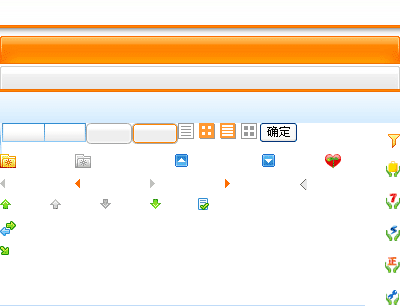
上边这张图来源于淘宝网,下边我们看下如何通过CSS控制在不同位置显示出不同的图案:
 HTML代码
HTML代码
[Ctrl+A 全部选择 提示:你可先修改部分代码,再按运行]
下边我们着重说下background-position这个属性,它用于设置或检索对象的背景图像位置,其值通常有三种形式:
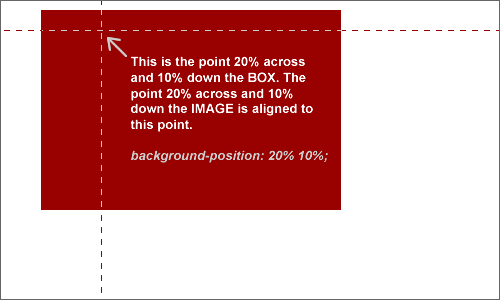
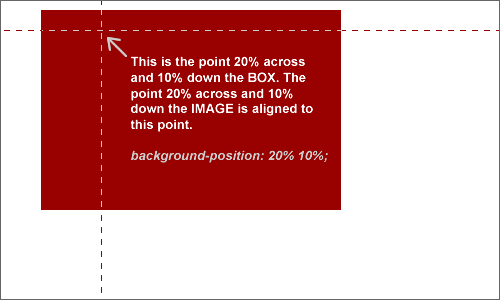
前面两种都是精确指定了背景图左上角相对于其容器的坐标(容器左上角坐标(0,0)),但第三种方式就不是这么理解了,它是指背景图片的(20%,10%)坐标将和容器的(20%,10%)坐标重叠(如下图示):

使用百分数定位时,其实是将背景图片的百分比指定的位置和容器的百分比位置对齐。也就是说,百分数定位是改变了背景图和容器的对齐基点。不再像使用像素和关键词定位时,使用背景图和容器的左上角为对齐基点。例如 background-position: 20% 10%; 就是将背景图片的 20% 10% 这个点,和容器的 20% 10% 这个点对齐。
·将众多图标做到一个文件中能减少客户端对服务器端的请求次数;
·一次性将图片下载到本地,页面显示许多图标或是做些图片翻转效果时能马上显示图片,减少等待时间;

上边这张图来源于淘宝网,下边我们看下如何通过CSS控制在不同位置显示出不同的图案:
 HTML代码
HTML代码[Ctrl+A 全部选择 提示:你可先修改部分代码,再按运行]
下边我们着重说下background-position这个属性,它用于设置或检索对象的背景图像位置,其值通常有三种形式:
复制内容到剪贴板 程序代码
程序代码
 程序代码
程序代码background-position:top left;
background-position:0px 0px;
background-position:20% 10%;
background-position:0px 0px;
background-position:20% 10%;
前面两种都是精确指定了背景图左上角相对于其容器的坐标(容器左上角坐标(0,0)),但第三种方式就不是这么理解了,它是指背景图片的(20%,10%)坐标将和容器的(20%,10%)坐标重叠(如下图示):

使用百分数定位时,其实是将背景图片的百分比指定的位置和容器的百分比位置对齐。也就是说,百分数定位是改变了背景图和容器的对齐基点。不再像使用像素和关键词定位时,使用背景图和容器的左上角为对齐基点。例如 background-position: 20% 10%; 就是将背景图片的 20% 10% 这个点,和容器的 20% 10% 这个点对齐。
评论: 2 | 引用: 0 | 查看次数: 7927
 |
|  | 120.36.4.61 |
| 120.36.4.61 |  |
|  回复]
回复]恩,一直都用这套程序,很久不见了 

发表评论
请登录后再发表评论!




 上一篇:
上一篇:  下一篇:
下一篇:  文章来自:
文章来自:  Tags:
Tags:  最新日志:
最新日志:

