不错呦!smile@林凯西,确保“准备文件”中的几个文件都有安装,S...您好,看了您这篇帖子觉得很有帮助。但是有个问题想请...我的修改过了怎么还被恶意注册呢 @jjjjiiii 用PJ快9年了,主要是A...PJ3啊,貌似很少有人用PJ了,现在不是WP就是z...@332347365,我当时接入时错误码没有-10...楼主,ChkValue值应为-103是什么意思呢?...大哥 你最近能看到我发的信息,请跟我联系,我有个制...
css让页面制作更简单
编辑:dnawo 日期:2010-06-02

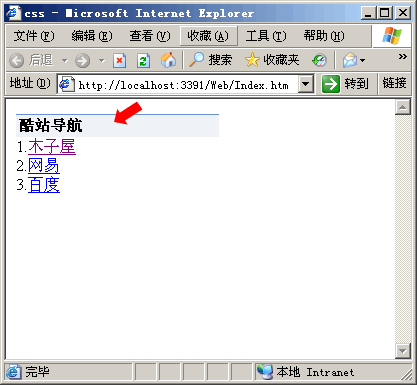
一个div加css即可完成上边的效果:
复制内容到剪贴板 程序代码
程序代码
 程序代码
程序代码<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<title>css</title>
<style type="text/css">
div
{
border-top:1px solid #6B90DA; background-color:#EBEFF9; width:200px; height:22px; /* 外观:长,宽,边框 */
font-size:15px; font-weight:bold; /* 文本样式 */
padding-left:3px; line-height:22px; /* 对齐方式 */
}
ul
{
list-style-type:none;
margin:0;
}
</style>
</head>
<body>
<div>酷站导航</div>
<ul>
<li>1.<a href="http://www.mzwu.com/">木子屋</a></li>
<li>2.<a href="http://www.163.com/">网易</a></li>
<li>3.<a href="http://www.baidu.com/">百度</a></li>
</ul>
</body>
</html>
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<title>css</title>
<style type="text/css">
div
{
border-top:1px solid #6B90DA; background-color:#EBEFF9; width:200px; height:22px; /* 外观:长,宽,边框 */
font-size:15px; font-weight:bold; /* 文本样式 */
padding-left:3px; line-height:22px; /* 对齐方式 */
}
ul
{
list-style-type:none;
margin:0;
}
</style>
</head>
<body>
<div>酷站导航</div>
<ul>
<li>1.<a href="http://www.mzwu.com/">木子屋</a></li>
<li>2.<a href="http://www.163.com/">网易</a></li>
<li>3.<a href="http://www.baidu.com/">百度</a></li>
</ul>
</body>
</html>
相比之下,用table来实现同样的效果则麻烦许多。div+css的优势不仅是让页面更简洁、更直观、可维护,而且还大大简化了页面制作过程,页面制作人员更轻松了。
 上一篇: 从素数问题看对象思维方式
上一篇: 从素数问题看对象思维方式 下一篇: System.Web.HttpException: 无法使用前导 .. 在顶级目录上退出。
下一篇: System.Web.HttpException: 无法使用前导 .. 在顶级目录上退出。 文章来自: 本站原创
文章来自: 本站原创 Tags:
Tags:  最新日志:
最新日志:
评论: 0 | 引用: 0 | 查看次数: 6706
发表评论
请登录后再发表评论!





