不错呦!smile@林凯西,确保“准备文件”中的几个文件都有安装,S...您好,看了您这篇帖子觉得很有帮助。但是有个问题想请...我的修改过了怎么还被恶意注册呢 @jjjjiiii 用PJ快9年了,主要是A...PJ3啊,貌似很少有人用PJ了,现在不是WP就是z...@332347365,我当时接入时错误码没有-10...楼主,ChkValue值应为-103是什么意思呢?...大哥 你最近能看到我发的信息,请跟我联系,我有个制...
ASP.NET MVC3+FusionCharts乱码解决方法
编辑:dnawo 日期:2014-01-27
ASP.NET MVC3+FusionCharts展示数据,中文乱码:

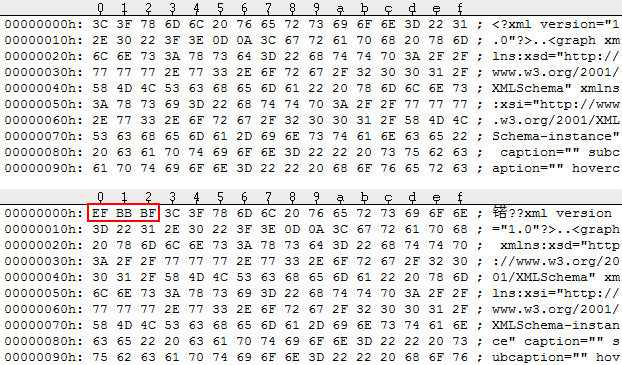
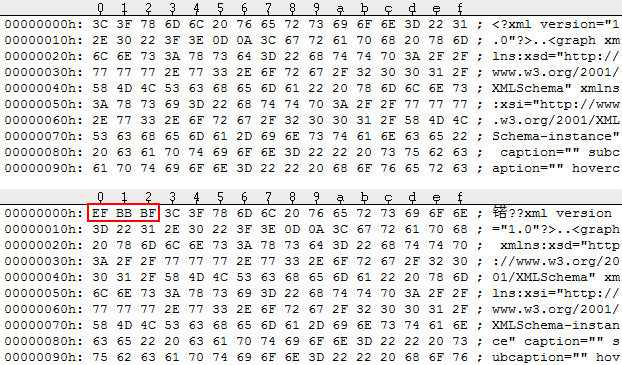
直觉和字符编码有关。在浏览器中将MVC接口数据另存为xml文件,FusionCharts直接调用xml文件同样是乱码,再用UltraEdit打开xml另存为UTF8带BOM文件,图表显示正常,前后两个xml文件:

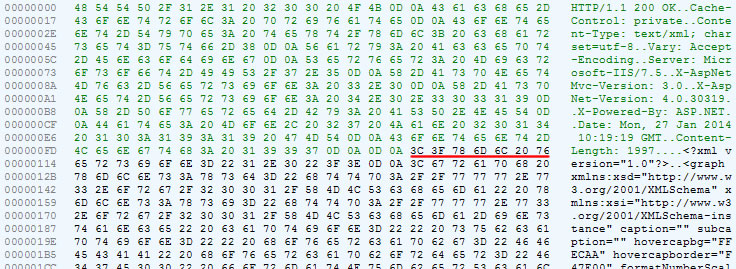
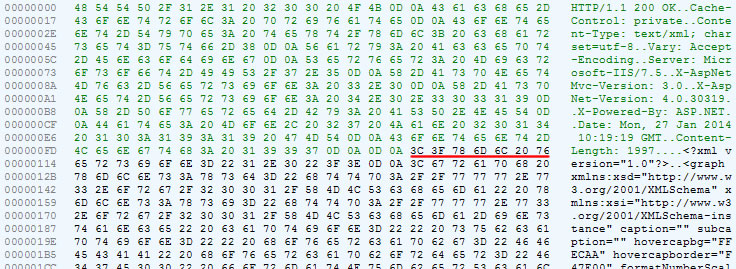
为了确保BOM不是在浏览器中另存为时丢失,对http数据抓包,确定了服务器响应时就没有BOM:

现在可以肯定是因为MVC输出的内容缺少BOM导致乱码,怎么改呢?找到代码:
修改为:
仍是缺少BOM乱码,最后修改如下解决:
以上测试使用FusionCharts Free - ver 2.2。
复制内容到剪贴板 程序代码
程序代码
 程序代码
程序代码<script type="text/javascript">
$(document).ready(function () {
var myChart = new FusionCharts("/FusionCharts/FCF_MSLine.swf", "myChart1", "720", "300");
myChart.setDataURL("/Portal/GetUserStat");
myChart.render("charts1");
})
</script>
$(document).ready(function () {
var myChart = new FusionCharts("/FusionCharts/FCF_MSLine.swf", "myChart1", "720", "300");
myChart.setDataURL("/Portal/GetUserStat");
myChart.render("charts1");
})
</script>

直觉和字符编码有关。在浏览器中将MVC接口数据另存为xml文件,FusionCharts直接调用xml文件同样是乱码,再用UltraEdit打开xml另存为UTF8带BOM文件,图表显示正常,前后两个xml文件:

为了确保BOM不是在浏览器中另存为时丢失,对http数据抓包,确定了服务器响应时就没有BOM:

现在可以肯定是因为MVC输出的内容缺少BOM导致乱码,怎么改呢?找到代码:
复制内容到剪贴板 程序代码
程序代码
 程序代码
程序代码return Content(str, "text/xml", Encoding.UTF8);
修改为:
复制内容到剪贴板 程序代码
程序代码
 程序代码
程序代码return Content(str, "text/xml", new UTF8Encoding(true));
仍是缺少BOM乱码,最后修改如下解决:
复制内容到剪贴板 程序代码
程序代码
 程序代码
程序代码Response.Write(Encoding.UTF8.GetString(new byte[] { 0xEF, 0xBB, 0xBF }));
return Content(str, "text/xml", Encoding.UTF8);
return Content(str, "text/xml", Encoding.UTF8);
以上测试使用FusionCharts Free - ver 2.2。
评论: 0 | 引用: 0 | 查看次数: 3258
发表评论
请登录后再发表评论!




 上一篇:
上一篇:  下一篇:
下一篇:  文章来自:
文章来自:  Tags:
Tags:  最新日志:
最新日志:

