不错呦!smile@林凯西,确保“准备文件”中的几个文件都有安装,S...您好,看了您这篇帖子觉得很有帮助。但是有个问题想请...我的修改过了怎么还被恶意注册呢 @jjjjiiii 用PJ快9年了,主要是A...PJ3啊,貌似很少有人用PJ了,现在不是WP就是z...@332347365,我当时接入时错误码没有-10...楼主,ChkValue值应为-103是什么意思呢?...大哥 你最近能看到我发的信息,请跟我联系,我有个制...
 王孟友教你怎样设计标志
王孟友教你怎样设计标志
编辑:dnawo 日期:2007-03-07
 页面部分乱码
页面部分乱码
编辑:dnawo 日期:2007-02-07
 十大网站设计错误——2007
十大网站设计错误——2007
编辑:dnawo 日期:2007-01-31
此篇来自于尼尔森最新的Top Ten Mistakes in Web Design,在2007年的升级中,尼尔森再次提出了十大网站设计错误。分别是:
1. Bad Search
Overly literal search engines reduce usability in that they're unable to handle typos, plurals, hyphens, and other variants of the query terms. Such search engines are particularly difficult for elderly users, but they hurt everybody.
1. Bad Search
Overly literal search engines reduce usability in that they're unable to handle typos, plurals, hyphens, and other variants of the query terms. Such search engines are particularly difficult for elderly users, but they hurt everybody.
 页面长度与用户行为的一些数据
页面长度与用户行为的一些数据
编辑:dnawo 日期:2007-01-28
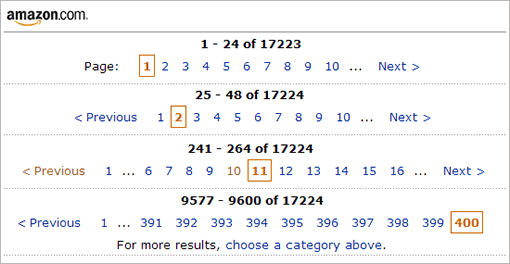
 带页码的翻页体验与设计比较
带页码的翻页体验与设计比较
编辑:dnawo 日期:2007-01-28
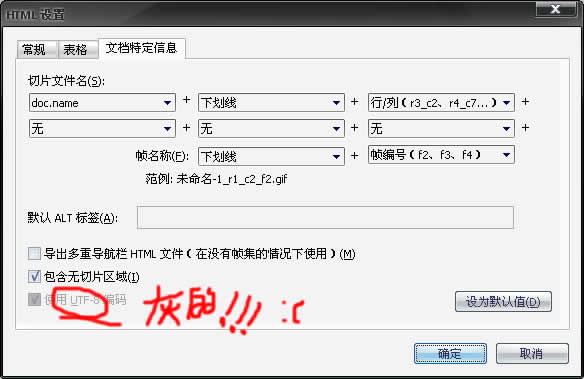
 Fireworks8以UTF-8导出页面后...
Fireworks8以UTF-8导出页面后...
编辑:dnawo 日期:2007-01-26
 改变Fireworks8默认的编码方式
改变Fireworks8默认的编码方式
编辑:dnawo 日期:2007-01-26
 网站设计如何揪出网页的无效链接
网站设计如何揪出网页的无效链接
编辑:dnawo 日期:2007-01-13
 浅议Web网页Form表单设计技巧
浅议Web网页Form表单设计技巧
编辑:dnawo 日期:2007-01-13
 常见页面元素遮住菜单解决方法
常见页面元素遮住菜单解决方法
编辑:dnawo 日期:2007-01-12
1.被Flash挡住
①设置Flash的参数:<param name="wmode" value="opaque">
<object classid="clsid:D27CDB6E-AE6D-11cf-96B8-444553540000" codebase="http://download.macromedia.com/pub/shockwave/cabs/flash/swflash.cab#version=6,0,29,0" width="468" height="60"><param name="movie" value="http://pepsi.flash8.net/pepsi46860.swf">
<param name="wmode" value="opaque"><param name="quality" value="high"><embed src="http://pepsi.flash8.net/pepsi46860.swf" quality="high" pluginspage="http://www.macromedia.com/go/getflashplayer" type="application/x-shockwave-flash" width="468" height="60"></embed></object>
①设置Flash的参数:<param name="wmode" value="opaque">
<object classid="clsid:D27CDB6E-AE6D-11cf-96B8-444553540000" codebase="http://download.macromedia.com/pub/shockwave/cabs/flash/swflash.cab#version=6,0,29,0" width="468" height="60"><param name="movie" value="http://pepsi.flash8.net/pepsi46860.swf">
<param name="wmode" value="opaque"><param name="quality" value="high"><embed src="http://pepsi.flash8.net/pepsi46860.swf" quality="high" pluginspage="http://www.macromedia.com/go/getflashplayer" type="application/x-shockwave-flash" width="468" height="60"></embed></object>