不错呦!smile@林凯西,确保“准备文件”中的几个文件都有安装,S...您好,看了您这篇帖子觉得很有帮助。但是有个问题想请...我的修改过了怎么还被恶意注册呢 @jjjjiiii 用PJ快9年了,主要是A...PJ3啊,貌似很少有人用PJ了,现在不是WP就是z...@332347365,我当时接入时错误码没有-10...楼主,ChkValue值应为-103是什么意思呢?...大哥 你最近能看到我发的信息,请跟我联系,我有个制...
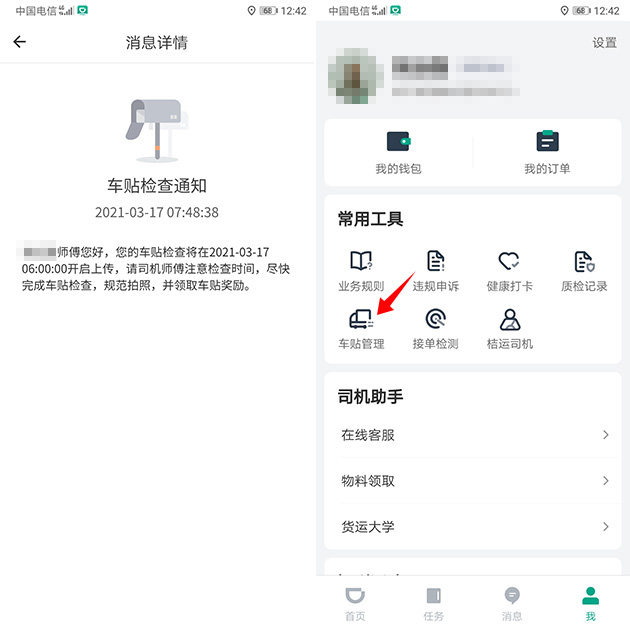
 滴滴货运车贴质检上传照片和领取奖励【司机端】
滴滴货运车贴质检上传照片和领取奖励【司机端】
编辑:dnawo 日期:2021-03-22
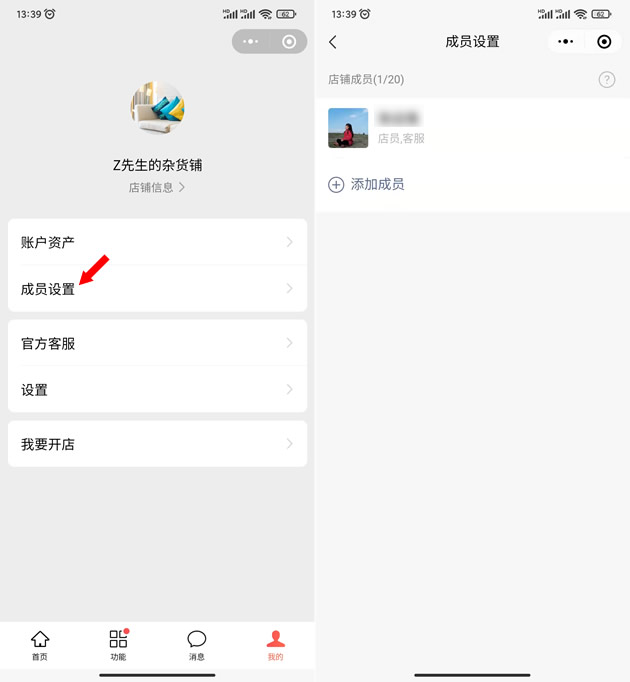
 微信小商店多个店铺多店怎么切换管理?答案看这里
微信小商店多个店铺多店怎么切换管理?答案看这里
编辑:dnawo 日期:2021-03-21
 怎么叫滴滴货运拉货拉东西?有什么注意事项?满满干货送给你
怎么叫滴滴货运拉货拉东西?有什么注意事项?满满干货送给你
编辑:dnawo 日期:2021-03-21
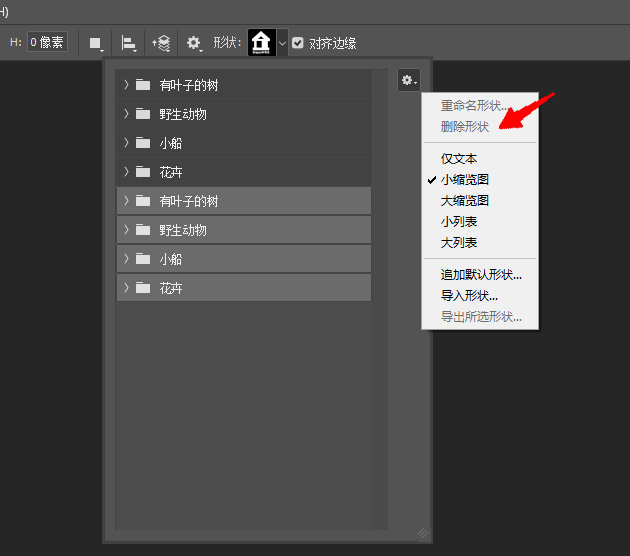
 Photoshop 2021导入的自定义形状不能删除解决方法
Photoshop 2021导入的自定义形状不能删除解决方法
编辑:dnawo 日期:2021-03-21
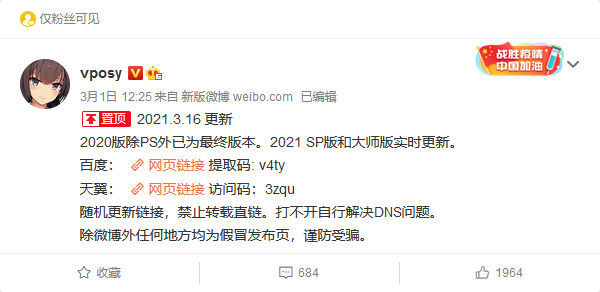
 @vposy大神制作的简体中文版Adobe 20201全家桶
@vposy大神制作的简体中文版Adobe 20201全家桶
编辑:dnawo 日期:2021-03-20
 Photoshop所有版本和发行时间
Photoshop所有版本和发行时间
编辑:dnawo 日期:2021-03-20
 DIV+CSS 网页布局之:两列布局[转]
DIV+CSS 网页布局之:两列布局[转]
编辑:dnawo 日期:2021-03-19
1、宽度自适应两列布局
两列布局可以使用浮动来完成,左列设置左浮动,右列设置右浮动,这样就省的再设置外边距了。
当元素使用了浮动之后,会对周围的元素造成影响,那么就需要清除浮动,通常使用两种方法。可以给受到影响的元素设置 clear:both,即清除元素两侧的浮动,也可以设置具体清除哪一侧的浮动:clear:left 或 clear:right,但必须清楚的知道到底是哪一侧需要清除浮动的影响。也可以给浮动的父容器设置宽度,或者为 100%,同时设置 overflow:hidden,溢出隐藏也可以达到清除浮动的效果。
两列布局可以使用浮动来完成,左列设置左浮动,右列设置右浮动,这样就省的再设置外边距了。
当元素使用了浮动之后,会对周围的元素造成影响,那么就需要清除浮动,通常使用两种方法。可以给受到影响的元素设置 clear:both,即清除元素两侧的浮动,也可以设置具体清除哪一侧的浮动:clear:left 或 clear:right,但必须清楚的知道到底是哪一侧需要清除浮动的影响。也可以给浮动的父容器设置宽度,或者为 100%,同时设置 overflow:hidden,溢出隐藏也可以达到清除浮动的效果。