不错呦!smile@林凯西,确保“准备文件”中的几个文件都有安装,S...您好,看了您这篇帖子觉得很有帮助。但是有个问题想请...我的修改过了怎么还被恶意注册呢 @jjjjiiii 用PJ快9年了,主要是A...PJ3啊,貌似很少有人用PJ了,现在不是WP就是z...@332347365,我当时接入时错误码没有-10...楼主,ChkValue值应为-103是什么意思呢?...大哥 你最近能看到我发的信息,请跟我联系,我有个制...
 手动清除twunk32.exe病毒
手动清除twunk32.exe病毒
编辑:dnawo 日期:2007-04-27
今天开机后发现鼠标图标老是显示有程序在运行,怀疑是中毒了,查看了下任务管理器,多了WinA、WinB,删掉进程后又有新的Win1、Win2,删掉又会有,编号也一直增加,上网查了相关资料后手动清除了他们,下边是清除方法:
1.重启进入安全模式
2.删除C:\WINNT\system32\twunk32.exe
3.打开注册表进入[HKEY_LOCAL_MACHINE\Software\Microsoft\Windows\CurrentVersion\Policies\Explorer\Run],删除"twin"="C:\WINNT\system32\twunk32.exe"
1.重启进入安全模式
2.删除C:\WINNT\system32\twunk32.exe
3.打开注册表进入[HKEY_LOCAL_MACHINE\Software\Microsoft\Windows\CurrentVersion\Policies\Explorer\Run],删除"twin"="C:\WINNT\system32\twunk32.exe"
 JS汉字简体繁体转换
JS汉字简体繁体转换
编辑:dnawo 日期:2007-04-26
 在JS中使用RecordSet对象的GetRows方法
在JS中使用RecordSet对象的GetRows方法
编辑:dnawo 日期:2007-04-26
写ASP程序时,一般情况总是使用的VBscript,不过也不只是这一种选择,也可以用Jscript。但在用Jscript作为ASP的语言时,比用VBscript有一些小小的不方便,比如RecordSet的GetRows方法。
在ASP中操作数据库,一般都要用到RecordSet对象,如果注重程序效率的话,可能就会用到RecordSet对象的GetRows方法,把记录集对象转换成数组,而操作数组在速度上将比用RecordSet对象的MoveNext方法快很多,而且可以在取出数组后尽早释放RecordSet对象,从而减少资源的占用,这也是优化ASP性能的一个方法。
在VBscript里,用RecordSet.GetRows方法取到的是一个二维数组,里面的数据可以通过遍历数组的方式来取得。
在ASP中操作数据库,一般都要用到RecordSet对象,如果注重程序效率的话,可能就会用到RecordSet对象的GetRows方法,把记录集对象转换成数组,而操作数组在速度上将比用RecordSet对象的MoveNext方法快很多,而且可以在取出数组后尽早释放RecordSet对象,从而减少资源的占用,这也是优化ASP性能的一个方法。
在VBscript里,用RecordSet.GetRows方法取到的是一个二维数组,里面的数据可以通过遍历数组的方式来取得。
 彩蛋世界二
彩蛋世界二
编辑:dnawo 日期:2007-04-26
 彩蛋世界一
彩蛋世界一
编辑:dnawo 日期:2007-04-26
 DW插件用法简要说明
DW插件用法简要说明
编辑:dnawo 日期:2007-04-25
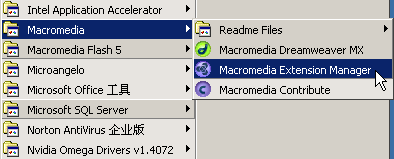
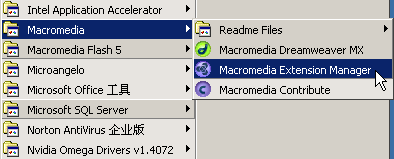
第一步,确定你安装有Macromedia Extension Manager(以下简称EM),中文名称就叫插件管理器,Dreamweaver 4.0以上版本都自带了这个软件,在安装Dreamweaver的时候会自动安装这个东东。如下图所示:

如果您找不到这个东东,也可以去这里下载一个最新版本的EM回来安装:http://www.macromediachina.com/exchange/em_download/

如果您找不到这个东东,也可以去这里下载一个最新版本的EM回来安装:http://www.macromediachina.com/exchange/em_download/
 Dreamweaver扩展(插件)的开发
Dreamweaver扩展(插件)的开发
编辑:dnawo 日期:2007-04-25
对于想进行Dreamweaver扩展(插件)开发的用户来说,一般需要有这样的前提知识:
1、需要了解到Dreamweaver扩展(插件)制作的基本步骤,即了解扩展文件(.mxp)在打包前的文件结构及文件内容。可参看"使用扩展管理器"帮助文档(Macromedia扩展管理器菜单"帮助");
2、应了解打包前的扩展安装文件(.mxi)的结构及相关语法应用,可参考Dreamweaver扩展帮助文档:Extending Dreamweaver(Dreamweaver菜单"帮助"-"扩展Dreamweaver");
1、需要了解到Dreamweaver扩展(插件)制作的基本步骤,即了解扩展文件(.mxp)在打包前的文件结构及文件内容。可参看"使用扩展管理器"帮助文档(Macromedia扩展管理器菜单"帮助");
2、应了解打包前的扩展安装文件(.mxi)的结构及相关语法应用,可参考Dreamweaver扩展帮助文档:Extending Dreamweaver(Dreamweaver菜单"帮助"-"扩展Dreamweaver");
 HTML代码
HTML代码

