不错呦!smile@林凯西,确保“准备文件”中的几个文件都有安装,S...您好,看了您这篇帖子觉得很有帮助。但是有个问题想请...我的修改过了怎么还被恶意注册呢 @jjjjiiii 用PJ快9年了,主要是A...PJ3啊,貌似很少有人用PJ了,现在不是WP就是z...@332347365,我当时接入时错误码没有-10...楼主,ChkValue值应为-103是什么意思呢?...大哥 你最近能看到我发的信息,请跟我联系,我有个制...
 ACCESS全库搜索
ACCESS全库搜索
编辑:dnawo 日期:2007-01-29
 巧用Server.Transfer回传消息
巧用Server.Transfer回传消息
编辑:dnawo 日期:2007-01-29
 页面长度与用户行为的一些数据
页面长度与用户行为的一些数据
编辑:dnawo 日期:2007-01-28
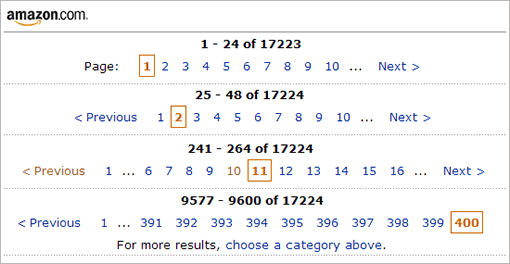
 带页码的翻页体验与设计比较
带页码的翻页体验与设计比较
编辑:dnawo 日期:2007-01-28
 网上支付网站推荐
网上支付网站推荐
编辑:dnawo 日期:2007-01-26
1.支付宝[2006-01-03|PR:7|Alexa:1619]
支付宝网站(www.alipay.com)是国内先进的网上支付平台,由全球最佳B2B公司阿里巴巴公司创办,致力于为网络交易用户提供优质的安全支付服务。
访问地址:http://www.alipay.com/
支付宝网站(www.alipay.com)是国内先进的网上支付平台,由全球最佳B2B公司阿里巴巴公司创办,致力于为网络交易用户提供优质的安全支付服务。
访问地址:http://www.alipay.com/
 程序代码
程序代码

 引用内容
引用内容