不错呦!smile@林凯西,确保“准备文件”中的几个文件都有安装,S...您好,看了您这篇帖子觉得很有帮助。但是有个问题想请...我的修改过了怎么还被恶意注册呢 @jjjjiiii 用PJ快9年了,主要是A...PJ3啊,貌似很少有人用PJ了,现在不是WP就是z...@332347365,我当时接入时错误码没有-10...楼主,ChkValue值应为-103是什么意思呢?...大哥 你最近能看到我发的信息,请跟我联系,我有个制...
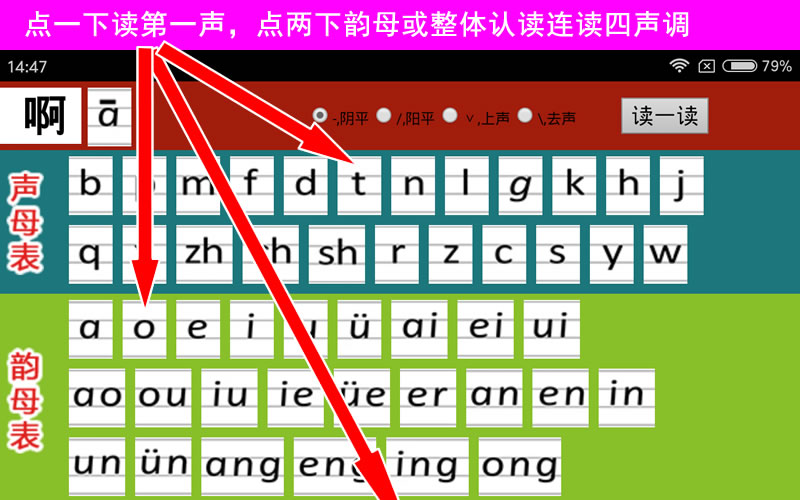
 易简学拼音点读机(Android版)
易简学拼音点读机(Android版)
编辑:dnawo 日期:2016-10-17
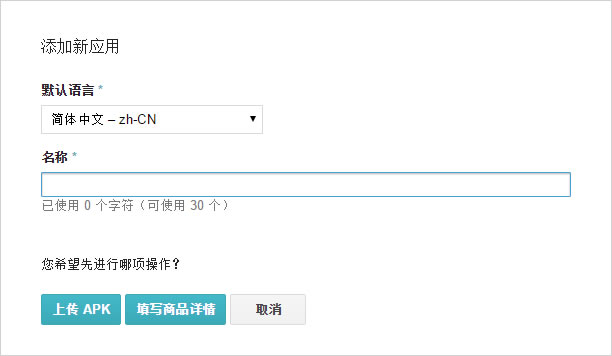
 Google Play发布Android应用示例
Google Play发布Android应用示例
编辑:dnawo 日期:2016-10-16
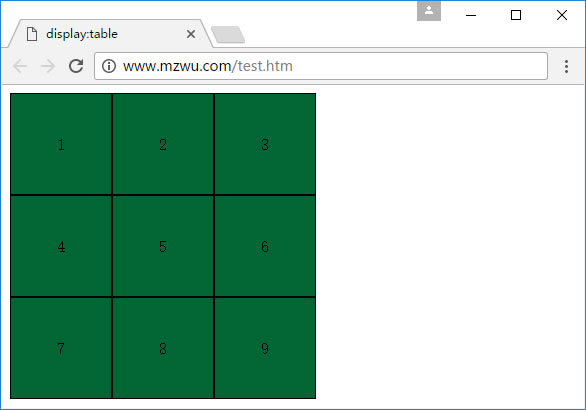
 CSS display:table使用示例
CSS display:table使用示例
编辑:dnawo 日期:2016-10-15
 Android设置Theme.NoTitleBar去除标题栏总出错解决方法
Android设置Theme.NoTitleBar去除标题栏总出错解决方法
编辑:dnawo 日期:2016-10-15
 Android使用MediaPlayer播放mp3音乐示例
Android使用MediaPlayer播放mp3音乐示例
编辑:dnawo 日期:2016-10-14
 Fiddler插件SyntaxView下载
Fiddler插件SyntaxView下载
编辑:dnawo 日期:2016-10-14
 Playing Audio on Android from an HTML5 File[转]
Playing Audio on Android from an HTML5 File[转]
编辑:dnawo 日期:2016-10-14
Introduction
Earlier today, I came across a problem. I have been working on an App in Android that displays HTML5 files from the assets folder inside a WebView. One of the big problems with playing Audio in an HTML5 page is that a lot of browsers do not support the <audio> tag; this includes several versions of the WebView control in different versions of Android. The bottom line is that you can't expect standardized results across different versions of Android when using the HTML5 <audio> tag. So we're going to use a workaround that uses the native Android method of playing audio.
Here is a synopsis of the paragraphs below that describe how to implement the code.
Earlier today, I came across a problem. I have been working on an App in Android that displays HTML5 files from the assets folder inside a WebView. One of the big problems with playing Audio in an HTML5 page is that a lot of browsers do not support the <audio> tag; this includes several versions of the WebView control in different versions of Android. The bottom line is that you can't expect standardized results across different versions of Android when using the HTML5 <audio> tag. So we're going to use a workaround that uses the native Android method of playing audio.
Here is a synopsis of the paragraphs below that describe how to implement the code.





 程序代码
程序代码 引用内容
引用内容