不错呦!smile@林凯西,确保“准备文件”中的几个文件都有安装,S...您好,看了您这篇帖子觉得很有帮助。但是有个问题想请...我的修改过了怎么还被恶意注册呢 @jjjjiiii 用PJ快9年了,主要是A...PJ3啊,貌似很少有人用PJ了,现在不是WP就是z...@332347365,我当时接入时错误码没有-10...楼主,ChkValue值应为-103是什么意思呢?...大哥 你最近能看到我发的信息,请跟我联系,我有个制...
Flash入门教程--Shape渐变
编辑:admin 日期:2006-06-28
Shape渐变是Flash中两种基本渐变之一(另一种就是大家熟悉的Motion渐变)。它能使对象在一定时间内外形变为其他形状,包括对象的位置、大小和颜色。变换的对象不能是组、符号、文本块或位图,只能是打散的图形或文字。对于组、符号、文本块等,在做Shape渐变前,一般需要按Ctrl+B打散后才能进行(有时要多次执行打散操作才能把对象彻底打散)。
先看个例子:
 Flash动画
Flash动画
这个例子中就包含了Flash的两种渐变方式。图形层是Motion渐变,而线条层就是用的Shape渐变。好,有了感性认识后,我们看看如何制作,我以Flash MX做示例。
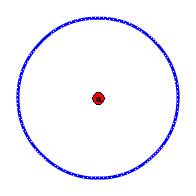
先从一个最简单的例子做起,就是一个圆变成一个矩形:
 Flash动画
Flash动画
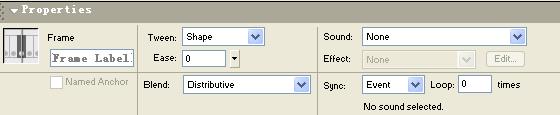
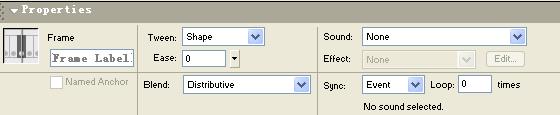
在第1帧画个圆,在第20帧按F7插入空白帧再画个矩形,点选第1帧,在属性面板中把Tween设为Shape。就这么简单。下面的Ease选项和Motion渐变中的是一样的,用来设定加速度。Blend(混合类型)中的选项含义如下:
Distributive 使动画的中间过渡图形是平滑的和不规则的。
Angular 项使动画的中间过渡图形保持原有的角度和直线,该项用于由角度和直线组成的图形角和时,如果要设置动画的图形不包含角度和直线,Flash将按 “Distributive”项的设定生成动画。

如果对Flash自动生成的Shape渐变不满意怎么办?那我们就自己来控制让它怎么变!
在形状渐变时使用结点(Shape Hint)
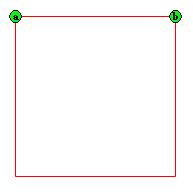
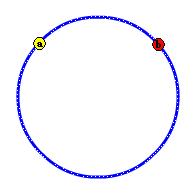
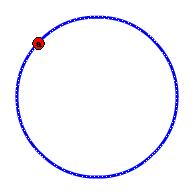
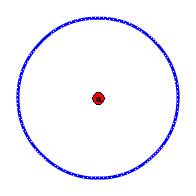
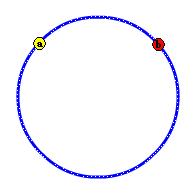
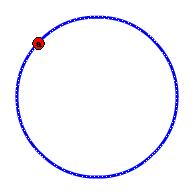
使用结点可实现更复杂甚至看来不可能实现的形状渐变动画。在起始图形和目标图形中,结点是一一对应的,每个结点被标以字母(从a到z)一标明在起始和终点图形中它们的对应关系,最多可设置26个结点。在起始图形中介点位黄色,在目标图形中为绿色,当结点不在曲线上时为红色。
下面是一些改善形状渐变效果的建议:
* 对复杂图形来说,可创建一些过渡图形。
* 使结点符合逻辑,比如说三个结点在一条线上,那么经渐变后它们的顺序应保持不变。
* 从左上角开始按逆时针方向设置结点效果更好。
使用方法
1、 在时间轴窗口中选择形状渐变动画帧系列的第一帧。
2、 执行“Modify > Shape > Add Shape Hint”命令或按“Control+Shift+H”组合键添加一个结点,第一个结点为标有字母“a”的红色圆圈。

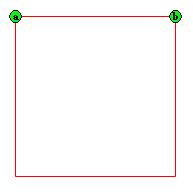
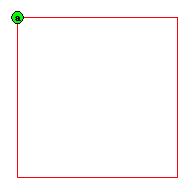
3、 将该结点移动到要标记的位置。(注意,这时结点还是红色,因为渐变结束的关键帧上的对应结点还没设置好)

4、 选择动画帧系列的最后一个关键帧,在该帧中会发现也有一个标以“a”的小圆圈,它代表目标结点。
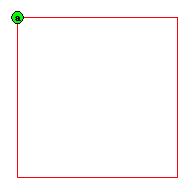
5、 移动目标结点移动到变换后的位置。这时,结点终于变成了绿色,说明这一对结点已经设置好了。

6、 这时可播放动画,根据播放的情况对结点位置作进一步的调整。
 Flash动画
Flash动画
7、 重复一上步骤加入其他结点,新加入的节点以“b、c、d…”等命名。


 Flash动画
Flash动画
提示:
* 要想查看当前层当前帧上所有的节点,可执行命令“View > Show Shape Hints”(Ctrl+Alt+H)。
* 要用尽量少的结点来控制动画达到满意的效果(本例中就并没有在矩形的4个角都设上结点)。
* 要想删除所有结点,可执行命令“Modify > Shape > Remove All Hints”。
先看个例子:
 Flash动画
Flash动画这个例子中就包含了Flash的两种渐变方式。图形层是Motion渐变,而线条层就是用的Shape渐变。好,有了感性认识后,我们看看如何制作,我以Flash MX做示例。
先从一个最简单的例子做起,就是一个圆变成一个矩形:
 Flash动画
Flash动画在第1帧画个圆,在第20帧按F7插入空白帧再画个矩形,点选第1帧,在属性面板中把Tween设为Shape。就这么简单。下面的Ease选项和Motion渐变中的是一样的,用来设定加速度。Blend(混合类型)中的选项含义如下:
Distributive 使动画的中间过渡图形是平滑的和不规则的。
Angular 项使动画的中间过渡图形保持原有的角度和直线,该项用于由角度和直线组成的图形角和时,如果要设置动画的图形不包含角度和直线,Flash将按 “Distributive”项的设定生成动画。

如果对Flash自动生成的Shape渐变不满意怎么办?那我们就自己来控制让它怎么变!
在形状渐变时使用结点(Shape Hint)
使用结点可实现更复杂甚至看来不可能实现的形状渐变动画。在起始图形和目标图形中,结点是一一对应的,每个结点被标以字母(从a到z)一标明在起始和终点图形中它们的对应关系,最多可设置26个结点。在起始图形中介点位黄色,在目标图形中为绿色,当结点不在曲线上时为红色。
下面是一些改善形状渐变效果的建议:
* 对复杂图形来说,可创建一些过渡图形。
* 使结点符合逻辑,比如说三个结点在一条线上,那么经渐变后它们的顺序应保持不变。
* 从左上角开始按逆时针方向设置结点效果更好。
使用方法
1、 在时间轴窗口中选择形状渐变动画帧系列的第一帧。
2、 执行“Modify > Shape > Add Shape Hint”命令或按“Control+Shift+H”组合键添加一个结点,第一个结点为标有字母“a”的红色圆圈。

3、 将该结点移动到要标记的位置。(注意,这时结点还是红色,因为渐变结束的关键帧上的对应结点还没设置好)

4、 选择动画帧系列的最后一个关键帧,在该帧中会发现也有一个标以“a”的小圆圈,它代表目标结点。
5、 移动目标结点移动到变换后的位置。这时,结点终于变成了绿色,说明这一对结点已经设置好了。

6、 这时可播放动画,根据播放的情况对结点位置作进一步的调整。
 Flash动画
Flash动画7、 重复一上步骤加入其他结点,新加入的节点以“b、c、d…”等命名。


 Flash动画
Flash动画提示:
* 要想查看当前层当前帧上所有的节点,可执行命令“View > Show Shape Hints”(Ctrl+Alt+H)。
* 要用尽量少的结点来控制动画达到满意的效果(本例中就并没有在矩形的4个角都设上结点)。
* 要想删除所有结点,可执行命令“Modify > Shape > Remove All Hints”。
评论: 1 | 引用: 0 | 查看次数: 10340
发表评论
请登录后再发表评论!





 上一篇:
上一篇:  下一篇:
下一篇:  文章来自:
文章来自:  Tags:
Tags:  最新日志:
最新日志:

