不错呦!smile@林凯西,确保“准备文件”中的几个文件都有安装,S...您好,看了您这篇帖子觉得很有帮助。但是有个问题想请...我的修改过了怎么还被恶意注册呢 @jjjjiiii 用PJ快9年了,主要是A...PJ3啊,貌似很少有人用PJ了,现在不是WP就是z...@332347365,我当时接入时错误码没有-10...楼主,ChkValue值应为-103是什么意思呢?...大哥 你最近能看到我发的信息,请跟我联系,我有个制...
JS树形导航菜单:TreeView
编辑:dnawo 日期:2007-12-23
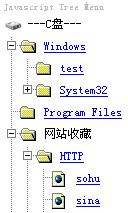
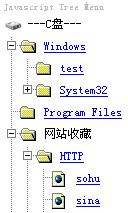
使用TreeView让你很容易就可以在页面上放一个导航菜单:

除了图标文件外,TreeView共有三个重要的JS文件:
●ua.js:浏览器检测的脚本
●*Nodes.js:菜单配置的脚本
●ftiens4.js:根据配置信息显示树形菜单的脚本
一、*Nodes.js详细配置
*Nodes.js中的脚本可分成两部分,第一部分是对菜单全局属性的设置,第二部分是菜单具体节点的设置。
1.全局属性
//文本上是否有链接(即只有图标上有链接) 1:有 0:无(默认)
var USETEXTLINKS = 1;
//初始时是否展开树菜单 1:是 0:否(默认)
var STARTALLOPEN = 0;
//页面是否使用了框架 1:是(默认) 0:否
var USEFRAMES = 1;
//是否在显示图标 1:是(默认) 0:否
var USEICONS = 1;
//点后退按钮时是否恢复原来的状态,当PRESERVESTATE值为1是不需设置此项 1:是 0:否(默认)
var PERSERVESTATE = 0;
//刷新时是否恢复原来的状态 1:是 0:否(默认)
var PRESERVESTATE = 0;
//图标所在文件夹
var ICONPATH = "images/";
//是否高亮显示当前节点 1:是 0:否(默认)
var HIGHLIGHT = 0;
//激活节点文本颜色
var HIGHLIGHT_COLOR = "red";
//激活节点文本背景颜色
var HIGHLIGHT_BG = "wihte";
//表格单元格中的文字是否自动换行 1:是 0:否(默认)
var WRAPTEXT = 0;
//初始时是否建立子菜单 1:是 0:否(默认)
var BUILDALL = 1;
2.菜单具体项设置
TreeView创建节点的方法有两个:gFld和gLnk,两者的区别是使用gFld创建的节点可以再包含子节点,而使用gLnk创建的节点不能再包含子节点。这两个节点还有两个对应的方法:insFld和insDoc,表示把某个节点添加到某个父节点下,如需改变默认的节点图标,只需把这两个方法的返回值赋给一个变量,然后通过iconSrc和iconSrcClosed属性我们就能很容易的修改他们。
gFld语法:gFld(节点文本, 节点链接)
gLnk语法:gLnk(打开参数①,节点文本, 节点链接)
insFld语法:insFld(父节点对象,gFld创建的节点)
insDoc语法:insDoc(父节点对象,gLnk创建的节点)
示例代码:
二、使用方法
假设有一个框架页index.htm中包含了两个子框架left.htm和right.htm,则在index.htm中需创建一个空函数op:
left.htm中需把三个JS文件调用进来,然后再调用initializeDocument方法对菜单进行初始化:
需要注意的是,免费版本的TreeView除了没有官方的技术支持外,还得在left.htm页中菜单的顶部放置官方的链接(http://www.treemenu.net/),否则菜单将不能正常显示。
下载完整示例:点击下载
三、更多TreeView的高级使用方法请到其官方网站上查阅:http://www.treemenu.net/ 或 http://www.treeview.net/
-----------------------------------------------------------------------------
① 打开参数分成两个部分:打开框架和协议。打开框架的值有B(_blank)、P(_parent)、S(_self)、T(_top)、R(basefrm),协议的值有h(http://)、s(http://)、f(ftp://)、m(mailto:)。注意打开框架的值都必须大写,协议的值都必须小写,协议可省略。打开参数即为上述值的组合,框架在前协议在后,例如:Bh、Bf、Ss、Tf、Rh等等。

除了图标文件外,TreeView共有三个重要的JS文件:
●ua.js:浏览器检测的脚本
●*Nodes.js:菜单配置的脚本
●ftiens4.js:根据配置信息显示树形菜单的脚本
一、*Nodes.js详细配置
*Nodes.js中的脚本可分成两部分,第一部分是对菜单全局属性的设置,第二部分是菜单具体节点的设置。
1.全局属性
//文本上是否有链接(即只有图标上有链接) 1:有 0:无(默认)
var USETEXTLINKS = 1;
//初始时是否展开树菜单 1:是 0:否(默认)
var STARTALLOPEN = 0;
//页面是否使用了框架 1:是(默认) 0:否
var USEFRAMES = 1;
//是否在显示图标 1:是(默认) 0:否
var USEICONS = 1;
//点后退按钮时是否恢复原来的状态,当PRESERVESTATE值为1是不需设置此项 1:是 0:否(默认)
var PERSERVESTATE = 0;
//刷新时是否恢复原来的状态 1:是 0:否(默认)
var PRESERVESTATE = 0;
//图标所在文件夹
var ICONPATH = "images/";
//是否高亮显示当前节点 1:是 0:否(默认)
var HIGHLIGHT = 0;
//激活节点文本颜色
var HIGHLIGHT_COLOR = "red";
//激活节点文本背景颜色
var HIGHLIGHT_BG = "wihte";
//表格单元格中的文字是否自动换行 1:是 0:否(默认)
var WRAPTEXT = 0;
//初始时是否建立子菜单 1:是 0:否(默认)
var BUILDALL = 1;
2.菜单具体项设置
TreeView创建节点的方法有两个:gFld和gLnk,两者的区别是使用gFld创建的节点可以再包含子节点,而使用gLnk创建的节点不能再包含子节点。这两个节点还有两个对应的方法:insFld和insDoc,表示把某个节点添加到某个父节点下,如需改变默认的节点图标,只需把这两个方法的返回值赋给一个变量,然后通过iconSrc和iconSrcClosed属性我们就能很容易的修改他们。
gFld语法:gFld(节点文本, 节点链接)
gLnk语法:gLnk(打开参数①,节点文本, 节点链接)
insFld语法:insFld(父节点对象,gFld创建的节点)
insDoc语法:insDoc(父节点对象,gLnk创建的节点)
示例代码:
复制内容到剪贴板 程序代码
程序代码
 程序代码
程序代码foldersTree = gFld("---C盘---", "");
foldersTree.iconSrc = ICONPATH + "disk.gif";
foldersTree.iconSrcClosed = ICONPATH + "disk.gif";
foldersTree.treeID = "Frameset";
fld1 = insFld(foldersTree, gFld("Windows", "file://c:/windows"));
fld2 = insFld(fld1, gFld("test", "file://c:/test"));
fld2 = insFld(fld1, gFld("System32", "file://c:/windows/system32"));
doc2 = insDoc(fld2, gLnk("R", "001.txt", "file://c:/windows/system32/001.txt"));
doc2.iconSrc = ICONPATH + "txt.gif";
doc2.iconSrcClosed = ICONPATH + "txt.gif";
doc2 = insDoc(fld2, gLnk("R", "002.txt", "file://c:/windows/system32/002.txt"));
doc2.iconSrc = ICONPATH + "txt.gif";
doc2.iconSrcClosed = ICONPATH + "txt.gif";
insFld(foldersTree, gFld("Program Files", "file://c:/Program Files")); //使用默认图标
fld1 = insFld(foldersTree, gFld("网站收藏", ""));
fld2 = insFld(fld1, gFld("HTTP", "file://c:/test"));
insDoc(fld2, gLnk("Bh", "sohu", "www.sohu.com/")); //使用默认图标
insDoc(fld2, gLnk("Bh", "sina", "www.sina.com/")); //使用默认图标
insDoc(fld2, gLnk("Rh", "mzwu", "www.mzwu.com/")); //使用默认图标
fld2 = insFld(fld1, gFld("FTP", "file://c:/test"));
insDoc(fld2, gLnk("Bf", "sohu", "www.sohu.com/")); //使用默认图标
insDoc(fld2, gLnk("Bf", "sina", "www.sina.com/")); //使用默认图标
insDoc(fld2, gLnk("Rf", "mzwu", "www.mzwu.com/")); //使用默认图标
doc2 = insDoc(foldersTree, gLnk("R", "001.txt", "file://c:/001.txt"));
doc2.iconSrc = ICONPATH + "txt.gif";
doc2.iconSrcClosed = ICONPATH + "txt.gif";
doc2 = insDoc(foldersTree, gLnk("R", "002.txt", "file://c:/002.txt"));
doc2.iconSrc = ICONPATH + "txt.gif";
doc2.iconSrcClosed = ICONPATH + "txt.gif";
foldersTree.iconSrc = ICONPATH + "disk.gif";
foldersTree.iconSrcClosed = ICONPATH + "disk.gif";
foldersTree.treeID = "Frameset";
fld1 = insFld(foldersTree, gFld("Windows", "file://c:/windows"));
fld2 = insFld(fld1, gFld("test", "file://c:/test"));
fld2 = insFld(fld1, gFld("System32", "file://c:/windows/system32"));
doc2 = insDoc(fld2, gLnk("R", "001.txt", "file://c:/windows/system32/001.txt"));
doc2.iconSrc = ICONPATH + "txt.gif";
doc2.iconSrcClosed = ICONPATH + "txt.gif";
doc2 = insDoc(fld2, gLnk("R", "002.txt", "file://c:/windows/system32/002.txt"));
doc2.iconSrc = ICONPATH + "txt.gif";
doc2.iconSrcClosed = ICONPATH + "txt.gif";
insFld(foldersTree, gFld("Program Files", "file://c:/Program Files")); //使用默认图标
fld1 = insFld(foldersTree, gFld("网站收藏", ""));
fld2 = insFld(fld1, gFld("HTTP", "file://c:/test"));
insDoc(fld2, gLnk("Bh", "sohu", "www.sohu.com/")); //使用默认图标
insDoc(fld2, gLnk("Bh", "sina", "www.sina.com/")); //使用默认图标
insDoc(fld2, gLnk("Rh", "mzwu", "www.mzwu.com/")); //使用默认图标
fld2 = insFld(fld1, gFld("FTP", "file://c:/test"));
insDoc(fld2, gLnk("Bf", "sohu", "www.sohu.com/")); //使用默认图标
insDoc(fld2, gLnk("Bf", "sina", "www.sina.com/")); //使用默认图标
insDoc(fld2, gLnk("Rf", "mzwu", "www.mzwu.com/")); //使用默认图标
doc2 = insDoc(foldersTree, gLnk("R", "001.txt", "file://c:/001.txt"));
doc2.iconSrc = ICONPATH + "txt.gif";
doc2.iconSrcClosed = ICONPATH + "txt.gif";
doc2 = insDoc(foldersTree, gLnk("R", "002.txt", "file://c:/002.txt"));
doc2.iconSrc = ICONPATH + "txt.gif";
doc2.iconSrcClosed = ICONPATH + "txt.gif";
二、使用方法
假设有一个框架页index.htm中包含了两个子框架left.htm和right.htm,则在index.htm中需创建一个空函数op:
复制内容到剪贴板 程序代码
程序代码
 程序代码
程序代码function op() {}
left.htm中需把三个JS文件调用进来,然后再调用initializeDocument方法对菜单进行初始化:
复制内容到剪贴板 程序代码
程序代码
 程序代码
程序代码initializeDocument();
需要注意的是,免费版本的TreeView除了没有官方的技术支持外,还得在left.htm页中菜单的顶部放置官方的链接(http://www.treemenu.net/),否则菜单将不能正常显示。
下载完整示例:点击下载
三、更多TreeView的高级使用方法请到其官方网站上查阅:http://www.treemenu.net/ 或 http://www.treeview.net/
-----------------------------------------------------------------------------
① 打开参数分成两个部分:打开框架和协议。打开框架的值有B(_blank)、P(_parent)、S(_self)、T(_top)、R(basefrm),协议的值有h(http://)、s(http://)、f(ftp://)、m(mailto:)。注意打开框架的值都必须大写,协议的值都必须小写,协议可省略。打开参数即为上述值的组合,框架在前协议在后,例如:Bh、Bf、Ss、Tf、Rh等等。
评论: 0 | 引用: 0 | 查看次数: 13584
发表评论
请登录后再发表评论!




 上一篇:
上一篇:  下一篇:
下一篇:  文章来自:
文章来自:  Tags:
Tags:  最新日志:
最新日志:

