不错呦!smile@林凯西,确保“准备文件”中的几个文件都有安装,S...您好,看了您这篇帖子觉得很有帮助。但是有个问题想请...我的修改过了怎么还被恶意注册呢 @jjjjiiii 用PJ快9年了,主要是A...PJ3啊,貌似很少有人用PJ了,现在不是WP就是z...@332347365,我当时接入时错误码没有-10...楼主,ChkValue值应为-103是什么意思呢?...大哥 你最近能看到我发的信息,请跟我联系,我有个制...
WEB开发调试利器:DebugBar
编辑:dnawo 日期:2008-01-30
废话不说,先看功能:
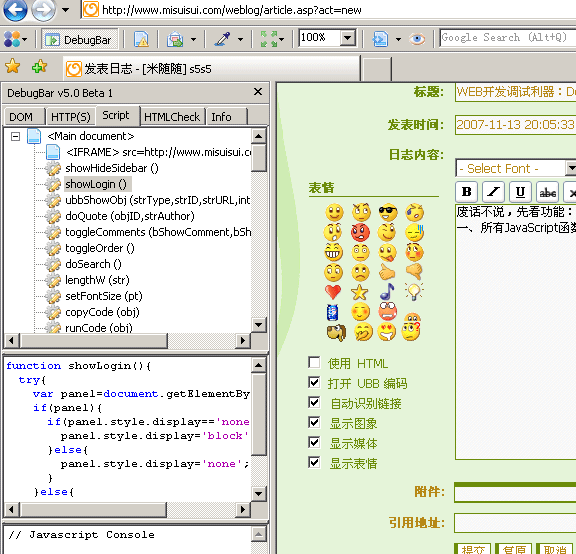
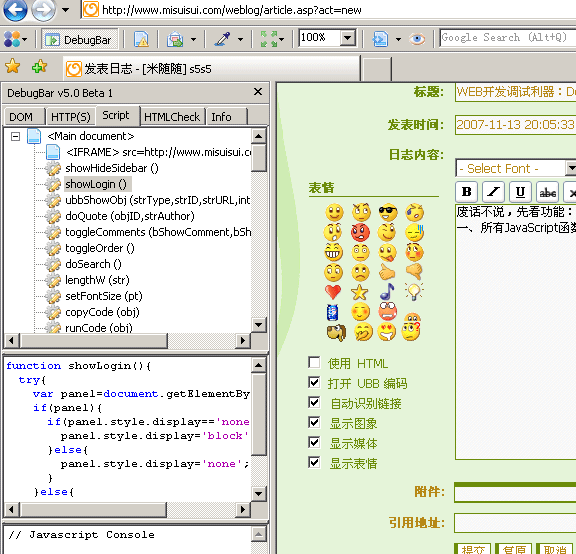
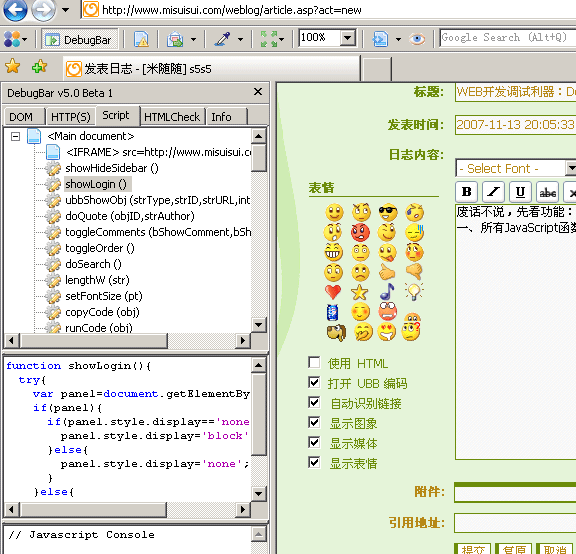
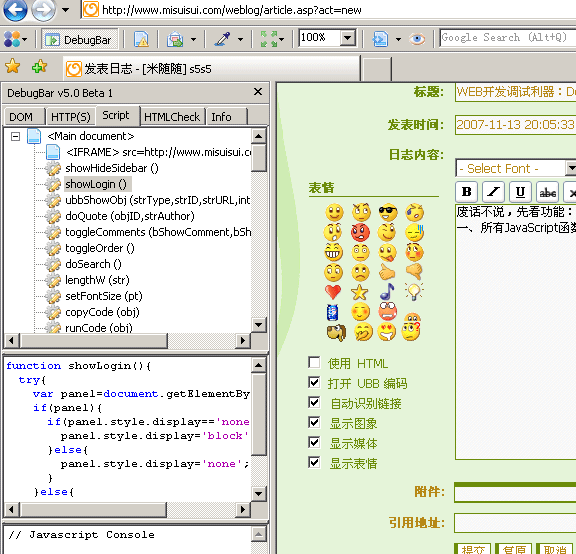
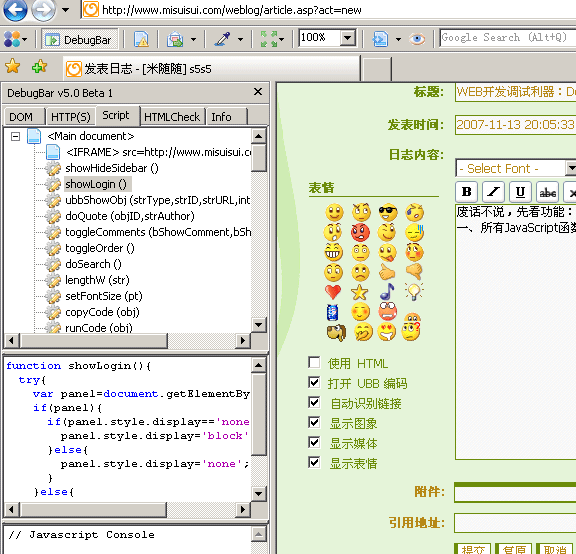
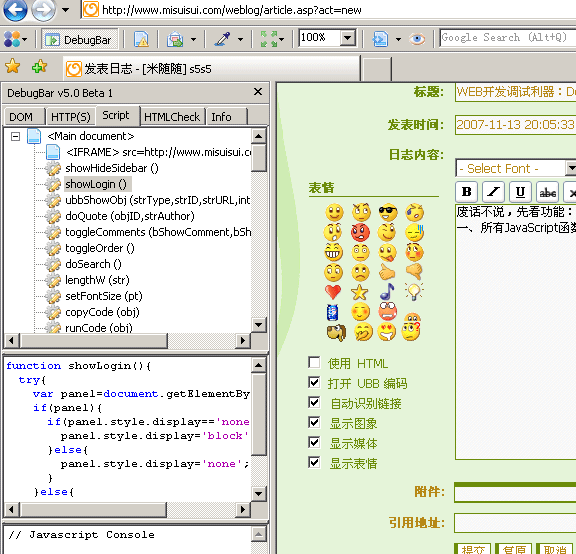
一、所有JavaScript函数尽收眼底,然后还可以即时运行JavaScript传说中借鉴他人JavaScript函数、Debug的上方宝剑~

二、W3C Web标准验证,看看Google也没过标准~

三、显示对HTML标签生效的所有CSS,这点IEDeveloper和FireBug都有的功能就不截图了,他的特别就是集中了两者的优点,嘿嘿~
四、BT的Web Browser Spy功能,可以查到所有调用IE及IE控件的东东,看看原来QQ的群公告是个一网页……

五、还有其实诸如查看DOM树、改窗口大小、显示JavaScript错误之类的常用功能~~~
说了半天还没说在哪里可以下载,地址就是:http://www.my-debugbar.com/wiki/ToDo/Beta
PS:如果结合IEDeveloper、HttpWatch一起使用,吾辈只有仰天长笑:WEB开发,奈若我何!
一、所有JavaScript函数尽收眼底,然后还可以即时运行JavaScript传说中借鉴他人JavaScript函数、Debug的上方宝剑~

二、W3C Web标准验证,看看Google也没过标准~

三、显示对HTML标签生效的所有CSS,这点IEDeveloper和FireBug都有的功能就不截图了,他的特别就是集中了两者的优点,嘿嘿~
四、BT的Web Browser Spy功能,可以查到所有调用IE及IE控件的东东,看看原来QQ的群公告是个一网页……

五、还有其实诸如查看DOM树、改窗口大小、显示JavaScript错误之类的常用功能~~~
说了半天还没说在哪里可以下载,地址就是:http://www.my-debugbar.com/wiki/ToDo/Beta
PS:如果结合IEDeveloper、HttpWatch一起使用,吾辈只有仰天长笑:WEB开发,奈若我何!
 上一篇: escape、encodeURI、encodeURIComponent三个函数比较
上一篇: escape、encodeURI、encodeURIComponent三个函数比较 下一篇: CodePage的作用
下一篇: CodePage的作用 文章来自: 米随随
文章来自: 米随随 Tags:
Tags:  最新日志:
最新日志:
评论: 0 | 引用: 0 | 查看次数: 4304
发表评论
请登录后再发表评论!





