不错呦!smile@林凯西,确保“准备文件”中的几个文件都有安装,S...您好,看了您这篇帖子觉得很有帮助。但是有个问题想请...我的修改过了怎么还被恶意注册呢 @jjjjiiii 用PJ快9年了,主要是A...PJ3啊,貌似很少有人用PJ了,现在不是WP就是z...@332347365,我当时接入时错误码没有-10...楼主,ChkValue值应为-103是什么意思呢?...大哥 你最近能看到我发的信息,请跟我联系,我有个制...
Dreamweaver CS3转换活动内容
编辑:dnawo 日期:2008-03-31
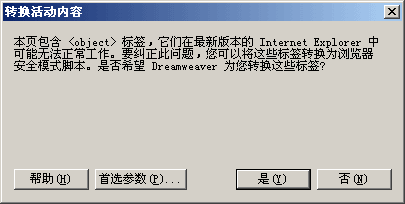
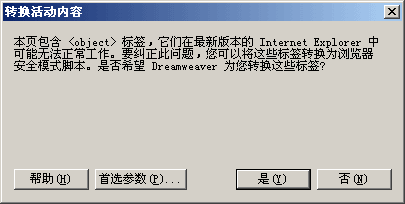
当打开的页面中含有<object>标签时,Dreamweaver CS3会询问你是否要将这些活动内容转换为浏览器安全模式脚本:

经比较转换前的内容为:
转换后的内容为:
很明显,Dreamweaver CS3将<object>改为用脚本来输出,其实也就是避免了在页面直接插入<object>时会出现虚线框的问题。
在Dreamweaver CS3的安装目录下"configuration\ActiveContent\IncludeFiles"可以找到脚本文件AC_RunActiveContent.js:点击下载

经比较转换前的内容为:
复制内容到剪贴板 程序代码
程序代码
 程序代码
程序代码<object classid="clsid:D27CDB6E-AE6D-11cf-96B8-444553540000" codebase="http://download.macromedia.com/pub/shockwave/cabs/flash/swflash.cab#version=6,0,29,0" width="550" height="80">
<param name="movie" value="images/cloud.swf">
<param name="quality" value="high">
<param name="wmode" value="transparent">
<embed src="images/cloud.swf" width="550" height="80" quality="high" pluginspage="http://www.macromedia.com/go/getflashplayer" type="application/x-shockwave-flash" wmode="transparent"></embed>
</object>
<param name="movie" value="images/cloud.swf">
<param name="quality" value="high">
<param name="wmode" value="transparent">
<embed src="images/cloud.swf" width="550" height="80" quality="high" pluginspage="http://www.macromedia.com/go/getflashplayer" type="application/x-shockwave-flash" wmode="transparent"></embed>
</object>
转换后的内容为:
复制内容到剪贴板 程序代码
程序代码
 程序代码
程序代码<script src="DWConfiguration/ActiveContent/IncludeFiles/AC_RunActiveContent.js" type="text/javascript"></script>
<script type="text/javascript">
AC_FL_RunContent( 'codebase','http://download.macromedia.com/pub/shockwave/cabs/flash/swflash.cab#version=6,0,29,0','width','550','height','80','src','images/cloud','quality','high','pluginspage','http://www.macromedia.com/go/getflashplayer','wmode','transparent','movie','images/cloud' ); //end AC code
</script>
<noscript>
<object classid="clsid:D27CDB6E-AE6D-11cf-96B8-444553540000" codebase="http://download.macromedia.com/pub/shockwave/cabs/flash/swflash.cab#version=6,0,29,0" width="550" height="80">
<param name="movie" value="images/cloud.swf">
<param name="quality" value="high">
<param name="wmode" value="transparent">
<embed src="images/cloud.swf" width="550" height="80" quality="high" pluginspage="http://www.macromedia.com/go/getflashplayer" type="application/x-shockwave-flash" wmode="transparent"></embed>
</object>
</noscript>
<script type="text/javascript">
AC_FL_RunContent( 'codebase','http://download.macromedia.com/pub/shockwave/cabs/flash/swflash.cab#version=6,0,29,0','width','550','height','80','src','images/cloud','quality','high','pluginspage','http://www.macromedia.com/go/getflashplayer','wmode','transparent','movie','images/cloud' ); //end AC code
</script>
<noscript>
<object classid="clsid:D27CDB6E-AE6D-11cf-96B8-444553540000" codebase="http://download.macromedia.com/pub/shockwave/cabs/flash/swflash.cab#version=6,0,29,0" width="550" height="80">
<param name="movie" value="images/cloud.swf">
<param name="quality" value="high">
<param name="wmode" value="transparent">
<embed src="images/cloud.swf" width="550" height="80" quality="high" pluginspage="http://www.macromedia.com/go/getflashplayer" type="application/x-shockwave-flash" wmode="transparent"></embed>
</object>
</noscript>
很明显,Dreamweaver CS3将<object>改为用脚本来输出,其实也就是避免了在页面直接插入<object>时会出现虚线框的问题。
在Dreamweaver CS3的安装目录下"configuration\ActiveContent\IncludeFiles"可以找到脚本文件AC_RunActiveContent.js:点击下载
评论: 0 | 引用: 0 | 查看次数: 5535
发表评论
请登录后再发表评论!




 上一篇:
上一篇:  下一篇:
下一篇:  文章来自:
文章来自:  Tags:
Tags:  最新日志:
最新日志:

