不错呦!smile@林凯西,确保“准备文件”中的几个文件都有安装,S...您好,看了您这篇帖子觉得很有帮助。但是有个问题想请...我的修改过了怎么还被恶意注册呢 @jjjjiiii 用PJ快9年了,主要是A...PJ3啊,貌似很少有人用PJ了,现在不是WP就是z...@332347365,我当时接入时错误码没有-10...楼主,ChkValue值应为-103是什么意思呢?...大哥 你最近能看到我发的信息,请跟我联系,我有个制...
将aspx和cs分不同文件夹存放
编辑:dnawo 日期:2008-05-21
使用代码分离后页面的全部代码都存放在cs文件中了,并且默认情况下aspx文件和cs文件在同一文件夹中,有没有办法将aspx和cs分不同文件夹存放呢?百度了好久都没找到答案,最终在同事的大力指点下实现了需求,并且在测试中发现我们说的"将aspx和cs分不同文件夹存放"应分成两种情形:
·aspx和cs在同一项目的不同文件夹中
·aspx和cs分别在两个项目中
针对上边两种情形,实现的方式也不太一样,下边来说说怎么实现:
1.aspx和cs在同一项目的不同文件夹中

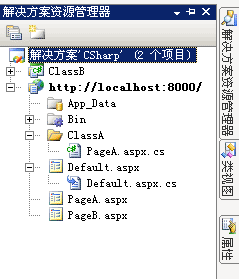
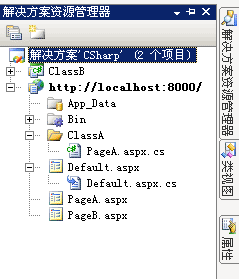
如上图所示,PageA.aspx.cs在PageA.aspx所在项目的ClassA文件夹下,这种情形的实现还是比较简单的:
1) 将原先的PageA.aspx.cs直接移到ClassA文件夹下;
2) 修改PageA.aspx页中Page指令的CodeFile属性值为"ClassA/PageA.aspx.cs"即可;
2.aspx和cs分别在两个项目中

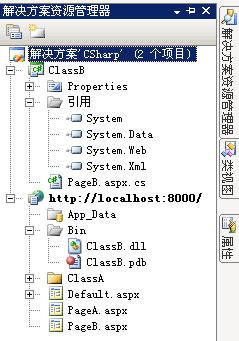
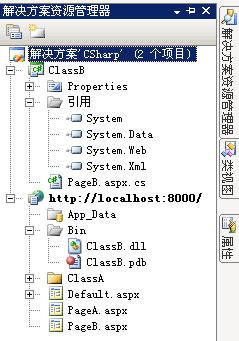
如上图所示,PageB.aspx.cs和PageB.aspx不在同一项目中,要实现这种情形就有点麻烦了:
1) 将原先的PageB.aspx.cs移到ClassB项目下,适当的修改代码使PageB类属于ClassB命名空间(单独类文件格式);
2) 在ClassB项目中添加对"System.Web"的引用并编译项目(不添加引用在PageB类中无法使用Response、Request等对象);
3) 在PageB.aspx所在项目中添加对ClassB的引用;
4) 最后修改PageB.aspx的Page指令如下:
说明:按第2种情形进行修改后,aspx文件的右键菜单中少了"查看代码",也就是说,你将无法快速的打开代码文件!
·aspx和cs在同一项目的不同文件夹中
·aspx和cs分别在两个项目中
针对上边两种情形,实现的方式也不太一样,下边来说说怎么实现:
1.aspx和cs在同一项目的不同文件夹中

如上图所示,PageA.aspx.cs在PageA.aspx所在项目的ClassA文件夹下,这种情形的实现还是比较简单的:
1) 将原先的PageA.aspx.cs直接移到ClassA文件夹下;
2) 修改PageA.aspx页中Page指令的CodeFile属性值为"ClassA/PageA.aspx.cs"即可;
2.aspx和cs分别在两个项目中

如上图所示,PageB.aspx.cs和PageB.aspx不在同一项目中,要实现这种情形就有点麻烦了:
1) 将原先的PageB.aspx.cs移到ClassB项目下,适当的修改代码使PageB类属于ClassB命名空间(单独类文件格式);
2) 在ClassB项目中添加对"System.Web"的引用并编译项目(不添加引用在PageB类中无法使用Response、Request等对象);
3) 在PageB.aspx所在项目中添加对ClassB的引用;
4) 最后修改PageB.aspx的Page指令如下:
复制内容到剪贴板 程序代码
程序代码
 程序代码
程序代码<%@ Page Language="C#" AutoEventWireup="true" Inherits="ClassB.PageB" %>
说明:按第2种情形进行修改后,aspx文件的右键菜单中少了"查看代码",也就是说,你将无法快速的打开代码文件!
评论: 0 | 引用: 0 | 查看次数: 4952
发表评论
请登录后再发表评论!




 上一篇:
上一篇:  下一篇:
下一篇:  文章来自:
文章来自:  Tags:
Tags:  最新日志:
最新日志:

