不错呦!smile@林凯西,确保“准备文件”中的几个文件都有安装,S...您好,看了您这篇帖子觉得很有帮助。但是有个问题想请...我的修改过了怎么还被恶意注册呢 @jjjjiiii 用PJ快9年了,主要是A...PJ3啊,貌似很少有人用PJ了,现在不是WP就是z...@332347365,我当时接入时错误码没有-10...楼主,ChkValue值应为-103是什么意思呢?...大哥 你最近能看到我发的信息,请跟我联系,我有个制...
有趣的Javascript数组
编辑:dnawo 日期:2009-03-05
本文是Rick Strahl在使用Javascript数组上的经验之谈,在一些细微的地方介绍了Javascript在处理数组上,相对于其他开发语言的不同之处,有些可能是我们自己想当然的事情,但实际上不是那么回事,呵呵。具体涉及到Javascript数组初始化、length、扩展属性等。
【原文】Javascript Array Fun
【作者】Rick Strahl
【译文】http://cuimingda.com/2009/01/javascript-array-fun.html
【译者】明达
以下是对原文的翻译:
Josh在我之前的一篇帖子中留下了一条评论,指出在CSS property watcher component中存在一些小错误,这是一个jQuery插件,将CSS属性保存在数组中,并且跟踪这些值的变化,当发现CSS属性值发生变化时,会抛出一个事件,用户可以在事件中做出相应的处理。
我的错误出在如何定义数组上:
这段代码是要建立一个特定长度的数组,但显然结果和我预想的不大一样。实际上这个数组只包含一个元素,就是length的值,而要实现初始化数组的目标,正确的做法应该是下面这个样子:
可为什么我以前定义的方法错了,那个插件却能正常运行呢?因为Javascript可以根据赋值动态的建立数组,而不需要预先进行初始化,所以就算定义方法错了,也能正常运行。
这段代码遍历了props数组,并且通过对vals数组对应索引赋值,动态的建立了一个新数组。
Javascript的数组可以根据所赋的值自动调整大小,比如下面这个例子:
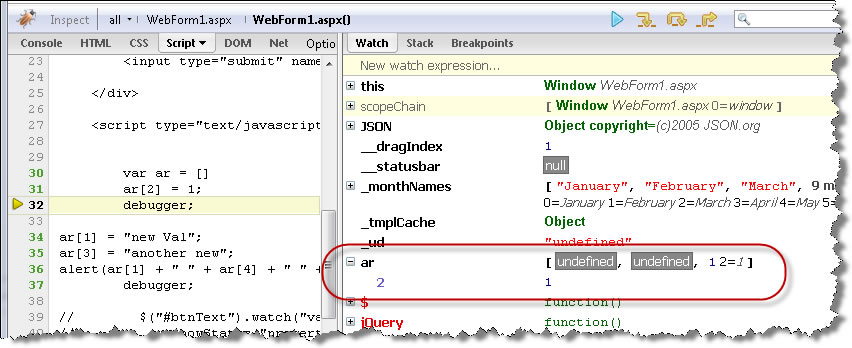
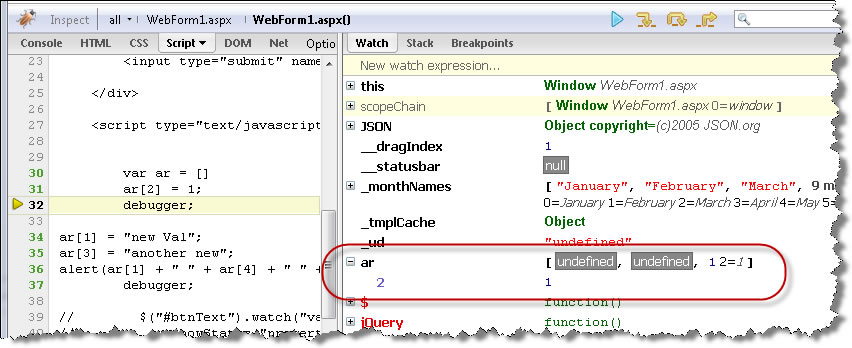
下面的结果是Firebug调试界面的截图,可以看到数组中有三个元素。

这个数组的长度是3,就像一个经过初始化的数组一样。所有没有赋值的数组对象,都将被定义为undefined。
Javascript可以自动重新调整数组的大小,这真是太棒了,但也许预先设置一个固定的大小,可以避免数组内部频繁的调整大小。对已有的元素进行赋值,肯定要比每次赋值前重新调整大小要快的多。
这种自动调整大小的机制,更容易出现越界数组(out of bounds array),而且更难发现。所以要加倍注意类似的情况。
关于动态数组,下面介绍的这个情况也很有意思:
让我们来猜一猜,此时此刻这个数组的大小应该是多少呢?
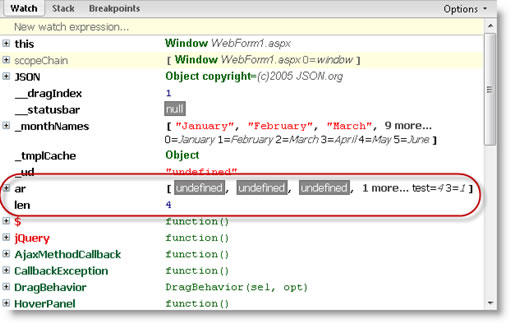
这段代码建立了一个数组,其中包含数值索引和字符串索引,而且这可以正常工作,无论你使用ar[3]还是ar["test"]都可以得到预期的结果。下面的截图展示了在Firebug中的调试结果:

请注意,数组的长度是4,而此时数组中包含4个数值索引的元素和一个字符串索引的元素。也就是说,字符串索引的元素是不计入数组长度的计算范围的。而取而代之的,字符串索引器实际上作为数组对象的一个扩展属性而存在。Visual Studio Javascript Debugger更加准确的证明了这点:

从这张截图可以看出,test已经成为array对象的一个属性,和length属性的性质是一模一样的。
本文没有提到什么新内容,但如果不了解Javascript在处理数组上的细微差别,就会出现类似我之前所犯下的错误。上面提到的内容都是我在实际开发过程中曾经遇到过的问题,借这个机会记录下来,就当是给自己的备忘录了,如果恰好对你有帮助,将不胜荣幸。
【原文】Javascript Array Fun
【作者】Rick Strahl
【译文】http://cuimingda.com/2009/01/javascript-array-fun.html
【译者】明达
以下是对原文的翻译:
Josh在我之前的一篇帖子中留下了一条评论,指出在CSS property watcher component中存在一些小错误,这是一个jQuery插件,将CSS属性保存在数组中,并且跟踪这些值的变化,当发现CSS属性值发生变化时,会抛出一个事件,用户可以在事件中做出相应的处理。
我的错误出在如何定义数组上:
复制内容到剪贴板 程序代码
程序代码
 程序代码
程序代码var data = {
props: props.split(","),
func: func,
vals: [props.split(",").length],
itvlId: itId
};
props: props.split(","),
func: func,
vals: [props.split(",").length],
itvlId: itId
};
这段代码是要建立一个特定长度的数组,但显然结果和我预想的不大一样。实际上这个数组只包含一个元素,就是length的值,而要实现初始化数组的目标,正确的做法应该是下面这个样子:
复制内容到剪贴板 程序代码
程序代码
 程序代码
程序代码vals: new Array(props.split(",").length)
可为什么我以前定义的方法错了,那个插件却能正常运行呢?因为Javascript可以根据赋值动态的建立数组,而不需要预先进行初始化,所以就算定义方法错了,也能正常运行。
复制内容到剪贴板 程序代码
程序代码
 程序代码
程序代码$.each(data.props, function(i) { data.vals[i] = el.css(data.props[i]); });
这段代码遍历了props数组,并且通过对vals数组对应索引赋值,动态的建立了一个新数组。
Javascript的数组可以根据所赋的值自动调整大小,比如下面这个例子:
复制内容到剪贴板 程序代码
程序代码
 程序代码
程序代码var ar = []
ar[2] = 1;
debugger;
ar[2] = 1;
debugger;
下面的结果是Firebug调试界面的截图,可以看到数组中有三个元素。

这个数组的长度是3,就像一个经过初始化的数组一样。所有没有赋值的数组对象,都将被定义为undefined。
Javascript可以自动重新调整数组的大小,这真是太棒了,但也许预先设置一个固定的大小,可以避免数组内部频繁的调整大小。对已有的元素进行赋值,肯定要比每次赋值前重新调整大小要快的多。
这种自动调整大小的机制,更容易出现越界数组(out of bounds array),而且更难发现。所以要加倍注意类似的情况。
关于动态数组,下面介绍的这个情况也很有意思:
复制内容到剪贴板 程序代码
程序代码
 程序代码
程序代码var ar = []
ar["test"] = 4;
ar[3] = 1;
var len = ar.length;
debugger;
ar["test"] = 4;
ar[3] = 1;
var len = ar.length;
debugger;
让我们来猜一猜,此时此刻这个数组的大小应该是多少呢?
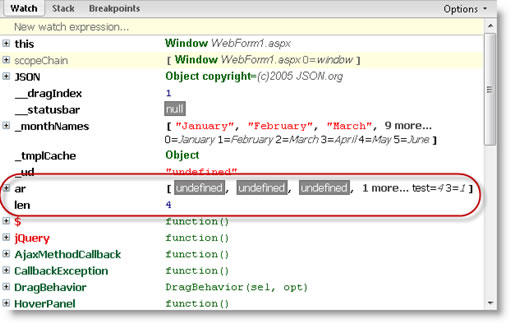
这段代码建立了一个数组,其中包含数值索引和字符串索引,而且这可以正常工作,无论你使用ar[3]还是ar["test"]都可以得到预期的结果。下面的截图展示了在Firebug中的调试结果:

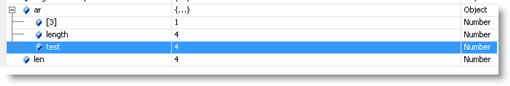
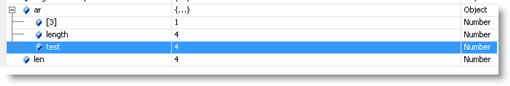
请注意,数组的长度是4,而此时数组中包含4个数值索引的元素和一个字符串索引的元素。也就是说,字符串索引的元素是不计入数组长度的计算范围的。而取而代之的,字符串索引器实际上作为数组对象的一个扩展属性而存在。Visual Studio Javascript Debugger更加准确的证明了这点:

从这张截图可以看出,test已经成为array对象的一个属性,和length属性的性质是一模一样的。
本文没有提到什么新内容,但如果不了解Javascript在处理数组上的细微差别,就会出现类似我之前所犯下的错误。上面提到的内容都是我在实际开发过程中曾经遇到过的问题,借这个机会记录下来,就当是给自己的备忘录了,如果恰好对你有帮助,将不胜荣幸。
评论: 0 | 引用: 0 | 查看次数: 4230
发表评论
请登录后再发表评论!




 上一篇:
上一篇:  下一篇:
下一篇:  文章来自:
文章来自:  Tags:
Tags:  最新日志:
最新日志:

