不错呦!smile@林凯西,确保“准备文件”中的几个文件都有安装,S...您好,看了您这篇帖子觉得很有帮助。但是有个问题想请...我的修改过了怎么还被恶意注册呢 @jjjjiiii 用PJ快9年了,主要是A...PJ3啊,貌似很少有人用PJ了,现在不是WP就是z...@332347365,我当时接入时错误码没有-10...楼主,ChkValue值应为-103是什么意思呢?...大哥 你最近能看到我发的信息,请跟我联系,我有个制...
jQuery包装集和Dom对象
编辑:dnawo 日期:2009-06-23
无论是在写程序还是看API文档,我们要时刻注意区分Dom对象和jQuery包装集。
1.Dom对象
在传统的javascript开发中,我们都是首先获取Dom对象,比如:
我们经常使用 document.getElementById 方法根据id获取单个Dom对象,或者使用 document.getElementsByTagName 方法根据HTML标签名称获取Dom对象集合。
另外在事件函数中,可以通过在方法函数中使用this引用事件触发对象(但是在多播事件函数中IE6存在问题),或者使用event对象的target(FF)或srcElement(IE6)获取到引发事件的Dom对象。
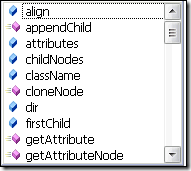
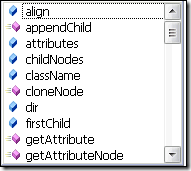
注意我们这里获取到的都是Dom对象,Dom对象也有不同的类型比如input, div, span等。Dom对象只有有限的属性和方法:

2.jQuery包装集
jQuery包装集可以说是Dom对象的扩充。在jQuery的世界中将所有的对象,无论是一个还是一组,都封装成一个jQuery包装集,比如获取包含一个元素的jQuery包装集:
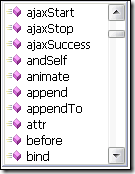
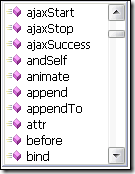
jQuery包装集都是作为一个对象一起调用的。jQuery包装集拥有丰富的属性和方法,这些都是jQuery特有的:

3.Dom对象与jQuery对象的转换
1).Dom转jQuery包装集
如果要使用jQuery提供的函数, 就要首先构造jQuery包装集。我们可以使用本文即将介绍的jQuery选择器直接构造jQuery包装集,比如:
上面语句构造的包装集只含有一个id是testDiv的元素 。
或者我们已经获取了一个Dom元素,比如:
上面的代码中div是一个Dom元素,我们可以将Dom元素转换成jQuery包装集:
小窍门:因为有了智能感知,所以我们可以通过智能感知的方法列表来判断一个对象啊是Dom对象还是jQuery包装集。
2).jQuery包装集转Dom对象
jQuery包装集是一个集合,所以我们可以通过索引器访问其中的某一个元素:
注意,通过索引器返回的不再是jQuery包装集,而是一个Dom对象!
jQuery包装集的某些遍历方法,比如each()中,可以传递遍历函数,在遍历函数中的this也是Dom元素,比如:
如果我们要使用jQuery的方法操作Dom对象,怎么办?用上面介绍过的转换方法即可:
1.Dom对象
在传统的javascript开发中,我们都是首先获取Dom对象,比如:
复制内容到剪贴板 程序代码
程序代码
 程序代码
程序代码var div = document.getElementById("testDiv");
var divs = document.getElementsByTagName("div");
var divs = document.getElementsByTagName("div");
我们经常使用 document.getElementById 方法根据id获取单个Dom对象,或者使用 document.getElementsByTagName 方法根据HTML标签名称获取Dom对象集合。
另外在事件函数中,可以通过在方法函数中使用this引用事件触发对象(但是在多播事件函数中IE6存在问题),或者使用event对象的target(FF)或srcElement(IE6)获取到引发事件的Dom对象。
注意我们这里获取到的都是Dom对象,Dom对象也有不同的类型比如input, div, span等。Dom对象只有有限的属性和方法:

2.jQuery包装集
jQuery包装集可以说是Dom对象的扩充。在jQuery的世界中将所有的对象,无论是一个还是一组,都封装成一个jQuery包装集,比如获取包含一个元素的jQuery包装集:
复制内容到剪贴板 程序代码
程序代码
 程序代码
程序代码var jQueryObject = $("#testDiv");
jQuery包装集都是作为一个对象一起调用的。jQuery包装集拥有丰富的属性和方法,这些都是jQuery特有的:

3.Dom对象与jQuery对象的转换
1).Dom转jQuery包装集
如果要使用jQuery提供的函数, 就要首先构造jQuery包装集。我们可以使用本文即将介绍的jQuery选择器直接构造jQuery包装集,比如:
复制内容到剪贴板 程序代码
程序代码
 程序代码
程序代码$("#testDiv");
上面语句构造的包装集只含有一个id是testDiv的元素 。
或者我们已经获取了一个Dom元素,比如:
复制内容到剪贴板 程序代码
程序代码
 程序代码
程序代码var div = document.getElementById("testDiv");
上面的代码中div是一个Dom元素,我们可以将Dom元素转换成jQuery包装集:
复制内容到剪贴板 程序代码
程序代码
 程序代码
程序代码var domToJQueryObject = $(div);
小窍门:因为有了智能感知,所以我们可以通过智能感知的方法列表来判断一个对象啊是Dom对象还是jQuery包装集。
2).jQuery包装集转Dom对象
jQuery包装集是一个集合,所以我们可以通过索引器访问其中的某一个元素:
复制内容到剪贴板 程序代码
程序代码
 程序代码
程序代码var domObject = $("#testDiv")[0];
注意,通过索引器返回的不再是jQuery包装集,而是一个Dom对象!
jQuery包装集的某些遍历方法,比如each()中,可以传递遍历函数,在遍历函数中的this也是Dom元素,比如:
复制内容到剪贴板 程序代码
程序代码
 程序代码
程序代码$("#testDiv").each(function() { alert(this) });
如果我们要使用jQuery的方法操作Dom对象,怎么办?用上面介绍过的转换方法即可:
复制内容到剪贴板 程序代码
程序代码
 程序代码
程序代码$("#testDiv").each(function() {$(this).html("修改内容")});
 上一篇: S60第三版软件签名失败:SISfile error, expected data missing.
上一篇: S60第三版软件签名失败:SISfile error, expected data missing. 下一篇: 强大的jQuery选择器
下一篇: 强大的jQuery选择器 文章来自: 张子秋
文章来自: 张子秋 Tags:
Tags:  最新日志:
最新日志:
评论: 0 | 引用: 0 | 查看次数: 5446
发表评论
请登录后再发表评论!





