不错呦!smile@林凯西,确保“准备文件”中的几个文件都有安装,S...您好,看了您这篇帖子觉得很有帮助。但是有个问题想请...我的修改过了怎么还被恶意注册呢 @jjjjiiii 用PJ快9年了,主要是A...PJ3啊,貌似很少有人用PJ了,现在不是WP就是z...@332347365,我当时接入时错误码没有-10...楼主,ChkValue值应为-103是什么意思呢?...大哥 你最近能看到我发的信息,请跟我联系,我有个制...
网页中的平衡、对比、连贯和留白
编辑:admin 日期:2006-07-17
网页设计中需要把握好很多原则和细节,今天我们来谈谈网页设计中的平衡、对比、连贯和留白。
一、平衡
如果你的页面是平衡的,当用户浏览这个页面的时候就会感觉它们是一个整体,看得时候目光的跳转也会很自然。同时,构成页面的元素仍然是彼此独立(注意不是孤立)的,你不需要用线用颜色将它们直接地串接起来,这是为什么呢?因为它们彼此之间是平衡的。这就好比跷跷板,即便你看不到连接两端的人的木板,你也能感觉到他们是一个整体,因为“平衡”!
1、对称平衡
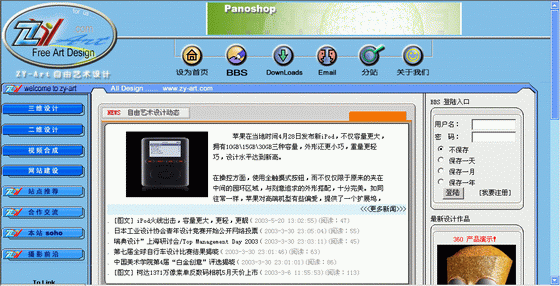
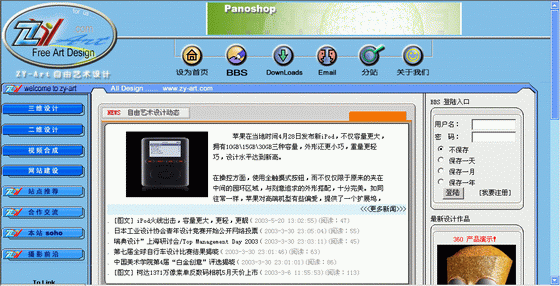
对称是最常见、最自然的平衡手段,这种方式通常用来设计比较正式的页面,不过也还需要和下面介绍的多种方式结合起来使用。比如图 1所示的网站,如果你在页面正中间划一条垂直向下的直线,你会发现页面的两边的布局是基本对称。

图 1
2、非对称平衡
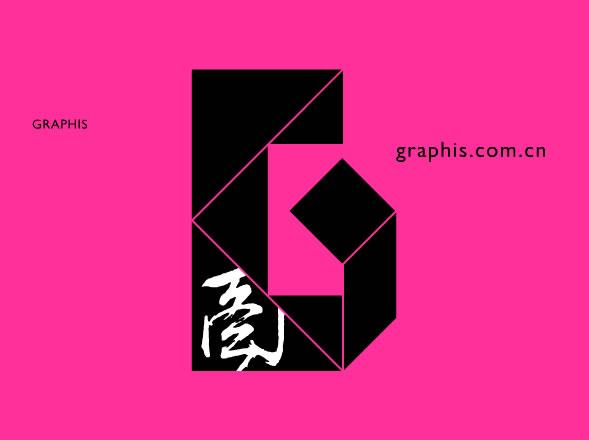
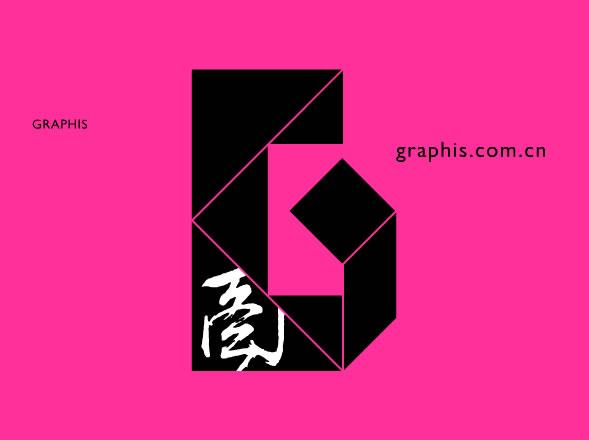
非对称其实并不是真正的“不对称”,而是一种层次更高的“对称”,如果把握不好页面就会显得乱,因此使用起来要慎重,更不可用的过滥。比如这个网站http://www.graphic.com.cn(图 2)就打破了常见的对称。但是如果仔细看的话还是能够感到某种“对称”的影子。

图 2
3、辐射平衡
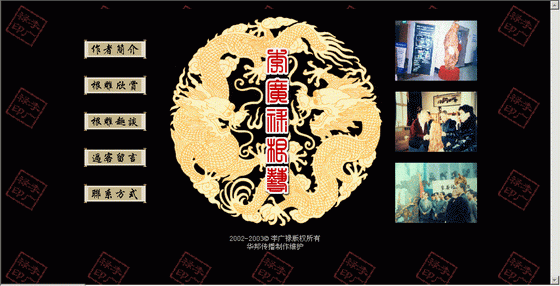
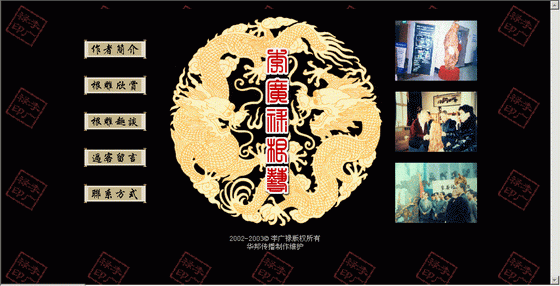
页面中的元素以某一个点为中心展开就可以构成辐射平衡。比如图3就是典型的例子,页面的正中是一个大大的LOGO,外侧环绕着多个链接 。

图 3
4、实战平衡
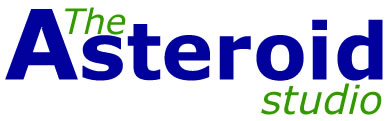
下面我们通过一个LOGO设计实例来看一看平衡的多种变化。图 4是LOGO的初稿。

图 4
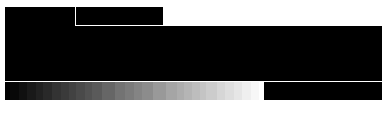
如何知道它是不是“平衡”的呢?我们可以用色块来代替LOGO中的元素,如果我们用三个黑色矩形代替这个LOGO中的三个单词,就可以得到图 5。可见这个LOGO是“平衡”的,基本合格。

图 5
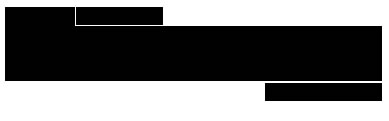
但是这个LOGO的结构显得比较简单,也比较呆板,我们可以加一个底边将对称打破,这样整个画面就有了一分动感,同时Asteroid和Studio之间也建立了某种联系,形成一个整体,如图 6。

图 6
通过图 7我们可以看出这个设计仍然是“基本对称”的,有些保守。

图 7
我们不妨再进一步打破对称,如图 8。注意打破对称不是打破平衡,而是用非对称平衡代替对称平衡。

图 8
二、对比
如果说平衡搭起了一个稳定的页面框架,那么对比就是这个框架中的动态点缀。这里说动态并不是说要真的让元素动起来,而是要有“变化”。可以变化的因素包括:大小、颜色、字体、重心、形状、纹理等等。 我们还是通过简单的例子来介绍一下对比的应用,图 9是我们设计的底版,字体一样、大小一样、颜色一样,单调枯燥。

图 9
首先我们通过变化字体的大小来形成对比,感觉是不是好了一点呢,如图 10。

图 10
如果觉得仅仅有字体大小对比还不过瘾,可以将字体大小对比和颜色对比结合起来使用,如图 11。

图 11
原来对比就是这么简单!这里只介绍了对比的基本方法,事实上由于对比可用的元素非常多,真正用好对比也不是一件容易的事情。
三、连贯
前面谈到了对比,对比离不开变化,然而如果对比太多,变化也会太多,页面就会显得零乱,因此我们现在来谈“连贯”。在一个成功的页面设计中,有很多要素是必须保持一致的,这些要素通常包括:
1、布局
页面的上下、左右,页面与页面中间要保持布局一致。比如如果页面上方的表格居中对齐而页面下方的表格却左对齐,那么整个页面就会很难看。
2、字体
字体的大小、颜色应当基本保持一致。
3、导航栏
导航栏应当保持完全一样,通常应单单独为导航栏建立一个框架页,这样就可以保证更新导航栏的时候,所有网页都会被自动更新。
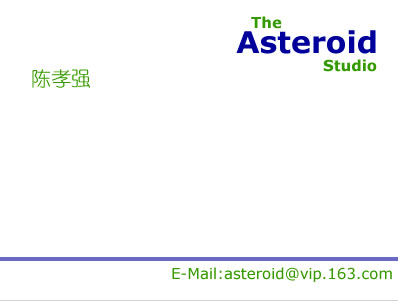
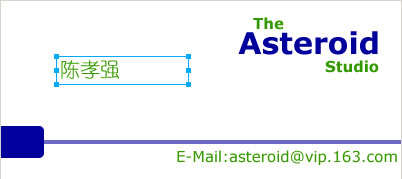
很显然,连贯和上面说的对比是彼此矛盾,因此在进行网页设计时必须把握好度。 再来看一个例子,假设我们要为Asteroid工作室的成员设计名片,如图 12。

图 12
除了LOGO之外的其他部分的字体和颜色都是和LOGO相同的或者相似的,这就是连贯。由于中文字体没有LOGO中使用了英文字体是Verdana,为了与之的保持连贯,中文字体我们选择相近的“幼圆”字体。还有就是颜色,整个名片中只有两种颜色,蓝色和绿色,在名片这样狭窄的空间里使用过多的颜色显然是不明智的,因此我们只使用了两种颜色。
四、留白
国画中“画鱼不画水”的妙处就是留白的妙处。留白可以让访问者有更大的想象空间,就好像就如一个没有过多摆设的房间一样。上上下下、里里外外都塞得满满当当就是很糟糕的设计。
留白的原则包括:
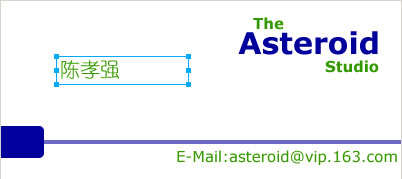
1、元素之间的留白不能太大 这是基本的原则,留白过多,叶面会变得零碎。以上面的名片为例,如果留白过大就会变成这样(图 13):

图 13
2、文本中间的间隔不能太大 文本应当紧凑,尤其汉字文本,如果字与字之间或者行与行之间空白太大页面就会非常难看。如果你在页面中这样编排文字(图 14),大概不会有多少人喜欢。

图 14
总的来说平衡、对比、连贯和留白设四条原则是在网页设计中必须始终牢记,但绝不是教条,应当结合自己的实际需要灵活的应用。
一、平衡
如果你的页面是平衡的,当用户浏览这个页面的时候就会感觉它们是一个整体,看得时候目光的跳转也会很自然。同时,构成页面的元素仍然是彼此独立(注意不是孤立)的,你不需要用线用颜色将它们直接地串接起来,这是为什么呢?因为它们彼此之间是平衡的。这就好比跷跷板,即便你看不到连接两端的人的木板,你也能感觉到他们是一个整体,因为“平衡”!
1、对称平衡
对称是最常见、最自然的平衡手段,这种方式通常用来设计比较正式的页面,不过也还需要和下面介绍的多种方式结合起来使用。比如图 1所示的网站,如果你在页面正中间划一条垂直向下的直线,你会发现页面的两边的布局是基本对称。

图 1
2、非对称平衡
非对称其实并不是真正的“不对称”,而是一种层次更高的“对称”,如果把握不好页面就会显得乱,因此使用起来要慎重,更不可用的过滥。比如这个网站http://www.graphic.com.cn(图 2)就打破了常见的对称。但是如果仔细看的话还是能够感到某种“对称”的影子。

图 2
3、辐射平衡
页面中的元素以某一个点为中心展开就可以构成辐射平衡。比如图3就是典型的例子,页面的正中是一个大大的LOGO,外侧环绕着多个链接 。

图 3
4、实战平衡
下面我们通过一个LOGO设计实例来看一看平衡的多种变化。图 4是LOGO的初稿。

图 4
如何知道它是不是“平衡”的呢?我们可以用色块来代替LOGO中的元素,如果我们用三个黑色矩形代替这个LOGO中的三个单词,就可以得到图 5。可见这个LOGO是“平衡”的,基本合格。

图 5
但是这个LOGO的结构显得比较简单,也比较呆板,我们可以加一个底边将对称打破,这样整个画面就有了一分动感,同时Asteroid和Studio之间也建立了某种联系,形成一个整体,如图 6。

图 6
通过图 7我们可以看出这个设计仍然是“基本对称”的,有些保守。

图 7
我们不妨再进一步打破对称,如图 8。注意打破对称不是打破平衡,而是用非对称平衡代替对称平衡。

图 8
二、对比
如果说平衡搭起了一个稳定的页面框架,那么对比就是这个框架中的动态点缀。这里说动态并不是说要真的让元素动起来,而是要有“变化”。可以变化的因素包括:大小、颜色、字体、重心、形状、纹理等等。 我们还是通过简单的例子来介绍一下对比的应用,图 9是我们设计的底版,字体一样、大小一样、颜色一样,单调枯燥。

图 9
首先我们通过变化字体的大小来形成对比,感觉是不是好了一点呢,如图 10。

图 10
如果觉得仅仅有字体大小对比还不过瘾,可以将字体大小对比和颜色对比结合起来使用,如图 11。

图 11
原来对比就是这么简单!这里只介绍了对比的基本方法,事实上由于对比可用的元素非常多,真正用好对比也不是一件容易的事情。
三、连贯
前面谈到了对比,对比离不开变化,然而如果对比太多,变化也会太多,页面就会显得零乱,因此我们现在来谈“连贯”。在一个成功的页面设计中,有很多要素是必须保持一致的,这些要素通常包括:
1、布局
页面的上下、左右,页面与页面中间要保持布局一致。比如如果页面上方的表格居中对齐而页面下方的表格却左对齐,那么整个页面就会很难看。
2、字体
字体的大小、颜色应当基本保持一致。
3、导航栏
导航栏应当保持完全一样,通常应单单独为导航栏建立一个框架页,这样就可以保证更新导航栏的时候,所有网页都会被自动更新。
很显然,连贯和上面说的对比是彼此矛盾,因此在进行网页设计时必须把握好度。 再来看一个例子,假设我们要为Asteroid工作室的成员设计名片,如图 12。

图 12
除了LOGO之外的其他部分的字体和颜色都是和LOGO相同的或者相似的,这就是连贯。由于中文字体没有LOGO中使用了英文字体是Verdana,为了与之的保持连贯,中文字体我们选择相近的“幼圆”字体。还有就是颜色,整个名片中只有两种颜色,蓝色和绿色,在名片这样狭窄的空间里使用过多的颜色显然是不明智的,因此我们只使用了两种颜色。
四、留白
国画中“画鱼不画水”的妙处就是留白的妙处。留白可以让访问者有更大的想象空间,就好像就如一个没有过多摆设的房间一样。上上下下、里里外外都塞得满满当当就是很糟糕的设计。
留白的原则包括:
1、元素之间的留白不能太大 这是基本的原则,留白过多,叶面会变得零碎。以上面的名片为例,如果留白过大就会变成这样(图 13):

图 13
2、文本中间的间隔不能太大 文本应当紧凑,尤其汉字文本,如果字与字之间或者行与行之间空白太大页面就会非常难看。如果你在页面中这样编排文字(图 14),大概不会有多少人喜欢。

图 14
总的来说平衡、对比、连贯和留白设四条原则是在网页设计中必须始终牢记,但绝不是教条,应当结合自己的实际需要灵活的应用。
评论: 1 | 引用: 0 | 查看次数: 4932
发表评论
请登录后再发表评论!




 上一篇:
上一篇:  下一篇:
下一篇:  文章来自:
文章来自:  Tags:
Tags:  最新日志:
最新日志:

