不错呦!smile@林凯西,确保“准备文件”中的几个文件都有安装,S...您好,看了您这篇帖子觉得很有帮助。但是有个问题想请...我的修改过了怎么还被恶意注册呢 @jjjjiiii 用PJ快9年了,主要是A...PJ3啊,貌似很少有人用PJ了,现在不是WP就是z...@332347365,我当时接入时错误码没有-10...楼主,ChkValue值应为-103是什么意思呢?...大哥 你最近能看到我发的信息,请跟我联系,我有个制...
制作一个简单的Chrome扩展程序
编辑:dnawo 日期:2010-06-13
Chrome扩展程序主要由一些JSON、HTML、JavaScript、Images文件组成(UTF-8编码),再将它们打包成一个zip压缩文件(扩展名为.crx)即可。下边为一个简单的示例,演示了Chrome扩展程序的制作和打包过程。
1.文件准备
在磁盘任意位置建立一个新的文件夹用于存放我们的Chrome扩展程序,例如F:\GoToGoogle,然后放入下边两个文件:
manifest.json:
GoToGoogle.js:
说明:manifest.json是一个json文件,相当于Chrome扩展程序的配置文件,这个文件在每个Chrome扩展程序都必须存在。
2.扩展程序打包
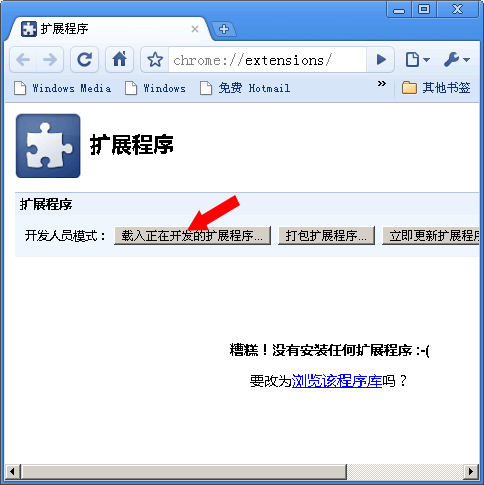
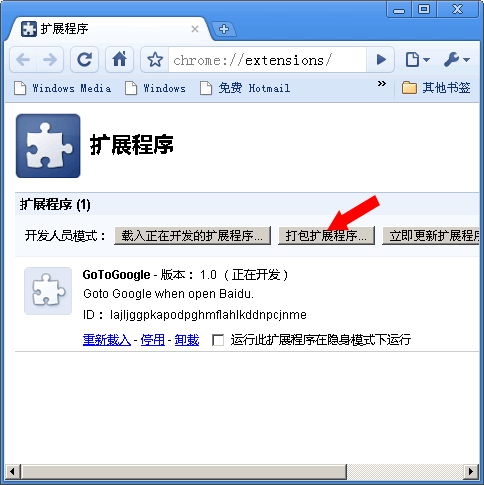
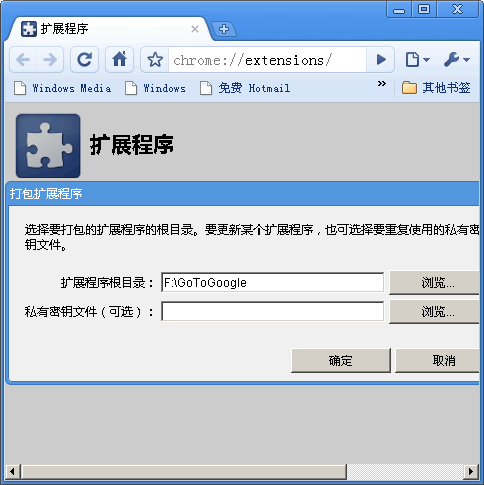
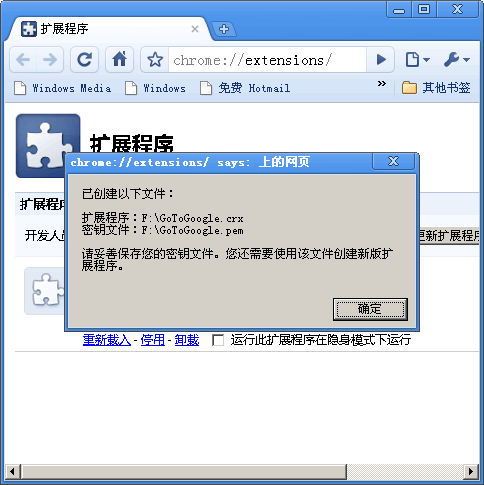
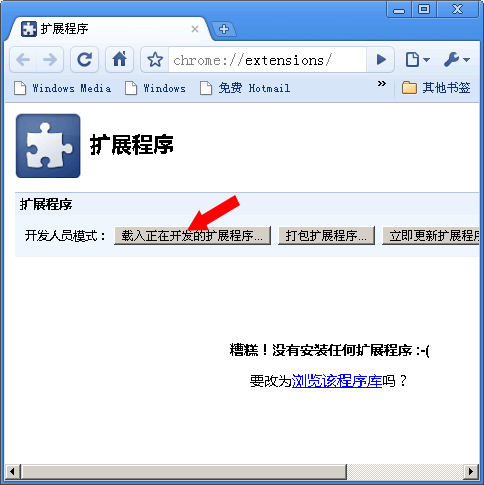
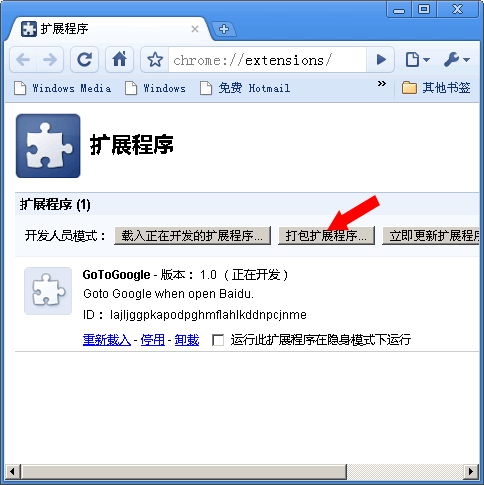
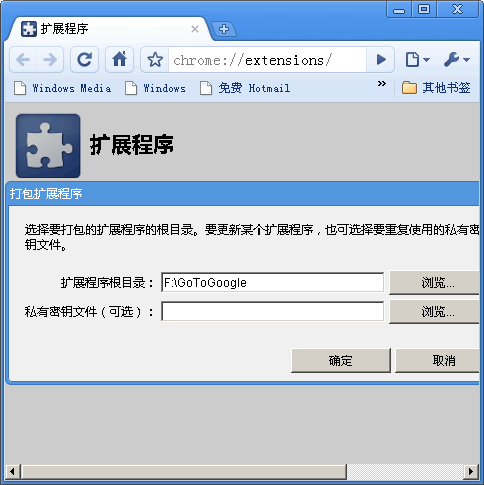
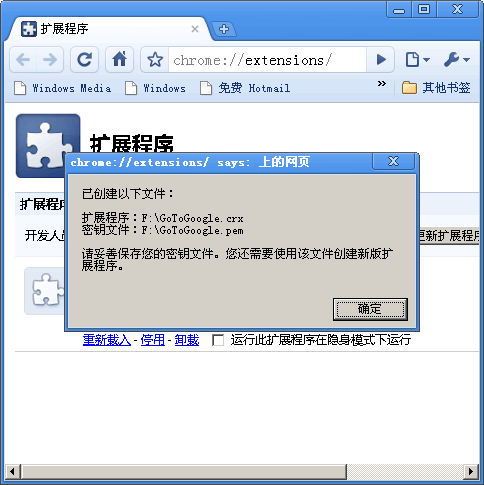
使用Chrome浏览器我们就能完成扩展程序的打包工作。在Chrome浏览器中打开扩展程序页面管理页面(chrome://extensions/),先载入正在开发的扩展程序,再打包扩展程序即可。流程如下图所示:





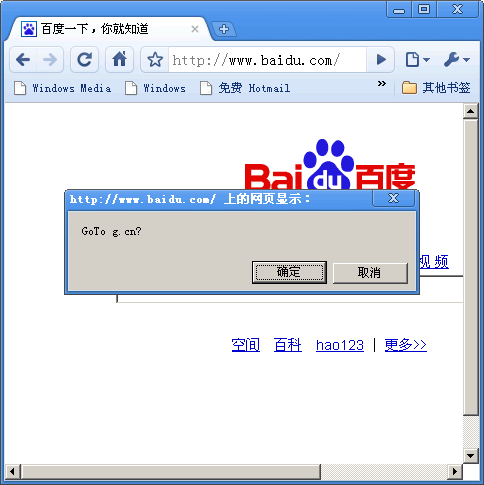
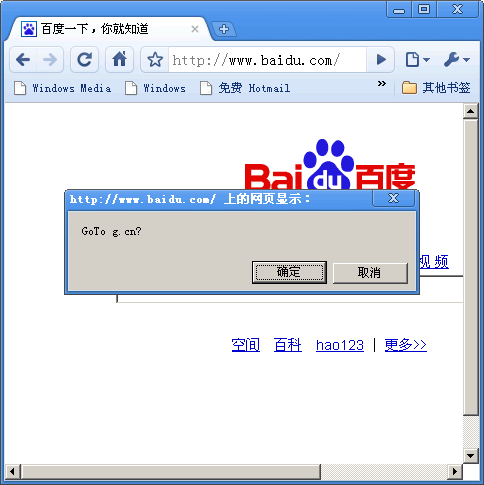
预览效果:

参考资料
·官方文档:http://code.google.com/chrome/extensions/overview.html
1.文件准备
在磁盘任意位置建立一个新的文件夹用于存放我们的Chrome扩展程序,例如F:\GoToGoogle,然后放入下边两个文件:
manifest.json:
复制内容到剪贴板 程序代码
程序代码
 程序代码
程序代码{
"name": "GoToGoogle",
"version": "1.0",
"description": "Goto Google when open Baidu.",
"content_scripts": [
{
"matches": ["http://*.baidu.com/*"],
"js": ["GoToGoogle.js"]
}
]
}
"name": "GoToGoogle",
"version": "1.0",
"description": "Goto Google when open Baidu.",
"content_scripts": [
{
"matches": ["http://*.baidu.com/*"],
"js": ["GoToGoogle.js"]
}
]
}
GoToGoogle.js:
复制内容到剪贴板 程序代码
程序代码
 程序代码
程序代码if(confirm("GoTo g.cn?"))document.location.href="http://g.cn/";
说明:manifest.json是一个json文件,相当于Chrome扩展程序的配置文件,这个文件在每个Chrome扩展程序都必须存在。
2.扩展程序打包
使用Chrome浏览器我们就能完成扩展程序的打包工作。在Chrome浏览器中打开扩展程序页面管理页面(chrome://extensions/),先载入正在开发的扩展程序,再打包扩展程序即可。流程如下图所示:





预览效果:

参考资料
·官方文档:http://code.google.com/chrome/extensions/overview.html
 上一篇: 淘宝直通车:实测关键词出价对排位的影响
上一篇: 淘宝直通车:实测关键词出价对排位的影响 下一篇: Chrome扩展程序的Background Page使用示例
下一篇: Chrome扩展程序的Background Page使用示例 文章来自: 本站原创
文章来自: 本站原创 Tags:
Tags:  最新日志:
最新日志:
评论: 0 | 引用: 0 | 查看次数: 7877
发表评论
请登录后再发表评论!





