不错呦!smile@林凯西,确保“准备文件”中的几个文件都有安装,S...您好,看了您这篇帖子觉得很有帮助。但是有个问题想请...我的修改过了怎么还被恶意注册呢 @jjjjiiii 用PJ快9年了,主要是A...PJ3啊,貌似很少有人用PJ了,现在不是WP就是z...@332347365,我当时接入时错误码没有-10...楼主,ChkValue值应为-103是什么意思呢?...大哥 你最近能看到我发的信息,请跟我联系,我有个制...
无限,有限
编辑:admin 日期:2006-07-24
-界面展现的信息无限,用户的接受能力有限
web界面表述的信息可以无限的多、也需要无限的多。
对于一个1024×768分辨率的显示器来说,网页浏览器窗口提供的显示区域大约是1000px×620px。但是,一个web界面的大小却是1000px×无限,因为可以滚屏。理论上说,一个网页上可以显示无限多的信息。
Web界面中,待表现的内容非常多,以douban.com的一个页面为例:

http://www.douban.com/subject/1029553/
需要显示的内容包括:“此书的基本信息、在哪儿买…、此书的简介、豆瓣成员给这本书添加的标签、喜欢这本书的人也喜欢、豆列推荐、此书的论坛、豆瓣成员的书评、搜索功能、你读过这本书?、我来评价/评价汇总、谁正在读这本书?、谁读过这本书、此书被哪些小组收藏”。共14类不同的内容。
这样一个页面中就需要展示这么多的内容,如果完整的展示这些内容,那么,界面真的需要无限长了。(还好douban不是这样做的)
用户却不可以在一个界面中接受过多的信息。
虽然,网页和书本一样是一个传达信息的平面媒介,但是,用户却不会象考试前看教材那样一字不漏的细心阅读一个网页。

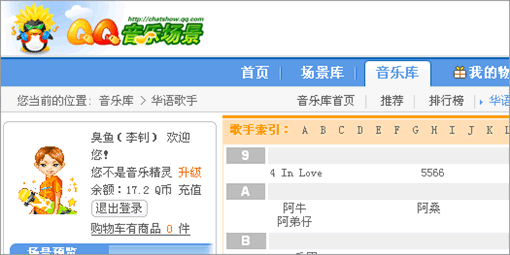
http://chatshow.qq.com/
在QQ音乐场景的用户测试中,很多用户打开页面之后,先点击了一个图片,发现左面一个很大区域有了变化,紧接着就看到这个区域下面有一个表述很完整的链接:“挑选场景音乐”。“挑选什么音乐?好吧…”于是用户离开了这个页面。整个过程不超过20秒钟。当然,这样的操作是由于设计上的缺陷造成的,这里不想多说了。让我们从另外一个角度来看,显然,20秒钟的时间里,用户根本不可能完全理解页面上的内容,以及内容之间逻辑关系。设计者的精心安排用户完全没有注意到。离开这个页面对用户来讲不是什么损失。
用户的注意力是十分有限的。而作为设计师,我们显然希望传达一些重要的信息,并且引导用户的行为。实际上,这也是用户需要的。那么,要想正确传达主要信息,正确引导用户行为,需要设计者珍惜用户有限的注意力。网页不应该显示过多的不重要的信息。然而,
web界面经常会出现信息量过大的设计错误。
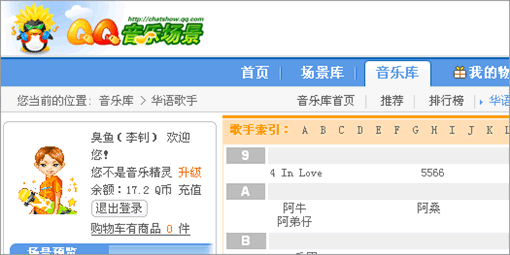
实例一:QQshow结算界面

http://qqshow.qq.com/ (需要先登录)
在这里设计者希望告诉用户:“所选的商品可以放入礼品盒,如果一起购买推荐的商品可以得到优惠,可以选择其他的支付方式,要如何购买,可以使用购物券,申请开通红钻有很多优惠……”
想要说明的太多了。实际上这里最应该向用户表述的就是“您刚才选择的QQ秀是这些,确定吗?”而这两句话却被其他的那些信息淹没了。
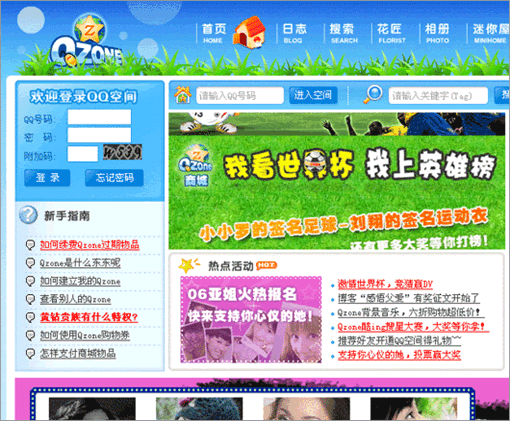
实例二:产品首页上的登录框

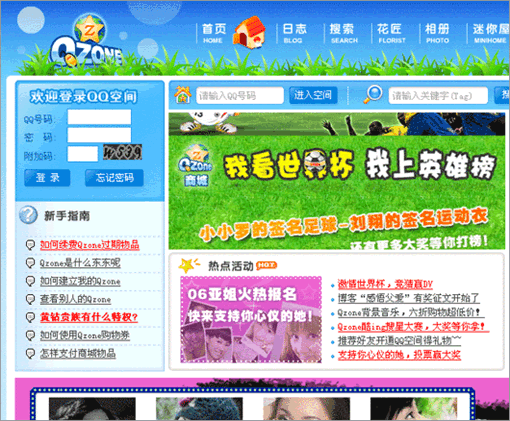
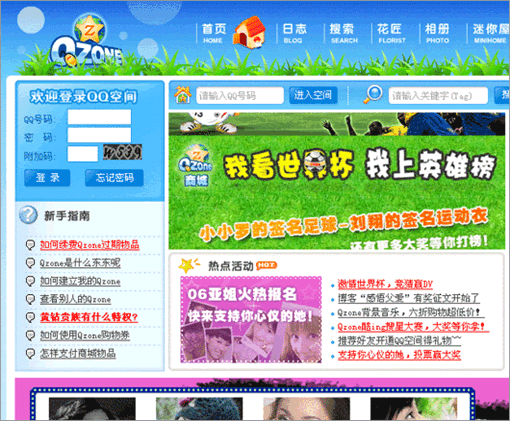
http://qzone.qq.com/
各个产品的首页左上角几乎都有登录框。登录框在告诉用户“来登录吧!”而这个页面上又展现了很多推荐的内容,比如:“我看世界杯 我上英雄榜”。这在告诉用户:“看,这个内容多有意思,进来看看吧!”类似的还有很多其他的推荐。那么用户到底应该先干什么呢?
一个顾客去商店买衣服,售货员首先会先向顾客推荐服装。用户有了比较明确的目标后,需要宽衣解带的试穿时,售货员才会告知顾客试衣间的位置。去试衣间只是整个买衣服过程中的一个步骤,必要的时候才有价值。如果顾客是要给自己买一双手套……而如果按照这些产品首页的设计方式开服装店的话,那么,即便仅仅是一位路过的顾客,售货员也要冲上去告诉他(她):“往前走,右手边是试衣间!”
实例三:QQ音乐场景的导航

这个页面里提供了导航栏,还提供了路点(也被称作层级式导航)。两者表述的信息相同,用户喜欢哪种就可以用哪种。但是用户应该用哪种呢?这种与哪种有什么不同呢?
现在访问这个页面,您会发现,层级式的导航已经被去掉了。http://chatshow.qq.com 赞一下吧。
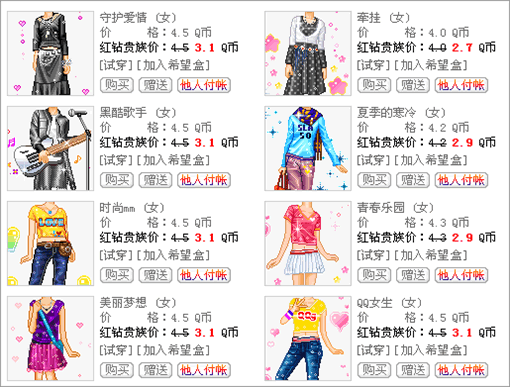
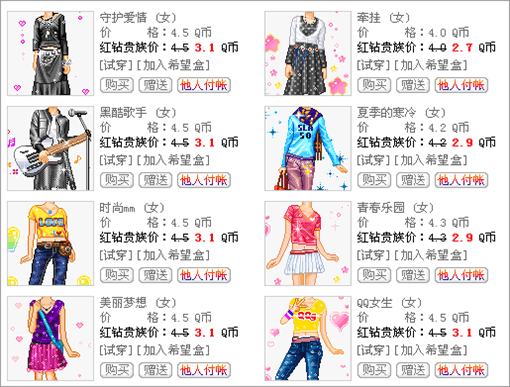
实例四:QQ秀的商品列表

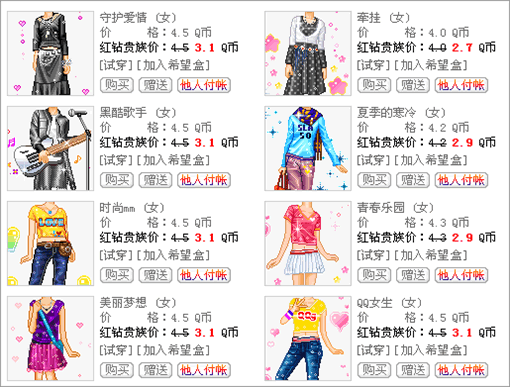
http://qqshow.qq.com/
“试穿、加入希望盒、购买、赠送、向他人所要”所有可能的操作都显示在列表也中,希望能尽可能的满足用户的需求,方便用户。但是,面对满屏幕的文字和图片,用户应该怎么操作呢?“我是新手,我现在该干什么了?其他人都是怎么做的?”
信息量过大的错误设计源于对"操作简单"不恰当的理解。
误解一:只要减少界面,就能提高用户的效率

产品首页的登录就是这种思路的体现。
误解二:在一个界面中提供更多的功能可以给用户带来更多的便利

商品列表中展示全部的功能就来自于这种思路。
我们已经看到过多的表述信息存在的问题了,那么怎么精简信息量呢?
精简单个界面信息量的方法:
方法一:分布表述

在qqshow支付页面中,只在用户帐户余额不足的时候才在出现另外一个附加页面引导用户选择充值方式。在正常的情况下只显示一个链接,给用户提供一个选择其他支付方式的入口就够了。
一个页面上主要说一个事儿肯定要比一个页面上说两个事儿更容易说清楚。
方法二:在适当的时候表述,而不是随时展示

后面一张是当当网的搜索结果页,前面一张是某一本书的详细信息页。
“放入暂存架、点击看大图”这些功能是在详细信息页才显示的,在列表页并没有。列表页的功能在于告诉用户“我们为您找到了这个,这个,还有这个。您都哪个感兴趣,就点击进去看吧。”列表页中展示的商品的相关信息只是为了描述“这个”是什么。
方法三:应用新技术,弱化不重要的信息

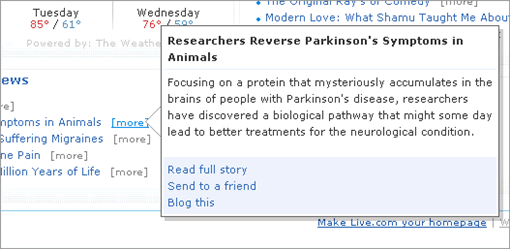
一个来自live.com的设计:鼠标经过或点击more时,打开一个浮动的层,显示该文章的简介,并显示更多的相关操作。这些操作并没有直接显示在界面上,虽然那样做可以减少一次点击。
“live.com有这么大的界面空间,直接显示出新闻的摘要也没什么不可以的”,或许这样说也不见得没道理。但是,在“Google桌面”中使用了类似的设计显示新闻内容就显得很必要了。
方法四:通过图形界面设计,强化重要的信息

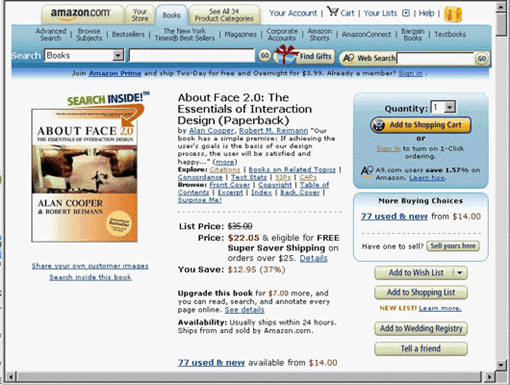
Amazon.com的商品详细信息页。这个页面上有超过2800个英文单词。虽然信息量非常之大,但是却表达的很清楚。即使不很会英文也知道要如何操作。
严格的说,这种方法并不是精简信息量的方法,但是,确实可以更好的突出重点信息,正确引导用户。
总结:
以上几种方法,显然不是精简页面信息量的全部,也不是众多方法的系统概括,只是抛几块砖罢了。
最后,类比雷锋同志的名言:用户的接受力是有限的,页面的信息量是无限的,我们要把无限量的信息设计到有限的web界面中去。
人的生命是有限的,为人民服务是无限的,我要把有限的生命投入到无限的为人民服务中去……
―――雷锋
web界面表述的信息可以无限的多、也需要无限的多。
对于一个1024×768分辨率的显示器来说,网页浏览器窗口提供的显示区域大约是1000px×620px。但是,一个web界面的大小却是1000px×无限,因为可以滚屏。理论上说,一个网页上可以显示无限多的信息。
Web界面中,待表现的内容非常多,以douban.com的一个页面为例:

http://www.douban.com/subject/1029553/
需要显示的内容包括:“此书的基本信息、在哪儿买…、此书的简介、豆瓣成员给这本书添加的标签、喜欢这本书的人也喜欢、豆列推荐、此书的论坛、豆瓣成员的书评、搜索功能、你读过这本书?、我来评价/评价汇总、谁正在读这本书?、谁读过这本书、此书被哪些小组收藏”。共14类不同的内容。
这样一个页面中就需要展示这么多的内容,如果完整的展示这些内容,那么,界面真的需要无限长了。(还好douban不是这样做的)
用户却不可以在一个界面中接受过多的信息。
虽然,网页和书本一样是一个传达信息的平面媒介,但是,用户却不会象考试前看教材那样一字不漏的细心阅读一个网页。

http://chatshow.qq.com/
在QQ音乐场景的用户测试中,很多用户打开页面之后,先点击了一个图片,发现左面一个很大区域有了变化,紧接着就看到这个区域下面有一个表述很完整的链接:“挑选场景音乐”。“挑选什么音乐?好吧…”于是用户离开了这个页面。整个过程不超过20秒钟。当然,这样的操作是由于设计上的缺陷造成的,这里不想多说了。让我们从另外一个角度来看,显然,20秒钟的时间里,用户根本不可能完全理解页面上的内容,以及内容之间逻辑关系。设计者的精心安排用户完全没有注意到。离开这个页面对用户来讲不是什么损失。
用户的注意力是十分有限的。而作为设计师,我们显然希望传达一些重要的信息,并且引导用户的行为。实际上,这也是用户需要的。那么,要想正确传达主要信息,正确引导用户行为,需要设计者珍惜用户有限的注意力。网页不应该显示过多的不重要的信息。然而,
web界面经常会出现信息量过大的设计错误。
实例一:QQshow结算界面

http://qqshow.qq.com/ (需要先登录)
在这里设计者希望告诉用户:“所选的商品可以放入礼品盒,如果一起购买推荐的商品可以得到优惠,可以选择其他的支付方式,要如何购买,可以使用购物券,申请开通红钻有很多优惠……”
想要说明的太多了。实际上这里最应该向用户表述的就是“您刚才选择的QQ秀是这些,确定吗?”而这两句话却被其他的那些信息淹没了。
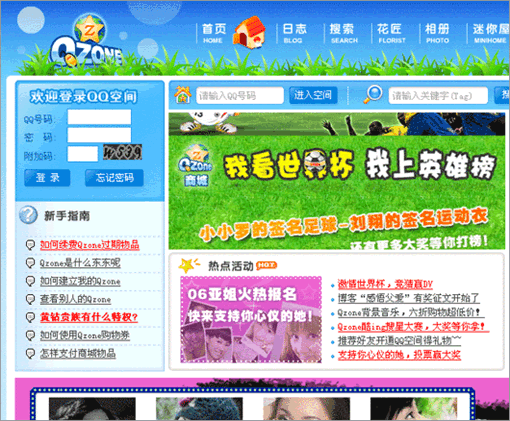
实例二:产品首页上的登录框

http://qzone.qq.com/
各个产品的首页左上角几乎都有登录框。登录框在告诉用户“来登录吧!”而这个页面上又展现了很多推荐的内容,比如:“我看世界杯 我上英雄榜”。这在告诉用户:“看,这个内容多有意思,进来看看吧!”类似的还有很多其他的推荐。那么用户到底应该先干什么呢?
一个顾客去商店买衣服,售货员首先会先向顾客推荐服装。用户有了比较明确的目标后,需要宽衣解带的试穿时,售货员才会告知顾客试衣间的位置。去试衣间只是整个买衣服过程中的一个步骤,必要的时候才有价值。如果顾客是要给自己买一双手套……而如果按照这些产品首页的设计方式开服装店的话,那么,即便仅仅是一位路过的顾客,售货员也要冲上去告诉他(她):“往前走,右手边是试衣间!”
实例三:QQ音乐场景的导航

这个页面里提供了导航栏,还提供了路点(也被称作层级式导航)。两者表述的信息相同,用户喜欢哪种就可以用哪种。但是用户应该用哪种呢?这种与哪种有什么不同呢?
现在访问这个页面,您会发现,层级式的导航已经被去掉了。http://chatshow.qq.com 赞一下吧。
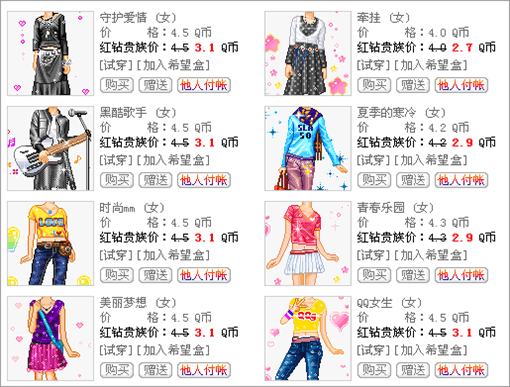
实例四:QQ秀的商品列表

http://qqshow.qq.com/
“试穿、加入希望盒、购买、赠送、向他人所要”所有可能的操作都显示在列表也中,希望能尽可能的满足用户的需求,方便用户。但是,面对满屏幕的文字和图片,用户应该怎么操作呢?“我是新手,我现在该干什么了?其他人都是怎么做的?”
信息量过大的错误设计源于对"操作简单"不恰当的理解。
误解一:只要减少界面,就能提高用户的效率

产品首页的登录就是这种思路的体现。
误解二:在一个界面中提供更多的功能可以给用户带来更多的便利

商品列表中展示全部的功能就来自于这种思路。
我们已经看到过多的表述信息存在的问题了,那么怎么精简信息量呢?
精简单个界面信息量的方法:
方法一:分布表述

在qqshow支付页面中,只在用户帐户余额不足的时候才在出现另外一个附加页面引导用户选择充值方式。在正常的情况下只显示一个链接,给用户提供一个选择其他支付方式的入口就够了。
一个页面上主要说一个事儿肯定要比一个页面上说两个事儿更容易说清楚。
方法二:在适当的时候表述,而不是随时展示

后面一张是当当网的搜索结果页,前面一张是某一本书的详细信息页。
“放入暂存架、点击看大图”这些功能是在详细信息页才显示的,在列表页并没有。列表页的功能在于告诉用户“我们为您找到了这个,这个,还有这个。您都哪个感兴趣,就点击进去看吧。”列表页中展示的商品的相关信息只是为了描述“这个”是什么。
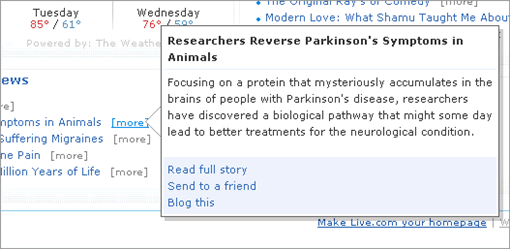
方法三:应用新技术,弱化不重要的信息

一个来自live.com的设计:鼠标经过或点击more时,打开一个浮动的层,显示该文章的简介,并显示更多的相关操作。这些操作并没有直接显示在界面上,虽然那样做可以减少一次点击。
“live.com有这么大的界面空间,直接显示出新闻的摘要也没什么不可以的”,或许这样说也不见得没道理。但是,在“Google桌面”中使用了类似的设计显示新闻内容就显得很必要了。
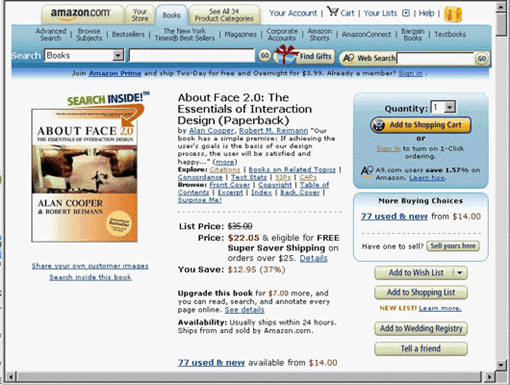
方法四:通过图形界面设计,强化重要的信息

Amazon.com的商品详细信息页。这个页面上有超过2800个英文单词。虽然信息量非常之大,但是却表达的很清楚。即使不很会英文也知道要如何操作。
严格的说,这种方法并不是精简信息量的方法,但是,确实可以更好的突出重点信息,正确引导用户。
总结:
以上几种方法,显然不是精简页面信息量的全部,也不是众多方法的系统概括,只是抛几块砖罢了。
最后,类比雷锋同志的名言:用户的接受力是有限的,页面的信息量是无限的,我们要把无限量的信息设计到有限的web界面中去。
人的生命是有限的,为人民服务是无限的,我要把有限的生命投入到无限的为人民服务中去……
―――雷锋
评论: 1 | 引用: 0 | 查看次数: 4852
发表评论
请登录后再发表评论!




 上一篇:
上一篇:  下一篇:
下一篇:  文章来自:
文章来自:  Tags:
Tags:  最新日志:
最新日志:

