不错呦!smile@林凯西,确保“准备文件”中的几个文件都有安装,S...您好,看了您这篇帖子觉得很有帮助。但是有个问题想请...我的修改过了怎么还被恶意注册呢 @jjjjiiii 用PJ快9年了,主要是A...PJ3啊,貌似很少有人用PJ了,现在不是WP就是z...@332347365,我当时接入时错误码没有-10...楼主,ChkValue值应为-103是什么意思呢?...大哥 你最近能看到我发的信息,请跟我联系,我有个制...
ASP.NET报表简单使用示例
编辑:dnawo 日期:2010-06-25
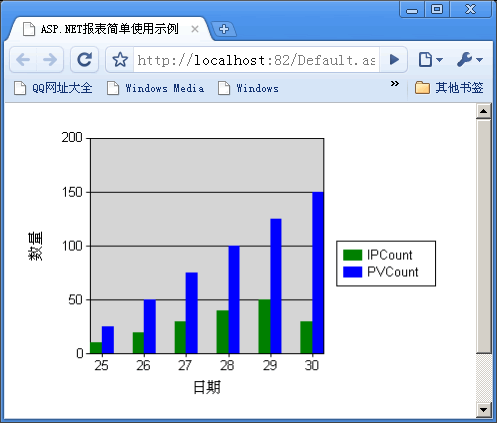
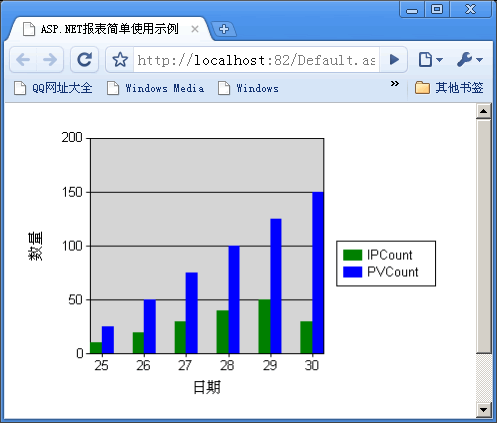
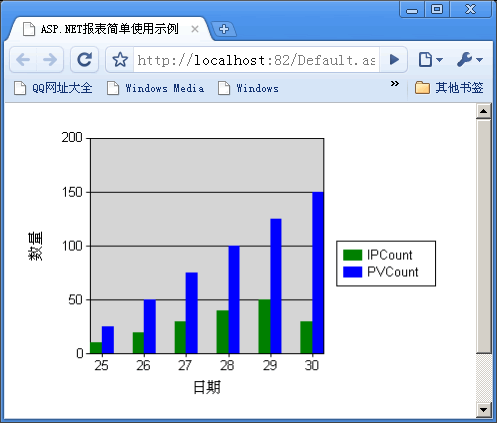
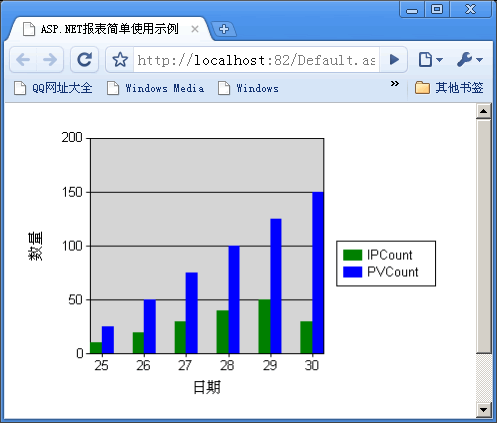
在ASP.NET应用程序中,有时我们需要将一些数据以统计图的方式显示在页面中,ASP.NET报表就为我们提供了这种便利。如下图所示,它是一个站点每天访问IP、PV的数量统计图:

下面我们来看下是怎么做出来的。
一、测试环境
Win2003 + Visual Studio 2008 + SQL Server 2005
二、实现步骤
1.数据准备
在SQL Server 2005执行下边sql,数据准备完成:
2.建立数据集
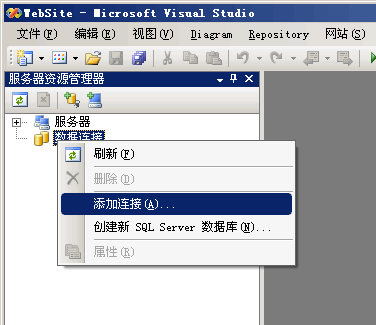
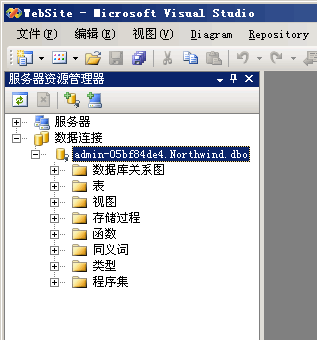
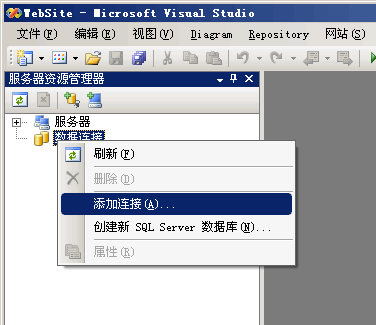
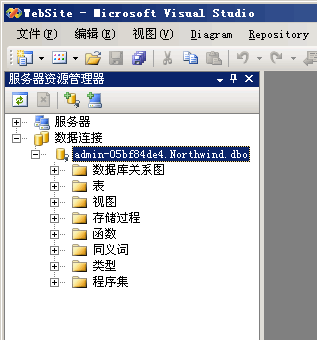
用Visual Studio 2008新建一站点,然后在"服务器资源管理器"中为第1步建立的表所在的库添加一个连接:


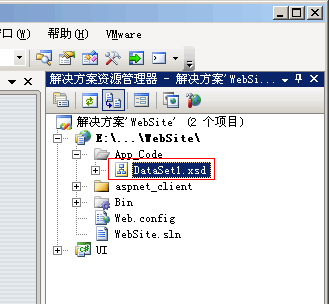
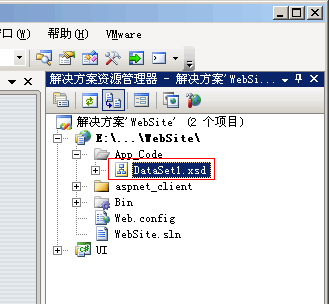
接着给站点添加一个数据集(xsd)文件:

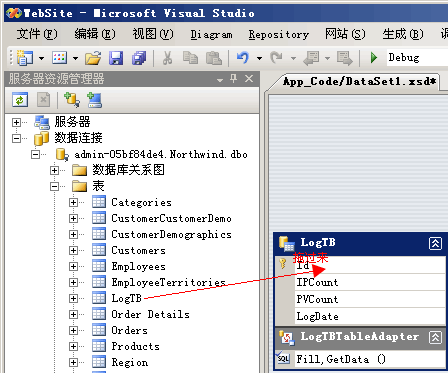
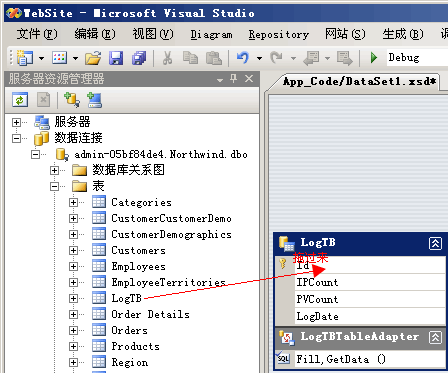
再将LogTB表从"服务器资源管理器"中拖到数据集页面上,数据集建立完成:

3.添加报表并和数据集关联
为站点添加一个报表文件:

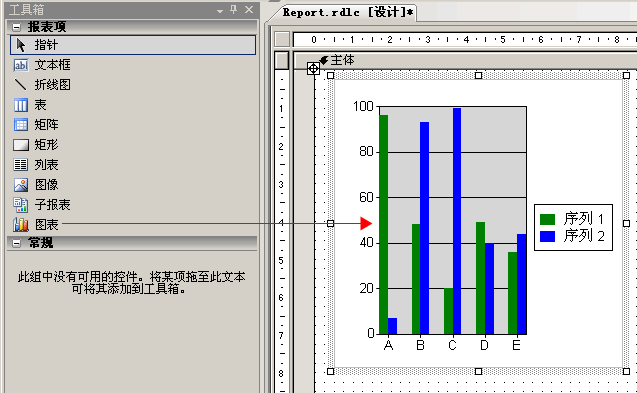
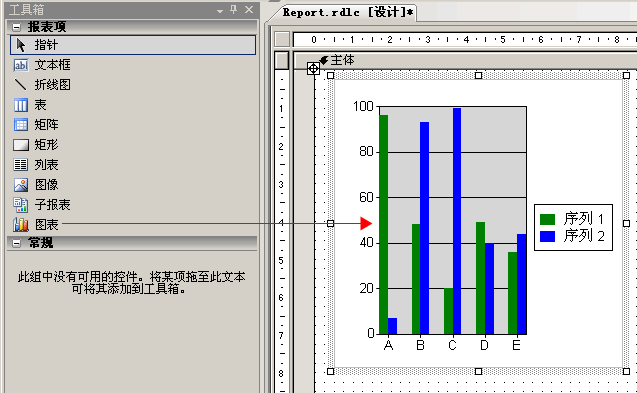
从"工具箱→报表项"中拉一个"图表"到报表界面上:

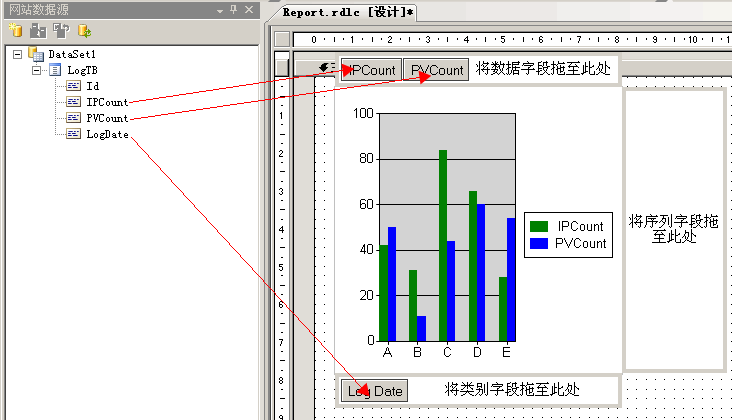
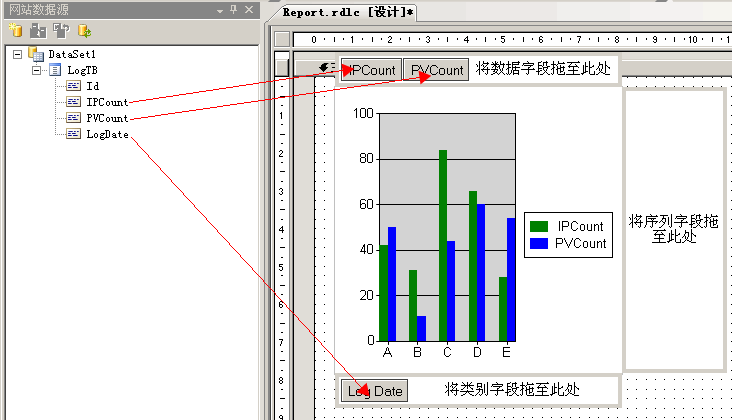
从"网站数据源"中拖动字段到图表上,为图表添加数据字段和类别字段,如下图所示:

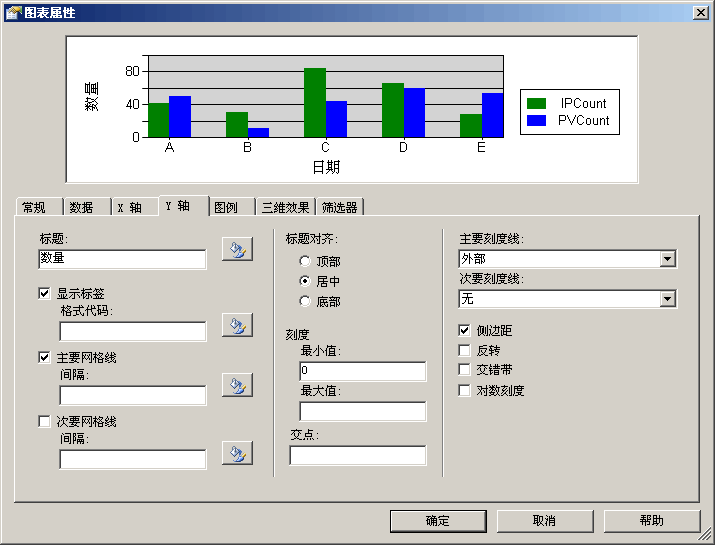
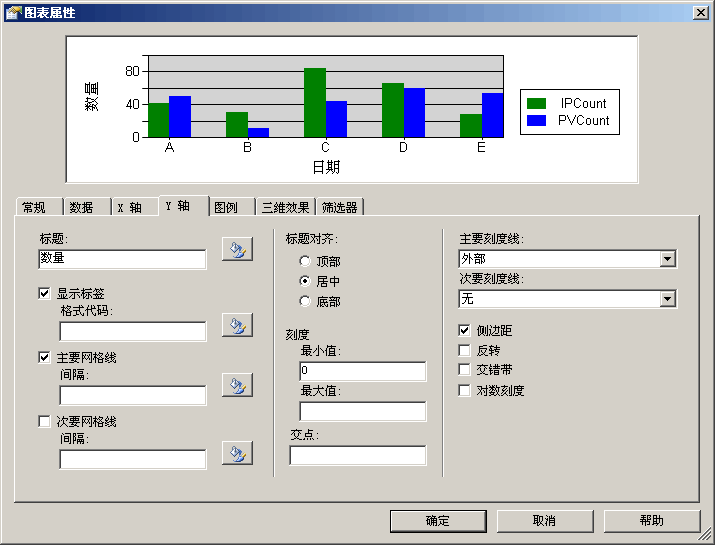
右键点击图表,打开属性页面,可对图表再稍做些美化,如改变图表类型、添加X,Y轴标题等等:

至此,报表文件准备完成。
4.将报表显示到ASP.NET页面上
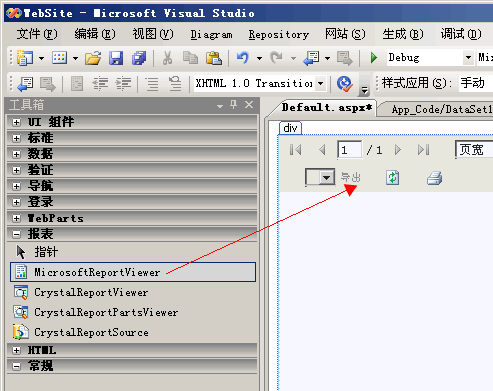
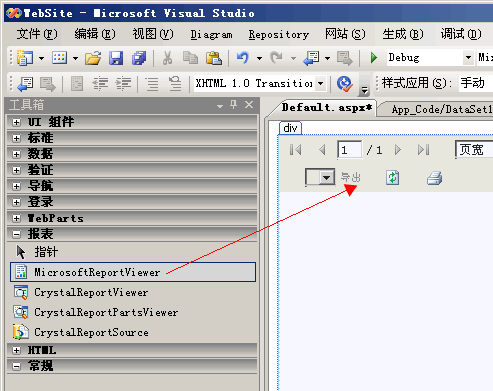
为站点添加一个ASP.NET页面,然后从"工具箱→报表"中拉一个MicrosoftReportViewer控件到页面上:

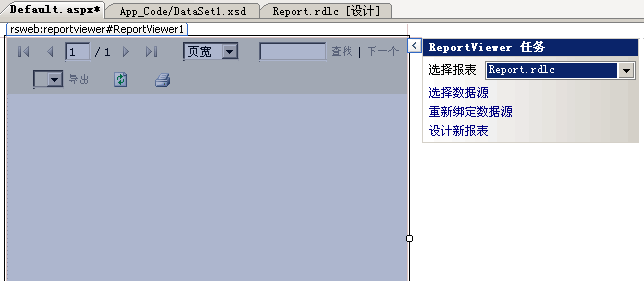
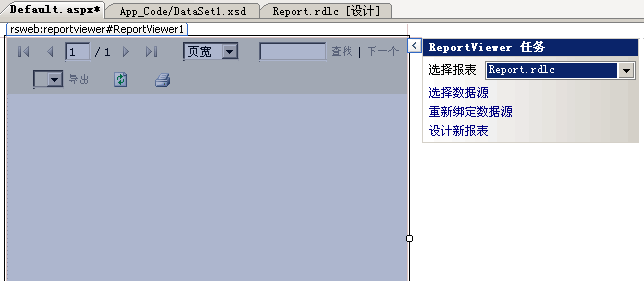
为MicrosoftReportViewer控件选择一个报表:

再对MicrosoftReportViewer控件稍做设置:
OK,全部步骤完成,预览下页面:


下面我们来看下是怎么做出来的。
一、测试环境
Win2003 + Visual Studio 2008 + SQL Server 2005
二、实现步骤
1.数据准备
在SQL Server 2005执行下边sql,数据准备完成:
复制内容到剪贴板 程序代码
程序代码
 程序代码
程序代码--create table
create table LogTB
(
Id int identity(1,1) primary key,
IPCount int,
PVCount int,
LogDate datetime
)
--insert into
insert into LogTB(IPCount,PVCount,LogDate)
select 10,25,'2010-06-25' union all
select 20,50,'2010-06-26' union all
select 30,75,'2010-06-27' union all
select 40,100,'2010-06-28' union all
select 50,125,'2010-06-29' union all
select 30,150,'2010-06-30'
create table LogTB
(
Id int identity(1,1) primary key,
IPCount int,
PVCount int,
LogDate datetime
)
--insert into
insert into LogTB(IPCount,PVCount,LogDate)
select 10,25,'2010-06-25' union all
select 20,50,'2010-06-26' union all
select 30,75,'2010-06-27' union all
select 40,100,'2010-06-28' union all
select 50,125,'2010-06-29' union all
select 30,150,'2010-06-30'
2.建立数据集
用Visual Studio 2008新建一站点,然后在"服务器资源管理器"中为第1步建立的表所在的库添加一个连接:


接着给站点添加一个数据集(xsd)文件:

再将LogTB表从"服务器资源管理器"中拖到数据集页面上,数据集建立完成:

3.添加报表并和数据集关联
为站点添加一个报表文件:

从"工具箱→报表项"中拉一个"图表"到报表界面上:

从"网站数据源"中拖动字段到图表上,为图表添加数据字段和类别字段,如下图所示:

右键点击图表,打开属性页面,可对图表再稍做些美化,如改变图表类型、添加X,Y轴标题等等:

至此,报表文件准备完成。
4.将报表显示到ASP.NET页面上
为站点添加一个ASP.NET页面,然后从"工具箱→报表"中拉一个MicrosoftReportViewer控件到页面上:

为MicrosoftReportViewer控件选择一个报表:

再对MicrosoftReportViewer控件稍做设置:
复制内容到剪贴板 程序代码
程序代码
 程序代码
程序代码AsyncRendering=False
ShowToolBar=False
SizeToReportContent=True
ShowToolBar=False
SizeToReportContent=True
OK,全部步骤完成,预览下页面:

评论: 0 | 引用: 0 | 查看次数: 6922
发表评论
请登录后再发表评论!




 上一篇:
上一篇:  下一篇:
下一篇:  文章来自:
文章来自:  Tags:
Tags:  最新日志:
最新日志:

