不错呦!smile@林凯西,确保“准备文件”中的几个文件都有安装,S...您好,看了您这篇帖子觉得很有帮助。但是有个问题想请...我的修改过了怎么还被恶意注册呢 @jjjjiiii 用PJ快9年了,主要是A...PJ3啊,貌似很少有人用PJ了,现在不是WP就是z...@332347365,我当时接入时错误码没有-10...楼主,ChkValue值应为-103是什么意思呢?...大哥 你最近能看到我发的信息,请跟我联系,我有个制...
网页支持IE8网页快讯功能示例
编辑:dnawo 日期:2010-07-23
IE8新增了一个网页快讯的功能,简单的说,它可以将网页中您感兴趣的部分保存在收藏夹中,强大的是下次查看时,无需再打开整个页面,只需在收藏夹中轻轻一点,IE8会弹出一个小窗口来显示你收藏的那部分内容。
网页快讯使用示例
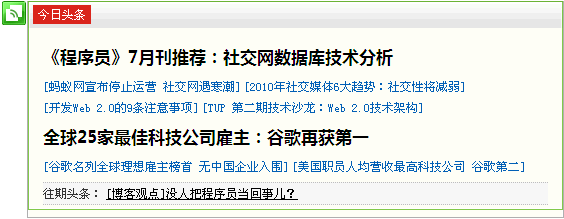
①.鼠标移到你感兴趣的部分,如果它支持网页快讯,就出弹出一个绿色标识:

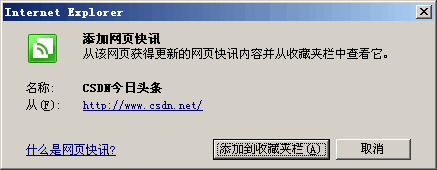
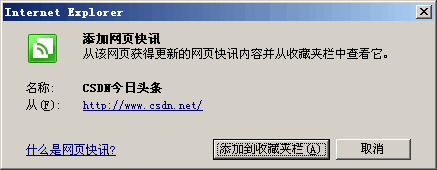
②.点击绿色标识后,弹出"添加网页快讯"对话框,点添加按钮:

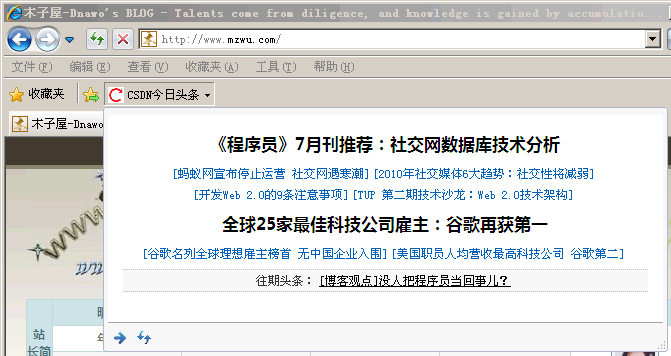
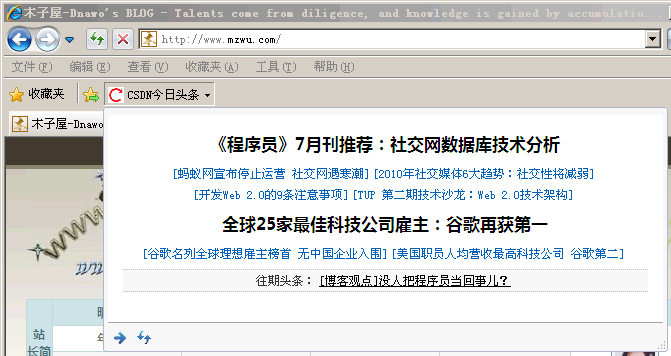
③.在收藏夹中点击,查看你感兴趣的部分内容:

让你的页面也支持网页快讯
当然,不是说你想收藏哪部分就可以收藏的,这得页面上程序的支持。还好,实现起来也不困难,添加几行简单的html代码就可以了。
最简单的网页快讯代码格式如下:
几个class值是必需的,其他内容说明如下:
①:网页快讯id;
②:网页快讯标题;
③:网页快讯内容,不能使用脚本和ActiveX 控件;
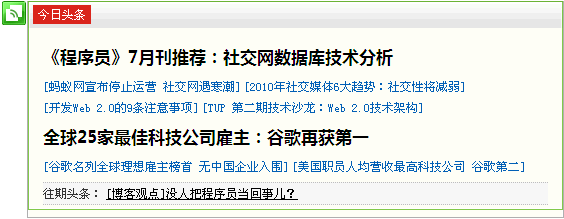
下边的示例引用了其他站上的网页快讯:
除此外,您还可以编程的方式设置网页快讯的过期时间、显示外部RSS源的内容,更多详细内容见官方说明。
网页快讯使用示例
①.鼠标移到你感兴趣的部分,如果它支持网页快讯,就出弹出一个绿色标识:

②.点击绿色标识后,弹出"添加网页快讯"对话框,点添加按钮:

③.在收藏夹中点击,查看你感兴趣的部分内容:

让你的页面也支持网页快讯
当然,不是说你想收藏哪部分就可以收藏的,这得页面上程序的支持。还好,实现起来也不困难,添加几行简单的html代码就可以了。
最简单的网页快讯代码格式如下:
复制内容到剪贴板 程序代码
程序代码
 程序代码
程序代码<div class="hslice" id="①">
<h1 class="entry-title">②</h1>
<div class="entry-content">③</div>
</div>
<h1 class="entry-title">②</h1>
<div class="entry-content">③</div>
</div>
几个class值是必需的,其他内容说明如下:
①:网页快讯id;
②:网页快讯标题;
③:网页快讯内容,不能使用脚本和ActiveX 控件;
下边的示例引用了其他站上的网页快讯:
复制内容到剪贴板 程序代码
程序代码
 程序代码
程序代码<div class="hslice" id="shopinfo">
<div class="entry-title">竹炭新生活</div>
<a rel="feedurl" href="http://ztcp.taobao.com/#shop-info"></a>
</div>
<div class="entry-title">竹炭新生活</div>
<a rel="feedurl" href="http://ztcp.taobao.com/#shop-info"></a>
</div>
除此外,您还可以编程的方式设置网页快讯的过期时间、显示外部RSS源的内容,更多详细内容见官方说明。
评论: 0 | 引用: 0 | 查看次数: 4758
发表评论
请登录后再发表评论!




 上一篇:
上一篇:  下一篇:
下一篇:  文章来自:
文章来自:  Tags:
Tags:  最新日志:
最新日志:

