不错呦!smile@林凯西,确保“准备文件”中的几个文件都有安装,S...您好,看了您这篇帖子觉得很有帮助。但是有个问题想请...我的修改过了怎么还被恶意注册呢 @jjjjiiii 用PJ快9年了,主要是A...PJ3啊,貌似很少有人用PJ了,现在不是WP就是z...@332347365,我当时接入时错误码没有-10...楼主,ChkValue值应为-103是什么意思呢?...大哥 你最近能看到我发的信息,请跟我联系,我有个制...
字体设计流程及要点
编辑:admin 日期:2006-07-26

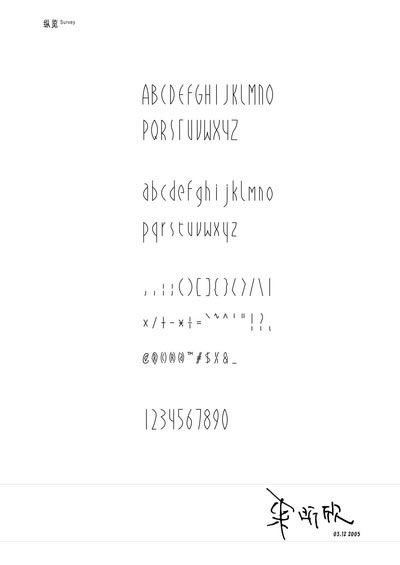
最近萌生了做一款英文字体的冲动,断断续续用了大概四天时间,最后完成了这款名为“LaiS”的,英文字体。一起分享。





下面我简单介绍一下,字体设计的过程,有兴趣的朋友也可以尝试一下.
一.草稿。这一部我是在纸上完成的,用的是黑色的马克笔。这一步必须有清晰的思路,设计字体的时候要有目标,也就是说希望的风格,字体适合应用在哪些场合,必须清楚,要对英文字体有一定的认识和见解。有了清晰的思路,才能制定出字体的风格。
建议开始之前先研究一下Arial,Batang,Impact,Vrinda,Tahoma,Times New RoMAN这些字型比较正规的经典字体。
英文字体需要设计的元素包括:二十六个大写英文字母,二十六个小些英文字母,十个数字,和常用的符号及标点。(如下)
ABCDEFGHIJKLMNOPQRSTUVWXYZ
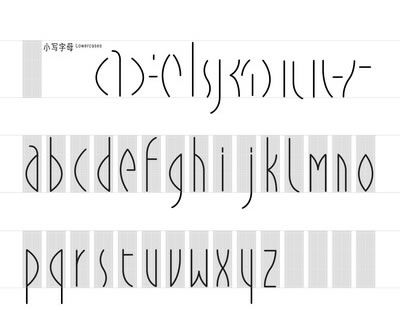
abcdefghijklmnopqrstuvwxyz
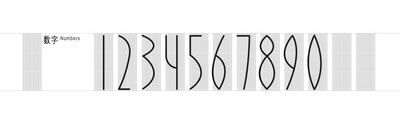
0123456789
, . : ; ( ) [ ] { } < > / \ | @ & $ % ÷ + & - * = _ ` ~ ^ ' " ! ? ® © ™
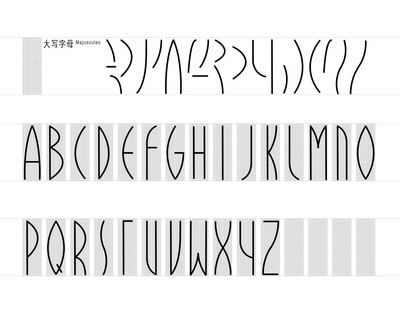
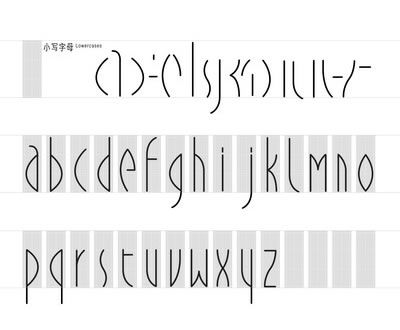
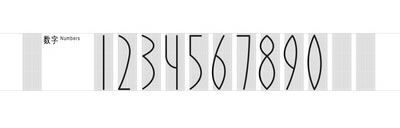
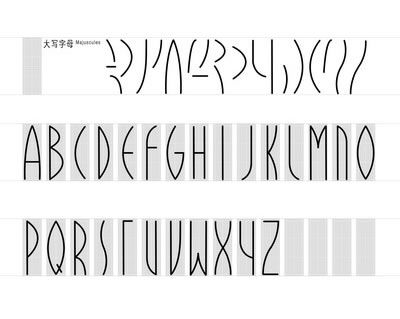
二.整理草稿。我在A4纸上画好参考线,然后把草稿上的字体,逐个画下来。如图。

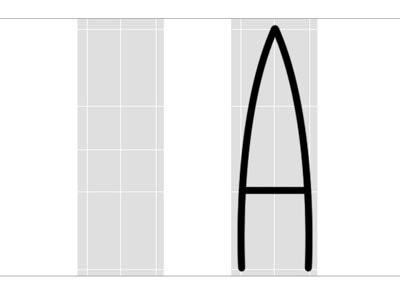
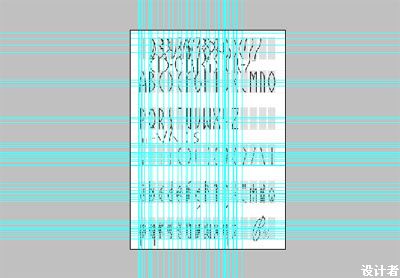
三.把字体整理到电脑里。用什么软件随意PS,CD都可以。我比较习惯PS的钢笔,所以用PS,不过我建议用矢量软件,至于为什么,就不说了。这一步要注意的问题很多。因为涉及到字体最终效果,所以要使用很多参考线。根据字体的风格,我制定了两种参考线,硬参考线和软参考线。分别如图。


在录入的过程中,我对字体进行了一定程度的修改,尤其是小写字母和几个符号的大小及相对位置。
需要注意的是,字体的相对位置和绝对位置,一定要把握好。这些要在脑子里事先想好,不然会一塌糊涂,出现很多矛盾的问题,更难解决。录入的时候要多对自己进行比较,字体的相对位置,字体相对高度,绝对高度,字体的宽度。按照上面的几个要点,把相同的归类,进行比较。
因为每款字体都有自己的特征,所以就不举例了。有时候需要把字体叠在一起比较。
所有构成字体的笔划,都单独列出来。比如在这款字体里,BDHIK等字体的竖笔划,其实是相同的。省事,也更标准。
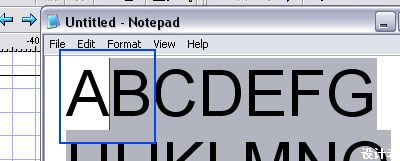
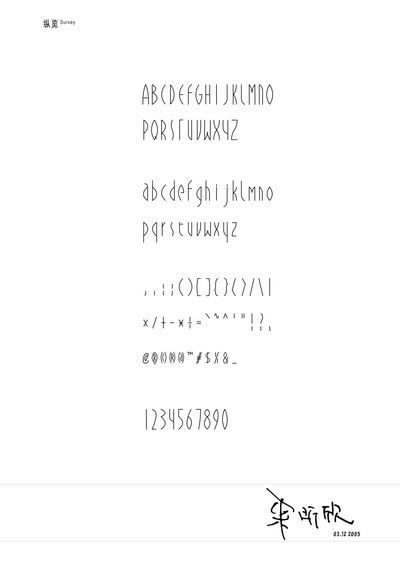
录入的最终效果如图。




四.制作TTF。如果想做TTF,需要一个名为Font Creator的软件,版本 5.0,目前好像没有汉化和教程。
这个步骤花了整个字体设计80%的时间。


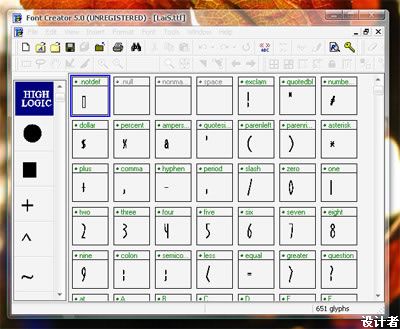
五.字体编码的前期工作。我用的是比较省事的方法,用PS里的切片功能,把字符导出为单独的图片。然后把单独的图片按照字符命名为:A,a,B,b,C,c……需要注意的是,导出的图片分辨率要高一些,自己把握。切片要准确。如图。

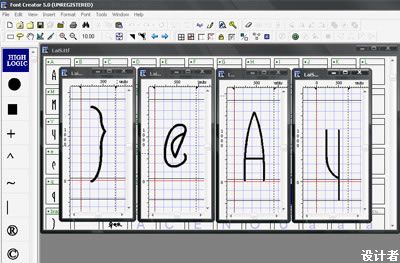
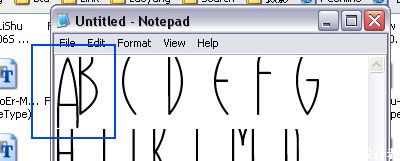
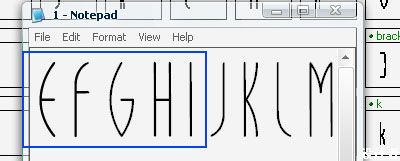
六.新建一个True Type Font,把刚才导出的字符图片一个一个拖拽到相应的位置,软件会自动把图片转换为矢量的路径。必须逐个调整字体的边缘,因为软件自动生成的路径,会有缺陷。字体的上下左右间距要注意,不多说了。软件也不多说了,很简单。

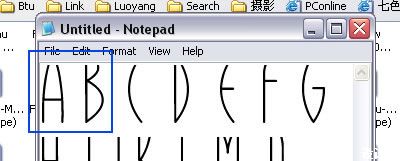
下面是调整字体相对位置的过程,可见其重要性。其实我也是一边摸索,一边进行的。




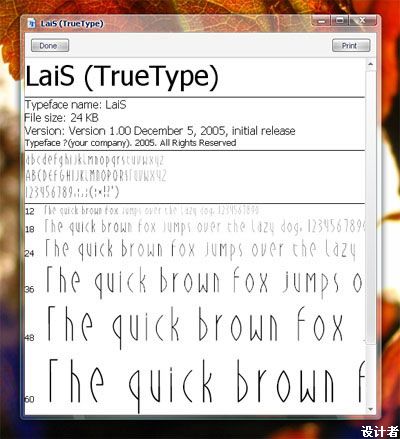
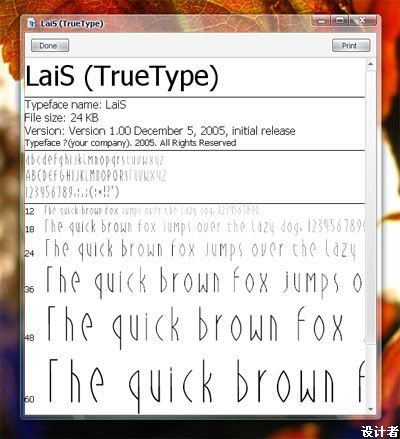
七.最终效果如图:


须转载的朋友请联系我 bcfish#gmail.com
索要字体和字体软件,或者交流的朋友请Q我3917546
评论: 1 | 引用: 0 | 查看次数: 5659
发表评论
请登录后再发表评论!




 上一篇:
上一篇:  下一篇:
下一篇:  文章来自:
文章来自:  Tags:
Tags:  最新日志:
最新日志:

