不错呦!smile@林凯西,确保“准备文件”中的几个文件都有安装,S...您好,看了您这篇帖子觉得很有帮助。但是有个问题想请...我的修改过了怎么还被恶意注册呢 @jjjjiiii 用PJ快9年了,主要是A...PJ3啊,貌似很少有人用PJ了,现在不是WP就是z...@332347365,我当时接入时错误码没有-10...楼主,ChkValue值应为-103是什么意思呢?...大哥 你最近能看到我发的信息,请跟我联系,我有个制...
常见可用性错误——表单组件错误
编辑:admin 日期:2006-08-23
3.1 互斥的复选框
问题
一组复选框不能同时全部选中。
分析
一个复选框组的属性之一就是所有选项能全部同时被选中。用户看到一个复选框组,默认它是具有这样的属性的。如果用户选中某个选项的同时,其它选项自动取消选择,会让用户感到迷惑。
案例

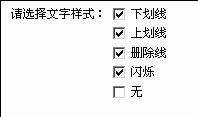
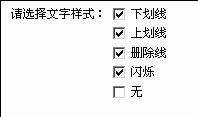
某网站编辑文字样式时的选项。如果选择最后一项“无”,上面的四项会自动取消选择。
3.2 无初始值的单选按钮组
问题
单选按钮组的初始状态没有被选中的项。
分析
用户可能不去选择这个单选按钮组,没有默认值的话就增加了用户操作错误的几率。
案例

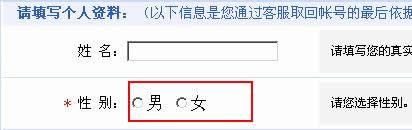
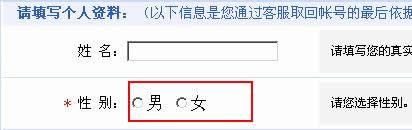
网易通行证注册表单。如果用户习惯性的不去修改性别,系统就会报错。
3.3 只有一项的单选按钮组
问题
单选按钮组中只有一项,即只有一个单选按钮。
分析
这里的单选按钮不具备选择的功能,引诱用户去做无用的点击操作。
案例

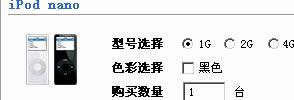
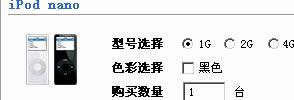
某网站购物流程中的一个表单。也许为了美观,制作页面时给第一项“购买产品”也使用了单选按钮。
3.4 在非开/关设之中使用复选框
问题
在二选一的功能中使用复选框。
分析
一个复选框的本质是一个开关。设计和开发人员常常为了节省空间或者让表单看起来美观一些,把一些本应是使用单选按钮组的二选一选项合并成一个选项,用复选框来实现。这样会使用户迷惑,不知道这个选项是什么意思。
案例

某网站购物流程中的一个表单。在“色彩选择”这一项,本应是两个选项:黑色和白色,这里却合并成一个选项“黑色”
3.5 使用按钮作为开关
问题
使用按钮来让用户做开/关的操作。
分析
使用按钮来开启、关闭网页中某些功能,这样做会使用户无法判断当前的状态,不知道该功能是开启着海狮关闭着。而且按钮给用户的感觉往往是用来提交或重设数据用的。
案例

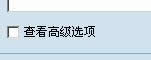
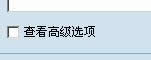
某论坛发帖时查看高级选项的按钮。用户点击该按钮后,高级选项被显示,但按钮并没有表现出现在高级选项的状态:是已经显示还是没显示。高级选项显示以后,点击这个“查看高级选项”按钮后,其实是隐藏高级选项。


如果使用复选框,就会明确地标示出当前状态。
3.6 给只读数据使用文本框
问题
使用文本框呈现只读数据。
分析
表单中一些项目,用户无法修改,就不要使用文本框来呈现这些数据,哪怕是具有“disabled”属性的不可编辑文本框。
一般在这样的条件下使用不可编辑的文本框:用户通过操作开启/关闭某个选项(如点选或取消了某个复选框),引起某文本框的状态变化:可用或者不可用。即,不可编辑的文本框出现在页面中,其“不可用”的状态是可以通过用户操作变为可用的状态的。

随身医生网站的“虚拟医生”功能中的一步。性别和出生日期都无法修改,就不应该使用文本框或单选按钮这样的组件。
3.7 输入时容易出错的文本框
问题
对于格式有严格要求的表单项,使用文本框来接受用户输入。
分析
过分开放权限的文本框容易造成用户输入错误。用户输入的数据是什么格式应该由开发人员设计好,而不是要求用户按格式输入。
案例

随身医生网站的用户资料填写表单。其中生日一项很容易造成用户输入错误。这里如果使用三个分别代表“年”、“月”、“日”的三个下拉菜单,会比较好。
问题
一组复选框不能同时全部选中。
分析
一个复选框组的属性之一就是所有选项能全部同时被选中。用户看到一个复选框组,默认它是具有这样的属性的。如果用户选中某个选项的同时,其它选项自动取消选择,会让用户感到迷惑。
案例

某网站编辑文字样式时的选项。如果选择最后一项“无”,上面的四项会自动取消选择。
3.2 无初始值的单选按钮组
问题
单选按钮组的初始状态没有被选中的项。
分析
用户可能不去选择这个单选按钮组,没有默认值的话就增加了用户操作错误的几率。
案例

网易通行证注册表单。如果用户习惯性的不去修改性别,系统就会报错。
3.3 只有一项的单选按钮组
问题
单选按钮组中只有一项,即只有一个单选按钮。
分析
这里的单选按钮不具备选择的功能,引诱用户去做无用的点击操作。
案例

某网站购物流程中的一个表单。也许为了美观,制作页面时给第一项“购买产品”也使用了单选按钮。
3.4 在非开/关设之中使用复选框
问题
在二选一的功能中使用复选框。
分析
一个复选框的本质是一个开关。设计和开发人员常常为了节省空间或者让表单看起来美观一些,把一些本应是使用单选按钮组的二选一选项合并成一个选项,用复选框来实现。这样会使用户迷惑,不知道这个选项是什么意思。
案例

某网站购物流程中的一个表单。在“色彩选择”这一项,本应是两个选项:黑色和白色,这里却合并成一个选项“黑色”
3.5 使用按钮作为开关
问题
使用按钮来让用户做开/关的操作。
分析
使用按钮来开启、关闭网页中某些功能,这样做会使用户无法判断当前的状态,不知道该功能是开启着海狮关闭着。而且按钮给用户的感觉往往是用来提交或重设数据用的。
案例

某论坛发帖时查看高级选项的按钮。用户点击该按钮后,高级选项被显示,但按钮并没有表现出现在高级选项的状态:是已经显示还是没显示。高级选项显示以后,点击这个“查看高级选项”按钮后,其实是隐藏高级选项。


如果使用复选框,就会明确地标示出当前状态。
3.6 给只读数据使用文本框
问题
使用文本框呈现只读数据。
分析
表单中一些项目,用户无法修改,就不要使用文本框来呈现这些数据,哪怕是具有“disabled”属性的不可编辑文本框。
一般在这样的条件下使用不可编辑的文本框:用户通过操作开启/关闭某个选项(如点选或取消了某个复选框),引起某文本框的状态变化:可用或者不可用。即,不可编辑的文本框出现在页面中,其“不可用”的状态是可以通过用户操作变为可用的状态的。

随身医生网站的“虚拟医生”功能中的一步。性别和出生日期都无法修改,就不应该使用文本框或单选按钮这样的组件。
3.7 输入时容易出错的文本框
问题
对于格式有严格要求的表单项,使用文本框来接受用户输入。
分析
过分开放权限的文本框容易造成用户输入错误。用户输入的数据是什么格式应该由开发人员设计好,而不是要求用户按格式输入。
案例

随身医生网站的用户资料填写表单。其中生日一项很容易造成用户输入错误。这里如果使用三个分别代表“年”、“月”、“日”的三个下拉菜单,会比较好。
评论: 0 | 引用: 0 | 查看次数: 4912
发表评论
请登录后再发表评论!




 上一篇:
上一篇:  下一篇:
下一篇:  文章来自:
文章来自:  Tags:
Tags:  最新日志:
最新日志:

