不错呦!smile@林凯西,确保“准备文件”中的几个文件都有安装,S...您好,看了您这篇帖子觉得很有帮助。但是有个问题想请...我的修改过了怎么还被恶意注册呢 @jjjjiiii 用PJ快9年了,主要是A...PJ3啊,貌似很少有人用PJ了,现在不是WP就是z...@332347365,我当时接入时错误码没有-10...楼主,ChkValue值应为-103是什么意思呢?...大哥 你最近能看到我发的信息,请跟我联系,我有个制...
HTML页面总被手机浏览器缩小显示解决方法
编辑:dnawo 日期:2012-12-06
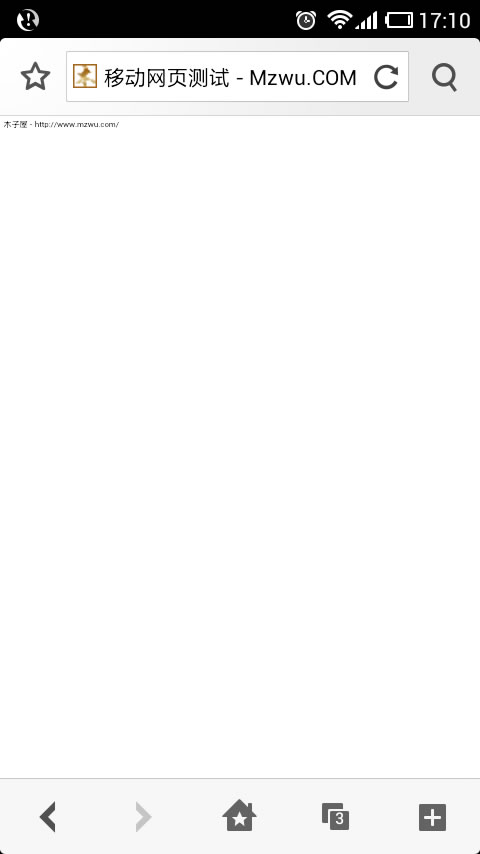
美工做了个HTML页面,已经处理成可以在不同分辨率下正常显示,电脑上测正常,但手机浏览器总会将页面缩小显示。开始以为是页面尺寸大导致的,后来发现即使页面中只有一行字,也会被被缩小显示:

HTML页面总被手机浏览器缩小显示解决方法
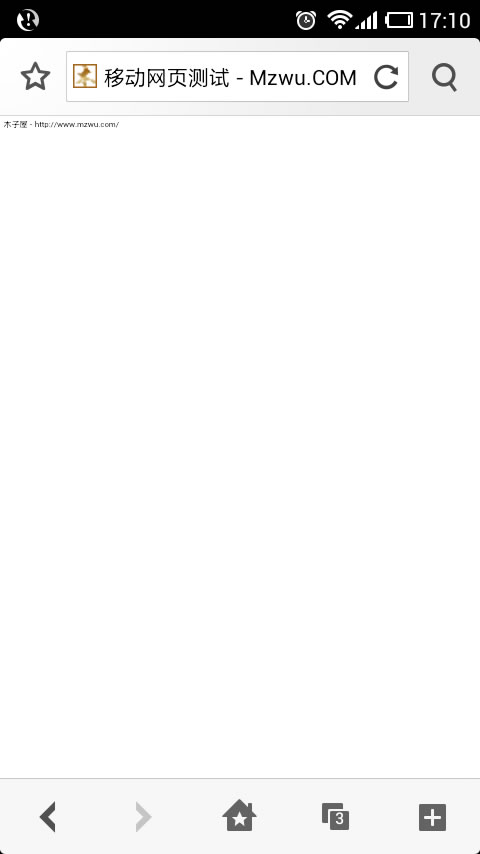
在html的<head>和</head>之间加入下边代码可以解决:
viewport参数含义:
·width:viewport的宽度,可以指定一个值(比如960),或者设置为设备的宽度(比如device-width);
·height:viewport的高度;
·initial-scale:初始缩放比例,范围从0到10;
·maximum-scale:允许用户缩放到的最大比例,范围从0到10;
·minimum-scale:允许用户缩放到的最小比例,范围从0到10;
·user-scalable:用户是否可以手动缩放,值可以是yes或no;

HTML页面总被手机浏览器缩小显示解决方法
在html的<head>和</head>之间加入下边代码可以解决:
复制内容到剪贴板 程序代码
程序代码
 程序代码
程序代码<meta name="viewport" content="width=device-width,initial-scale=1,minimum-scale=1,maximum-scale=1,user-scalable=no" />
viewport参数含义:
·width:viewport的宽度,可以指定一个值(比如960),或者设置为设备的宽度(比如device-width);
·height:viewport的高度;
·initial-scale:初始缩放比例,范围从0到10;
·maximum-scale:允许用户缩放到的最大比例,范围从0到10;
·minimum-scale:允许用户缩放到的最小比例,范围从0到10;
·user-scalable:用户是否可以手动缩放,值可以是yes或no;
 上一篇: SQL Server2008 R2删除数据库日志脚本
上一篇: SQL Server2008 R2删除数据库日志脚本 下一篇: 小米手机1S文件远程管理功能使用示例
下一篇: 小米手机1S文件远程管理功能使用示例 文章来自: 本站原创
文章来自: 本站原创 Tags:
Tags:  最新日志:
最新日志:
评论: 0 | 引用: 0 | 查看次数: 5795
发表评论
请登录后再发表评论!





