不错呦!smile@林凯西,确保“准备文件”中的几个文件都有安装,S...您好,看了您这篇帖子觉得很有帮助。但是有个问题想请...我的修改过了怎么还被恶意注册呢 @jjjjiiii 用PJ快9年了,主要是A...PJ3啊,貌似很少有人用PJ了,现在不是WP就是z...@332347365,我当时接入时错误码没有-10...楼主,ChkValue值应为-103是什么意思呢?...大哥 你最近能看到我发的信息,请跟我联系,我有个制...
EasyUI插件:DataGrid简单示例
编辑:dnawo 日期:2013-05-18
本示例实现了服务器端获取数据,搜索、排序和分页等功能。
获取数据(data.ashx):
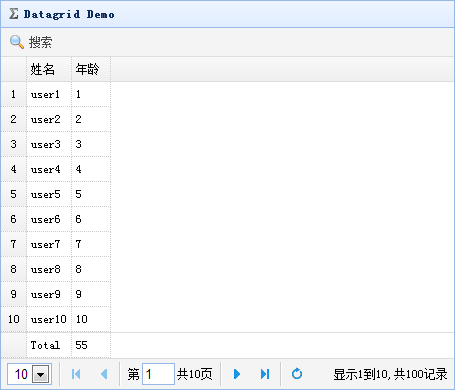
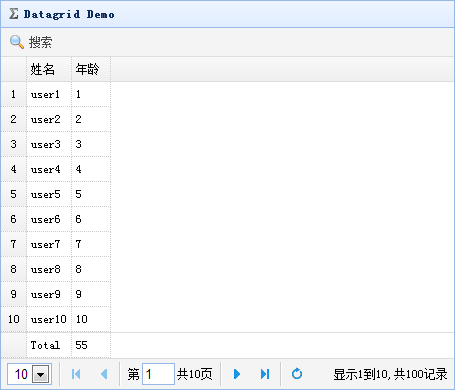
效果预览:

补充说明
toolbar高级定制:
资源链接
[1].EasyUI官方:http://www.jeasyui.com/
复制内容到剪贴板 程序代码
程序代码
 程序代码
程序代码<!DOCTYPE html>
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=UTF-8" />
<title>demo</title>
<link rel="stylesheet" type="text/css" href="easyui/themes/default/easyui.css">
<link rel="stylesheet" type="text/css" href="easyui/themes/icon.css">
<script type="text/javascript" src="easyui/jquery.min.js"></script>
<script type="text/javascript" src="easyui/jquery.easyui.min.js"></script>
<script type="text/javascript" src="easyui/locale/easyui-lang-zh_CN.js"></script>
</head>
<body>
<script type="text/javascript">
$(document).ready(function () {
$("#tab1").datagrid(
{
title: "Datagrid Demo",
iconCls: "icon-sum",
rownumbers: true,
singleSelect: true,
url: "data.ashx",
toolbar: [{
text: "搜索",
iconCls: "icon-search",
handler: function () {
$.messager.prompt("搜索", "输入一个姓名:", function (val) {
if (val) {
//传入的参数会覆盖queryParams,待排序和分页时一起提交
$("#tab1").datagrid("load", { Name: val });
}
});
}
}],
columns: [[
{ field: "Id", title: "编号", hidden: true },
{ field: "Name", title: "姓名" },
{ field: "Age", title: "年龄", sortable: true }
]],
pagination: true,
pageSize: 20,
showFooter: true
});
});
</script>
<table id="tab1"></table>
</body>
</html>
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=UTF-8" />
<title>demo</title>
<link rel="stylesheet" type="text/css" href="easyui/themes/default/easyui.css">
<link rel="stylesheet" type="text/css" href="easyui/themes/icon.css">
<script type="text/javascript" src="easyui/jquery.min.js"></script>
<script type="text/javascript" src="easyui/jquery.easyui.min.js"></script>
<script type="text/javascript" src="easyui/locale/easyui-lang-zh_CN.js"></script>
</head>
<body>
<script type="text/javascript">
$(document).ready(function () {
$("#tab1").datagrid(
{
title: "Datagrid Demo",
iconCls: "icon-sum",
rownumbers: true,
singleSelect: true,
url: "data.ashx",
toolbar: [{
text: "搜索",
iconCls: "icon-search",
handler: function () {
$.messager.prompt("搜索", "输入一个姓名:", function (val) {
if (val) {
//传入的参数会覆盖queryParams,待排序和分页时一起提交
$("#tab1").datagrid("load", { Name: val });
}
});
}
}],
columns: [[
{ field: "Id", title: "编号", hidden: true },
{ field: "Name", title: "姓名" },
{ field: "Age", title: "年龄", sortable: true }
]],
pagination: true,
pageSize: 20,
showFooter: true
});
});
</script>
<table id="tab1"></table>
</body>
</html>
获取数据(data.ashx):
复制内容到剪贴板 程序代码
程序代码
 程序代码
程序代码<%@ WebHandler Language="C#" Class="data_ashx" %>
using System;
using System.Web;
using System.Collections.Generic;
using System.Linq;
using System.Web.Script.Serialization;
public class data_ashx : IHttpHandler
{
public void ProcessRequest (HttpContext context) {
//1.接收参数
string name = context.Request["name"];
string sort = context.Request["sort"];
string order = context.Request["order"];
int page, rows;
int.TryParse(context.Request["page"], out page);
int.TryParse(context.Request["rows"], out rows);
if (page == 0) page = 1;
if (rows == 0) rows = 20;
int id;
int.TryParse(context.Request["id"], out id);
//2.准备数据
List<Data> datas = new List<Data>();
for (int i = 1; i <= 100; i++)
{
if (i != id)
{
datas.Add(new Data() { Id = i, Name = "user" + i, Age = i });
}
}
//3.查询数据
var data = datas.AsQueryable();
EUData eudata = new EUData();
if (!string.IsNullOrEmpty(name))
{
data = data.Where(d => d.Name.IndexOf(name) != -1);
}
eudata.total = data.Count();
if (!string.IsNullOrEmpty(sort) && sort.ToLower() == "age")
{
data = order.ToLower() == "desc" ? data.OrderByDescending(d => d.Age) : data.OrderBy(d => d.Age);
}
else
{
data = data.OrderBy(d => d.Id);
}
data = data.Skip((page - 1) * rows).Take(rows);
eudata.rows = data;
eudata.footer = data.Select(d => new { Id = d.Id, Name = d.Name, Age = d.Age, Group = 1 }).GroupBy(d => d.Group)
.Select(g => new { Id = 0, Name = "Total", Age = g.Sum(item => item.Age) });
//eudata.footer = new List<Data>() { new Data() { Id = 0, Name = "Total", Age = data.Sum(d => d.Age) } };
//4.序列化输出
JavascriptSerializer serializer = new JavascriptSerializer();
context.Response.Write(serializer.Serialize(eudata));
}
public bool IsReusable
{
get {
return false;
}
}
}
public class Data
{
public int Id { get; set; }
public string Name { get; set; }
public int Age { get; set; }
}
public class EUData
{
public int total { get; set; }
public dynamic rows { get; set; }
public dynamic footer { get; set; }
}
using System;
using System.Web;
using System.Collections.Generic;
using System.Linq;
using System.Web.Script.Serialization;
public class data_ashx : IHttpHandler
{
public void ProcessRequest (HttpContext context) {
//1.接收参数
string name = context.Request["name"];
string sort = context.Request["sort"];
string order = context.Request["order"];
int page, rows;
int.TryParse(context.Request["page"], out page);
int.TryParse(context.Request["rows"], out rows);
if (page == 0) page = 1;
if (rows == 0) rows = 20;
int id;
int.TryParse(context.Request["id"], out id);
//2.准备数据
List<Data> datas = new List<Data>();
for (int i = 1; i <= 100; i++)
{
if (i != id)
{
datas.Add(new Data() { Id = i, Name = "user" + i, Age = i });
}
}
//3.查询数据
var data = datas.AsQueryable();
EUData eudata = new EUData();
if (!string.IsNullOrEmpty(name))
{
data = data.Where(d => d.Name.IndexOf(name) != -1);
}
eudata.total = data.Count();
if (!string.IsNullOrEmpty(sort) && sort.ToLower() == "age")
{
data = order.ToLower() == "desc" ? data.OrderByDescending(d => d.Age) : data.OrderBy(d => d.Age);
}
else
{
data = data.OrderBy(d => d.Id);
}
data = data.Skip((page - 1) * rows).Take(rows);
eudata.rows = data;
eudata.footer = data.Select(d => new { Id = d.Id, Name = d.Name, Age = d.Age, Group = 1 }).GroupBy(d => d.Group)
.Select(g => new { Id = 0, Name = "Total", Age = g.Sum(item => item.Age) });
//eudata.footer = new List<Data>() { new Data() { Id = 0, Name = "Total", Age = data.Sum(d => d.Age) } };
//4.序列化输出
JavascriptSerializer serializer = new JavascriptSerializer();
context.Response.Write(serializer.Serialize(eudata));
}
public bool IsReusable
{
get {
return false;
}
}
}
public class Data
{
public int Id { get; set; }
public string Name { get; set; }
public int Age { get; set; }
}
public class EUData
{
public int total { get; set; }
public dynamic rows { get; set; }
public dynamic footer { get; set; }
}
效果预览:

补充说明
toolbar高级定制:
复制内容到剪贴板 程序代码
程序代码
 程序代码
程序代码<script type="text/javascript">
$(document).ready(function () {
$("#tab1").datagrid(
{
title: "Datagrid Demo",
iconCls: "icon-sum",
rownumbers: true,
singleSelect: true,
url: "data.ashx",
toolbar: "#easyui-datagrid-toolbar",
columns: [[
{ field: "Id", title: "编号", hidden: true },
{ field: "Name", title: "姓名" },
{ field: "Age", title: "年龄", sortable: true }
]],
pagination: true,
pageSize: 20,
showFooter: true
});
$("#btnSearch").click(function () {
var data = {};
var val = $("#name").val();
if (val) {
data.Name = val;
}
$("#tab1").datagrid("load", data);
});
});
</script>
<div id="easyui-datagrid-toolbar">
用户名:<input id="name" class="easyui-validatebox" />
<a id="btnSearch" href="#" class="easyui-linkbutton" iconCls="icon-search">搜索</a>
</div>
<table id="tab1"></table>
$(document).ready(function () {
$("#tab1").datagrid(
{
title: "Datagrid Demo",
iconCls: "icon-sum",
rownumbers: true,
singleSelect: true,
url: "data.ashx",
toolbar: "#easyui-datagrid-toolbar",
columns: [[
{ field: "Id", title: "编号", hidden: true },
{ field: "Name", title: "姓名" },
{ field: "Age", title: "年龄", sortable: true }
]],
pagination: true,
pageSize: 20,
showFooter: true
});
$("#btnSearch").click(function () {
var data = {};
var val = $("#name").val();
if (val) {
data.Name = val;
}
$("#tab1").datagrid("load", data);
});
});
</script>
<div id="easyui-datagrid-toolbar">
用户名:<input id="name" class="easyui-validatebox" />
<a id="btnSearch" href="#" class="easyui-linkbutton" iconCls="icon-search">搜索</a>
</div>
<table id="tab1"></table>
资源链接
[1].EasyUI官方:http://www.jeasyui.com/
 上一篇: LINQ to Entities分页出错:必须在调用“Skip”方法之前调用方法“OrderBy”
上一篇: LINQ to Entities分页出错:必须在调用“Skip”方法之前调用方法“OrderBy” 下一篇: EasyUI插件:DataGrid数据编辑示例
下一篇: EasyUI插件:DataGrid数据编辑示例 文章来自: 本站原创
文章来自: 本站原创 Tags:
Tags:  最新日志:
最新日志:
评论: 0 | 引用: 0 | 查看次数: 20663
发表评论
请登录后再发表评论!





