不错呦!smile@林凯西,确保“准备文件”中的几个文件都有安装,S...您好,看了您这篇帖子觉得很有帮助。但是有个问题想请...我的修改过了怎么还被恶意注册呢 @jjjjiiii 用PJ快9年了,主要是A...PJ3啊,貌似很少有人用PJ了,现在不是WP就是z...@332347365,我当时接入时错误码没有-10...楼主,ChkValue值应为-103是什么意思呢?...大哥 你最近能看到我发的信息,请跟我联系,我有个制...
Javascript跨站读取数据两种解决方法
编辑:dnawo 日期:2013-09-24
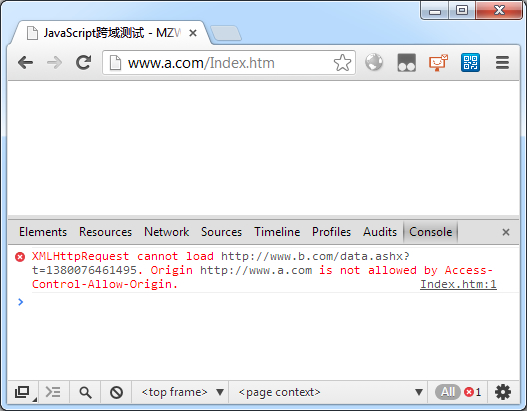
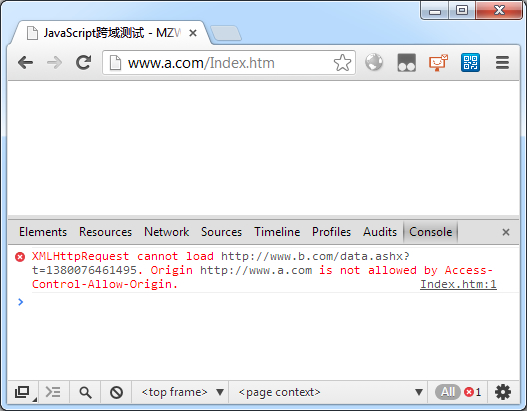
由于受安全策略限制,Javascript不被允许在两个网站(不同域名)之间跨站读取数据,例如a.com读取b.com的数据:

Javascript跨站读取数据两种解决方法
①.代理法
我们知道,Javascript客户端脚本不被允许跨站读取数据,而服务器端程序可以抓取任一网站页面的数据,所以,可以做一个代理页面,Javascript通过代理页面跨站读取数据。
www.a.com/index.htm:
www.a.com/proxy.ashx:
www.b.com/data.ashx:

②.<script>标签法
不知你是否留意,我们经常用<script>调用其他网站上的脚本来使用,例如:
也就是说,使用<script>调用的脚本不受安全策略限制,这也就为跨站读取数据创造了条件:
www.a.com/index.htm:
www.b.com/data.ashx:

jQuery封装了这种调用模式,jQuery的实现方式(注意dataType=jsonp):
或
复制内容到剪贴板 程序代码
程序代码
 程序代码
程序代码<script type="text/javascript">
$(document).ready(function () {
$.ajax({
dataType: "json",
url: "http://www.b.com/data.ashx",
data: "t=" + (new Date()).getTime(),
success: function (data) {
alert(data.msg);
}
});
});
</script>
$(document).ready(function () {
$.ajax({
dataType: "json",
url: "http://www.b.com/data.ashx",
data: "t=" + (new Date()).getTime(),
success: function (data) {
alert(data.msg);
}
});
});
</script>

Javascript跨站读取数据两种解决方法
①.代理法
我们知道,Javascript客户端脚本不被允许跨站读取数据,而服务器端程序可以抓取任一网站页面的数据,所以,可以做一个代理页面,Javascript通过代理页面跨站读取数据。
www.a.com/index.htm:
复制内容到剪贴板 程序代码
程序代码
 程序代码
程序代码<script type="text/javascript">
$(document).ready(function () {
$.ajax({
dataType: "json",
url: "Proxy.ashx",
data: "encode=utf-8&method=get&data=&url=" + encodeURIComponent("http://www.b.com/data.ashx") + "&t=" + (new Date()).getTime(),
success: function (data) {
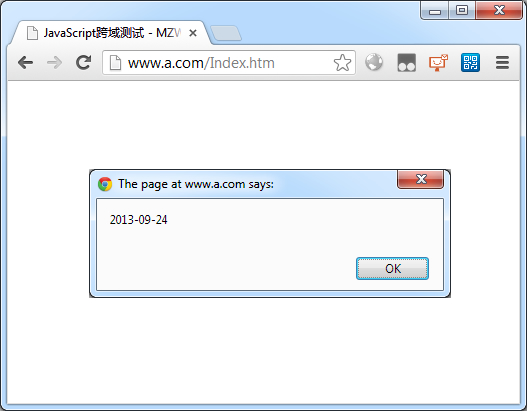
alert(data.msg);
}
});
});
</script>
$(document).ready(function () {
$.ajax({
dataType: "json",
url: "Proxy.ashx",
data: "encode=utf-8&method=get&data=&url=" + encodeURIComponent("http://www.b.com/data.ashx") + "&t=" + (new Date()).getTime(),
success: function (data) {
alert(data.msg);
}
});
});
</script>
www.a.com/proxy.ashx:
复制内容到剪贴板 程序代码
程序代码
 程序代码
程序代码public void ProcessRequest(HttpContext context)
{
//1.接收参数
HttpRequest Request = context.Request;
HttpResponse Response = context.Response;
string url = Request.QueryString["url"];
string data = Request.QueryString["data"];
string encode = Request.QueryString["encode"];
string method = Request.QueryString["method"];
//2.抓取并输出
if (method.ToLower() == "post")
{
Response.Write(HttpHelper.Post(url, data, Encoding.GetEncoding(encode)));
}
else
{
Response.Write(HttpHelper.Get(url, data, Encoding.GetEncoding(encode)));
}
}
{
//1.接收参数
HttpRequest Request = context.Request;
HttpResponse Response = context.Response;
string url = Request.QueryString["url"];
string data = Request.QueryString["data"];
string encode = Request.QueryString["encode"];
string method = Request.QueryString["method"];
//2.抓取并输出
if (method.ToLower() == "post")
{
Response.Write(HttpHelper.Post(url, data, Encoding.GetEncoding(encode)));
}
else
{
Response.Write(HttpHelper.Get(url, data, Encoding.GetEncoding(encode)));
}
}
www.b.com/data.ashx:
复制内容到剪贴板 程序代码
程序代码
 程序代码
程序代码public void ProcessRequest(HttpContext context)
{
context.Response.Write("{\"msg\":\"2013-09-24\"}");
}
{
context.Response.Write("{\"msg\":\"2013-09-24\"}");
}

②.<script>标签法
不知你是否留意,我们经常用<script>调用其他网站上的脚本来使用,例如:
复制内容到剪贴板 程序代码
程序代码
 程序代码
程序代码<script type="text/javascript" src="http://code.jquery.com/jquery-latest.js"></script>
也就是说,使用<script>调用的脚本不受安全策略限制,这也就为跨站读取数据创造了条件:
www.a.com/index.htm:
复制内容到剪贴板 程序代码
程序代码
 程序代码
程序代码<script type="text/javascript">
todo = function (data) {
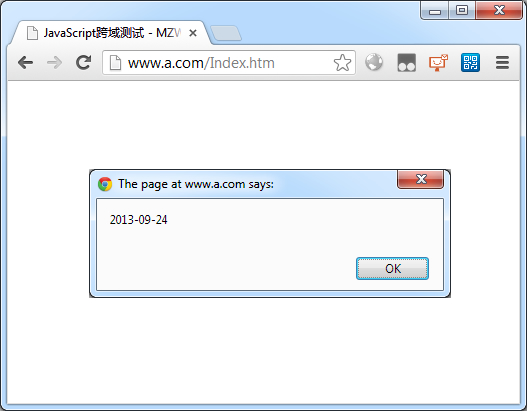
alert(data.msg);
};
</script>
<script type="text/javascript" src="http://www.b.com/data.ashx?callback=todo"></script>
todo = function (data) {
alert(data.msg);
};
</script>
<script type="text/javascript" src="http://www.b.com/data.ashx?callback=todo"></script>
www.b.com/data.ashx:
复制内容到剪贴板 程序代码
程序代码
 程序代码
程序代码public void ProcessRequest(HttpContext context)
{
context.Response.Write(context.Request.QueryString["callback"] + "({\"msg\":\"2013-09-24\"})");
}
{
context.Response.Write(context.Request.QueryString["callback"] + "({\"msg\":\"2013-09-24\"})");
}

jQuery封装了这种调用模式,jQuery的实现方式(注意dataType=jsonp):
复制内容到剪贴板 程序代码
程序代码
 程序代码
程序代码<script type="text/javascript">
todo = function (data) {
alert(data.msg);
};
$(document).ready(function () {
$.ajax({
dataType: "jsonp",
jsonp: "callback",
jsonpCallback: "todo",
url: "http://www.b.com/data.ashx",
data: "t=" + (new Date()).getTime()
});
});
</script>
todo = function (data) {
alert(data.msg);
};
$(document).ready(function () {
$.ajax({
dataType: "jsonp",
jsonp: "callback",
jsonpCallback: "todo",
url: "http://www.b.com/data.ashx",
data: "t=" + (new Date()).getTime()
});
});
</script>
或
复制内容到剪贴板 程序代码
程序代码
 程序代码
程序代码<script type="text/javascript">
$(document).ready(function () {
$.ajax({
dataType: "jsonp",
jsonp: "callback",
jsonpCallback: "todo",
url: "http://www.b.com/data.ashx",
data: "t=" + (new Date()).getTime(),
success: function (data) {
alert(data.msg);
}
});
});
</script>
$(document).ready(function () {
$.ajax({
dataType: "jsonp",
jsonp: "callback",
jsonpCallback: "todo",
url: "http://www.b.com/data.ashx",
data: "t=" + (new Date()).getTime(),
success: function (data) {
alert(data.msg);
}
});
});
</script>
 上一篇: 福州小米授权维修网点信联科技有限公司福州客服中心
上一篇: 福州小米授权维修网点信联科技有限公司福州客服中心 下一篇: jQuery文件上传插件Uploadify使用示例
下一篇: jQuery文件上传插件Uploadify使用示例 文章来自: 本站原创
文章来自: 本站原创 Tags:
Tags:  最新日志:
最新日志:
评论: 0 | 引用: 0 | 查看次数: 4459
发表评论
请登录后再发表评论!





