不错呦!smile@林凯西,确保“准备文件”中的几个文件都有安装,S...您好,看了您这篇帖子觉得很有帮助。但是有个问题想请...我的修改过了怎么还被恶意注册呢 @jjjjiiii 用PJ快9年了,主要是A...PJ3啊,貌似很少有人用PJ了,现在不是WP就是z...@332347365,我当时接入时错误码没有-10...楼主,ChkValue值应为-103是什么意思呢?...大哥 你最近能看到我发的信息,请跟我联系,我有个制...
Uploadify3.2.1总会发起一次页面请求bug解决方法
编辑:dnawo 日期:2013-09-27
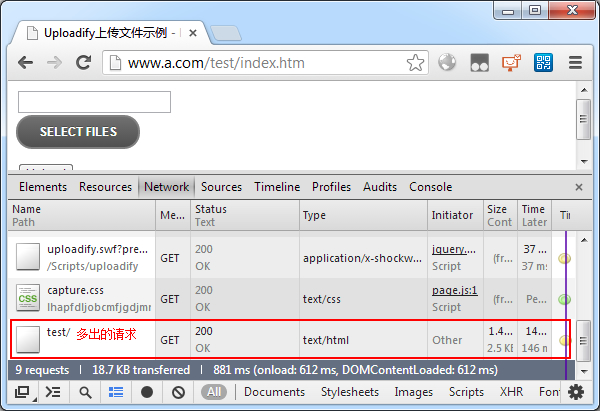
昨天意外发现有个编辑页面总是会多一个错误请求,例如打开http://www.a.com/News/Edit/1,总会有一个请求http://www.a.com/News/Edit(缺少参数出错),检查代码,没找到原因。页面中使用Uploadify上传文件,尝试将其移除,发现错误请求也消失了,于是写了一个测试页面还原了错误:

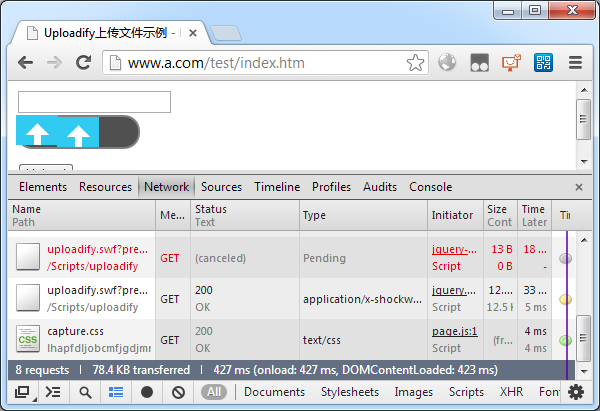
根据观察的结果,总结了错误现象:Uploadify总会向当前url最右侧的/的左边部分发起请求。
为方便解决问题,页面改用未压缩的Uploadify脚本文件(jquery.uploadify.js),并在脚本中搜索location,找到了相关代码:
继续搜索completeURL,找到相关代码:
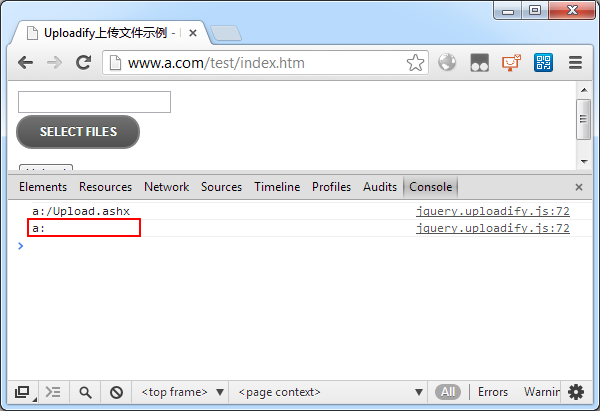
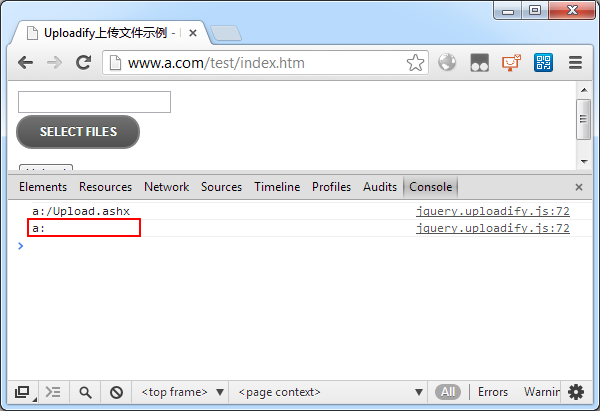
感觉问题应该就出在这里,在completeURL方法中加入调试代码输出参数a的值,结果如下:

原因很清楚了,button_image_url是按钮图片地址,因为this.settings.button_image_url为空值,传入completeURL方法后返回一个错误地址,页面向这个地址加载图片所以出错了。
尝试给Uploadify上传按钮设置一张图片:
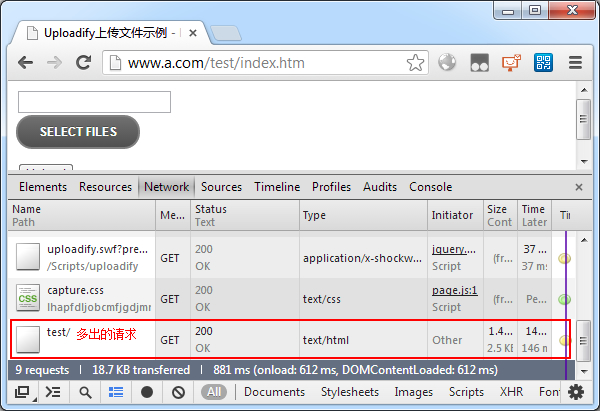
刷新页面发现还是有错误请求,this.settings.button_image_url的值仍是空。
我们知道,Uploadify内部是使用SWFUpload,会不会是Uploadify没有将buttonImage的值赋值给SWFUpload的button_image_url?查看代码,果然没有,加上:
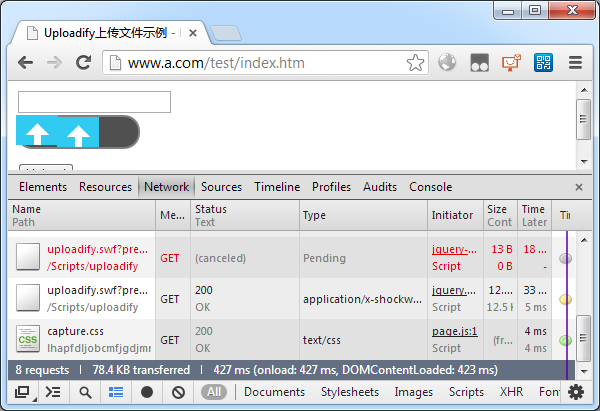
再刷新页面,错误没有了:


但是不设置按钮图片时仍有错误,怎么解决呢?修改button_image_url赋值处代码:
好吧,我不会告诉你,其实只要修改这一处就可以了,上面的不修改按钮图片也能正常显示的。

根据观察的结果,总结了错误现象:Uploadify总会向当前url最右侧的/的左边部分发起请求。
为方便解决问题,页面改用未压缩的Uploadify脚本文件(jquery.uploadify.js),并在脚本中搜索location,找到了相关代码:
复制内容到剪贴板 程序代码
程序代码
 程序代码
程序代码SWFUpload.completeURL = function (a) {
if (typeof (a) !== "string" || a.match(/^https?:\/\//i) || a.match(/^\//)) {
return a;
}
var c = window.location.protocol + "//" + window.location.hostname + (window.location.port ? ":" + window.location.port : "");
var b = window.location.pathname.lastIndexOf("/");
if (b <= 0) {
path = "/";
}
else {
path = window.location.pathname.substr(0, b) + "/";
}
return path + a;
};
if (typeof (a) !== "string" || a.match(/^https?:\/\//i) || a.match(/^\//)) {
return a;
}
var c = window.location.protocol + "//" + window.location.hostname + (window.location.port ? ":" + window.location.port : "");
var b = window.location.pathname.lastIndexOf("/");
if (b <= 0) {
path = "/";
}
else {
path = window.location.pathname.substr(0, b) + "/";
}
return path + a;
};
继续搜索completeURL,找到相关代码:
复制内容到剪贴板 程序代码
程序代码
 程序代码
程序代码if (!this.settings.preserve_relative_urls) {
this.settings.upload_url = SWFUpload.completeURL(this.settings.upload_url);
this.settings.button_image_url = SWFUpload.completeURL(this.settings.button_image_url);
}
this.settings.upload_url = SWFUpload.completeURL(this.settings.upload_url);
this.settings.button_image_url = SWFUpload.completeURL(this.settings.button_image_url);
}
感觉问题应该就出在这里,在completeURL方法中加入调试代码输出参数a的值,结果如下:
复制内容到剪贴板 程序代码
程序代码
 程序代码
程序代码console.log("a:" + a);

原因很清楚了,button_image_url是按钮图片地址,因为this.settings.button_image_url为空值,传入completeURL方法后返回一个错误地址,页面向这个地址加载图片所以出错了。
尝试给Uploadify上传按钮设置一张图片:
复制内容到剪贴板 程序代码
程序代码
 程序代码
程序代码$("#file1").uploadify({
swf: "/uploadify/uploadify.swf",
uploader: "/Upload.ashx",
fileTypeExts: "*.apk;*.zip;*.rar;*.7z",
fileSizeLimit: "10MB",
uploadLimit: 1,
auto: false,
multi: false,
buttonImage: "/Images/scwjBtn.gif",
onUploadSuccess: function (file, data) {
alert(file.name + "上传成功!");
}
});
swf: "/uploadify/uploadify.swf",
uploader: "/Upload.ashx",
fileTypeExts: "*.apk;*.zip;*.rar;*.7z",
fileSizeLimit: "10MB",
uploadLimit: 1,
auto: false,
multi: false,
buttonImage: "/Images/scwjBtn.gif",
onUploadSuccess: function (file, data) {
alert(file.name + "上传成功!");
}
});
刷新页面发现还是有错误请求,this.settings.button_image_url的值仍是空。
我们知道,Uploadify内部是使用SWFUpload,会不会是Uploadify没有将buttonImage的值赋值给SWFUpload的button_image_url?查看代码,果然没有,加上:
复制内容到剪贴板 程序代码
程序代码
 程序代码
程序代码// Prepare settings for SWFUpload
var swfUploadSettings = {
assume_success_timeout : settings.successTimeout,
button_placeholder_id : settings.id,
button_width : settings.width,
button_height : settings.height,
button_text : null,
button_text_style : null,
button_text_top_padding : 0,
button_text_left_padding : 0,
button_image_url : settings.buttonImage,
button_action : (settings.multi ? SWFUpload.BUTTON_ACTION.Select_FILES : SWFUpload.BUTTON_ACTION.Select_FILE),
button_disabled : false,
button_cursor : (settings.buttonCursor == 'arrow' ? SWFUpload.CURSOR.ARROW : SWFUpload.CURSOR.HAND),
button_window_mode : SWFUpload.WINDOW_MODE.TRANSPARENT,
debug : settings.debug,
requeue_on_error : settings.requeueErrors,
file_post_name : settings.fileObjName,
file_size_limit : settings.fileSizeLimit,
file_types : settings.fileTypeExts,
file_types_description : settings.fileTypeDesc,
file_queue_limit : settings.queueSizeLimit,
file_upload_limit : settings.uploadLimit,
flash_url : settings.swf,
prevent_swf_caching : settings.preventCaching,
post_params : settings.formData,
upload_url : settings.uploader,
use_query_string : (settings.method == 'get'),
// Event Handlers
file_dialog_complete_handler : handlers.onDialogClose,
file_dialog_start_handler : handlers.onDialogOpen,
file_queued_handler : handlers.onSelect,
file_queue_error_handler : handlers.onSelectError,
swfupload_loaded_handler : settings.onSWFReady,
upload_complete_handler : handlers.onUploadComplete,
upload_error_handler : handlers.onUploadError,
upload_progress_handler : handlers.onUploadProgress,
upload_start_handler : handlers.onUploadStart,
upload_success_handler : handlers.onUploadSuccess
}
var swfUploadSettings = {
assume_success_timeout : settings.successTimeout,
button_placeholder_id : settings.id,
button_width : settings.width,
button_height : settings.height,
button_text : null,
button_text_style : null,
button_text_top_padding : 0,
button_text_left_padding : 0,
button_image_url : settings.buttonImage,
button_action : (settings.multi ? SWFUpload.BUTTON_ACTION.Select_FILES : SWFUpload.BUTTON_ACTION.Select_FILE),
button_disabled : false,
button_cursor : (settings.buttonCursor == 'arrow' ? SWFUpload.CURSOR.ARROW : SWFUpload.CURSOR.HAND),
button_window_mode : SWFUpload.WINDOW_MODE.TRANSPARENT,
debug : settings.debug,
requeue_on_error : settings.requeueErrors,
file_post_name : settings.fileObjName,
file_size_limit : settings.fileSizeLimit,
file_types : settings.fileTypeExts,
file_types_description : settings.fileTypeDesc,
file_queue_limit : settings.queueSizeLimit,
file_upload_limit : settings.uploadLimit,
flash_url : settings.swf,
prevent_swf_caching : settings.preventCaching,
post_params : settings.formData,
upload_url : settings.uploader,
use_query_string : (settings.method == 'get'),
// Event Handlers
file_dialog_complete_handler : handlers.onDialogClose,
file_dialog_start_handler : handlers.onDialogOpen,
file_queued_handler : handlers.onSelect,
file_queue_error_handler : handlers.onSelectError,
swfupload_loaded_handler : settings.onSWFReady,
upload_complete_handler : handlers.onUploadComplete,
upload_error_handler : handlers.onUploadError,
upload_progress_handler : handlers.onUploadProgress,
upload_start_handler : handlers.onUploadStart,
upload_success_handler : handlers.onUploadSuccess
}
再刷新页面,错误没有了:


但是不设置按钮图片时仍有错误,怎么解决呢?修改button_image_url赋值处代码:
复制内容到剪贴板 程序代码
程序代码
 程序代码
程序代码if (this.settings.button_image_url) this.settings.button_image_url = SWFUpload.completeURL(this.settings.button_image_url);
好吧,我不会告诉你,其实只要修改这一处就可以了,上面的不修改按钮图片也能正常显示的。
 上一篇: 同一页面多个Uploadify实例+表单提交示例
上一篇: 同一页面多个Uploadify实例+表单提交示例 下一篇: .NET Framework 4.0命名参数和可选参数
下一篇: .NET Framework 4.0命名参数和可选参数 文章来自: 本站原创
文章来自: 本站原创 Tags:
Tags:  最新日志:
最新日志:
评论: 0 | 引用: 0 | 查看次数: 5566
发表评论
请登录后再发表评论!





