不错呦!smile@林凯西,确保“准备文件”中的几个文件都有安装,S...您好,看了您这篇帖子觉得很有帮助。但是有个问题想请...我的修改过了怎么还被恶意注册呢 @jjjjiiii 用PJ快9年了,主要是A...PJ3啊,貌似很少有人用PJ了,现在不是WP就是z...@332347365,我当时接入时错误码没有-10...楼主,ChkValue值应为-103是什么意思呢?...大哥 你最近能看到我发的信息,请跟我联系,我有个制...
jQuery中attr和prop两个方法的区别
编辑:dnawo 日期:2013-10-04
jQuery1.6新增了一个方法prop,有人经常分不清它和attr方法的区别,个人理解:若elem = document.getElementById("xxx"),attr对应的是elem.setAttribute和elem.getAttribute,prop对应的是elem.yyy或elem["yyy"]。

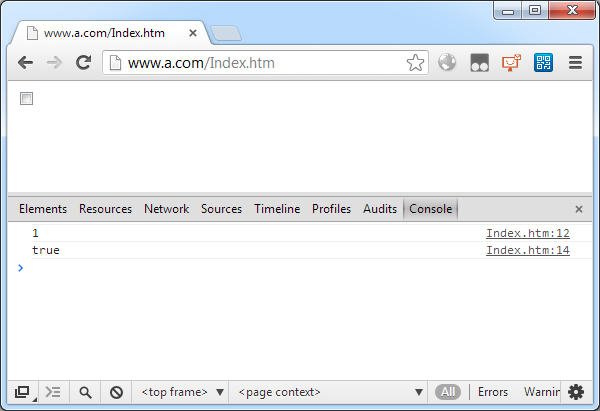
两个方法之所以会让人分不清,主要是由于elem一些内置attribute和property同名且共享数据,导致两个方法使用结果一样,例如:

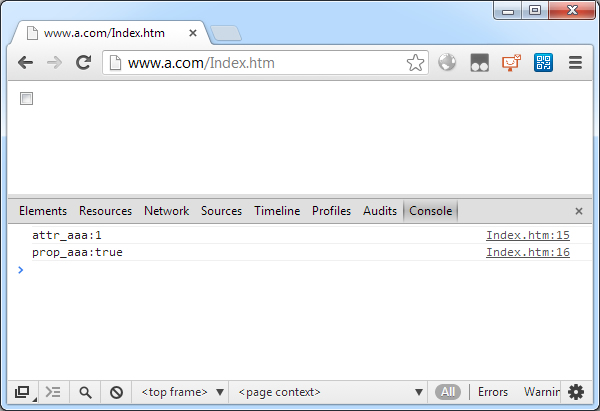
但对于自定义的attribute和property,即使同名,数据也是分开的:

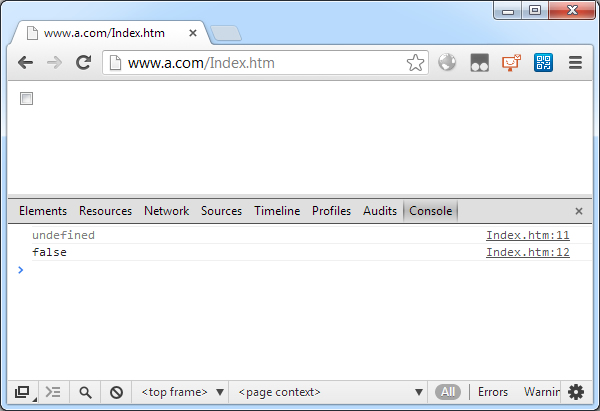
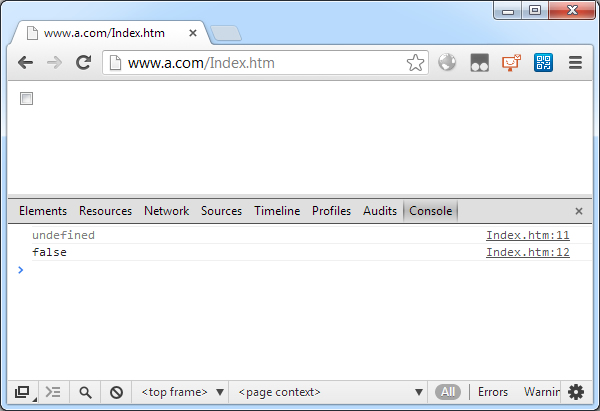
这边有个很典型的例子,checkbox的checked,attribute和property同名,数据是分开的:

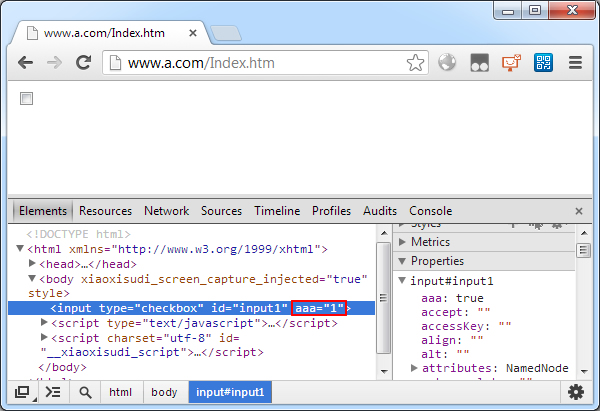
此外,attr和prop还有一个很直观的区别:attr设置的attribute会在html中表现出来,所以,selectedIndex、tagName、nodeName、nodeType、ownerDocument、defaultChecked等应该用prop方法获取而不是attr。

参考资料
[1].jQuery的attr与prop:http://www.cnblogs.com/dolphinX/p/3348582.html
复制内容到剪贴板 程序代码
程序代码
 程序代码
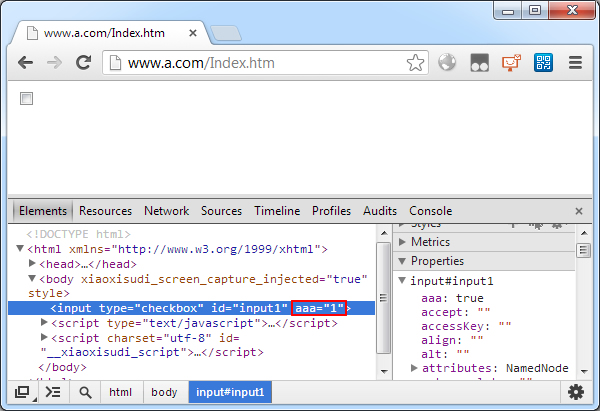
程序代码<input type="checkbox" id="input1" />
<script type="text/javascript">
var cb = document.getElementById("input1");
cb.setAttribute("aaa", 1);
console.log($("#input1").attr("aaa"));
cb.bbb = true;
console.log($("#input1").prop("bbb"));
</script>
<script type="text/javascript">
var cb = document.getElementById("input1");
cb.setAttribute("aaa", 1);
console.log($("#input1").attr("aaa"));
cb.bbb = true;
console.log($("#input1").prop("bbb"));
</script>

两个方法之所以会让人分不清,主要是由于elem一些内置attribute和property同名且共享数据,导致两个方法使用结果一样,例如:
复制内容到剪贴板 程序代码
程序代码
 程序代码
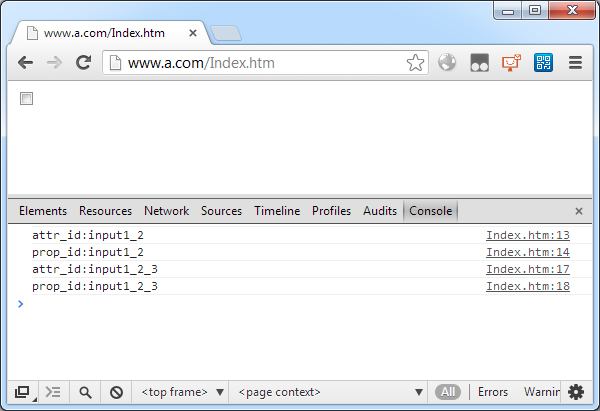
程序代码<input type="checkbox" id="input1" />
<script type="text/javascript">
var cb = $("#input1");
cb.attr("id", "input1_2");
console.log("attr_id:" + cb.attr("id"));
console.log("prop_id:" + cb.prop("id"));
cb.prop("id", "input1_2_3");
console.log("attr_id:" + cb.attr("id"));
console.log("prop_id:" + cb.prop("id"));
</script>
<script type="text/javascript">
var cb = $("#input1");
cb.attr("id", "input1_2");
console.log("attr_id:" + cb.attr("id"));
console.log("prop_id:" + cb.prop("id"));
cb.prop("id", "input1_2_3");
console.log("attr_id:" + cb.attr("id"));
console.log("prop_id:" + cb.prop("id"));
</script>

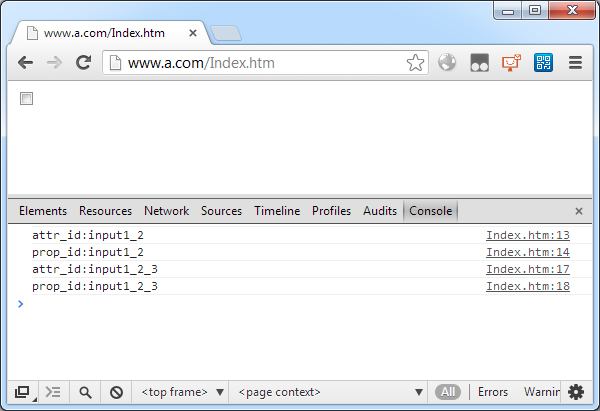
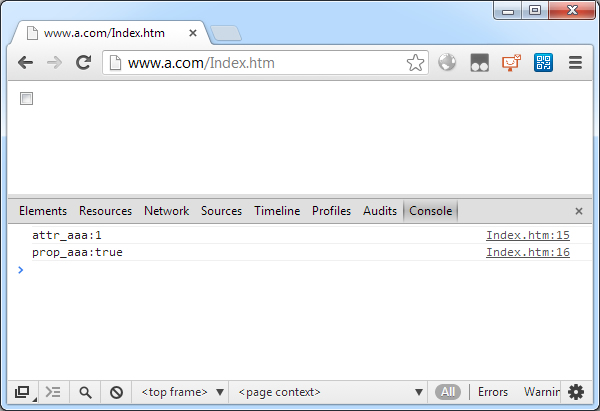
但对于自定义的attribute和property,即使同名,数据也是分开的:
复制内容到剪贴板 程序代码
程序代码
 程序代码
程序代码<input type="checkbox" id="input1" />
<script type="text/javascript">
var cb = $("#input1");
cb.attr("aaa", 1);
cb.prop("aaa", true);
console.log("attr_aaa:" + cb.attr("aaa"));
console.log("prop_aaa:" + cb.prop("aaa"));
</script>
<script type="text/javascript">
var cb = $("#input1");
cb.attr("aaa", 1);
cb.prop("aaa", true);
console.log("attr_aaa:" + cb.attr("aaa"));
console.log("prop_aaa:" + cb.prop("aaa"));
</script>

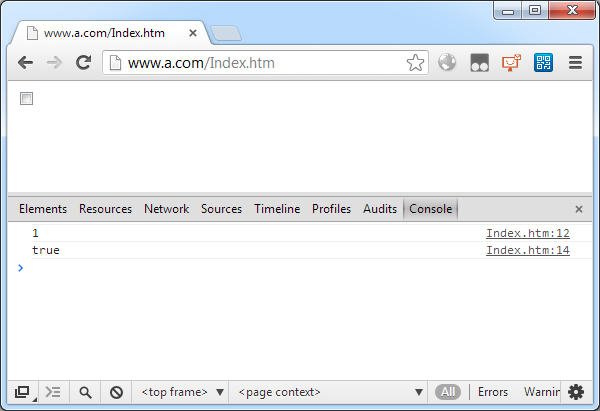
这边有个很典型的例子,checkbox的checked,attribute和property同名,数据是分开的:
复制内容到剪贴板 程序代码
程序代码
 程序代码
程序代码<input type="checkbox" id="input1" />
<script type="text/javascript">
var cb = $("#input1");
console.log(cb.attr("checked"));
console.log(cb.prop("checked"));
</script>
<script type="text/javascript">
var cb = $("#input1");
console.log(cb.attr("checked"));
console.log(cb.prop("checked"));
</script>

此外,attr和prop还有一个很直观的区别:attr设置的attribute会在html中表现出来,所以,selectedIndex、tagName、nodeName、nodeType、ownerDocument、defaultChecked等应该用prop方法获取而不是attr。

参考资料
[1].jQuery的attr与prop:http://www.cnblogs.com/dolphinX/p/3348582.html
评论: 0 | 引用: 0 | 查看次数: 4530
发表评论
请登录后再发表评论!




 上一篇:
上一篇:  下一篇:
下一篇:  文章来自:
文章来自:  Tags:
Tags:  最新日志:
最新日志:

