不错呦!smile@林凯西,确保“准备文件”中的几个文件都有安装,S...您好,看了您这篇帖子觉得很有帮助。但是有个问题想请...我的修改过了怎么还被恶意注册呢 @jjjjiiii 用PJ快9年了,主要是A...PJ3啊,貌似很少有人用PJ了,现在不是WP就是z...@332347365,我当时接入时错误码没有-10...楼主,ChkValue值应为-103是什么意思呢?...大哥 你最近能看到我发的信息,请跟我联系,我有个制...
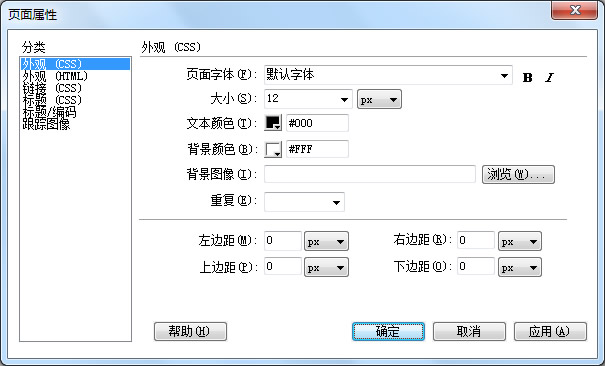
HTML页面基本样式(CSS)
编辑:dnawo 日期:2014-03-31


复制内容到剪贴板 程序代码
程序代码
 程序代码
程序代码<style type="text/css">
body,td,th {
font-size: 12px;
color: #000;
}
body {
margin-left: 0px;
margin-top: 0px;
margin-right: 0px;
margin-bottom: 0px;
background-color: #FFF;
}
a {
font-size: 12px;
}
a:link {
text-decoration: none;
}
a:visited {
text-decoration: none;
}
a:hover {
text-decoration: none;
}
a:active {
text-decoration: none;
}
</style>
body,td,th {
font-size: 12px;
color: #000;
}
body {
margin-left: 0px;
margin-top: 0px;
margin-right: 0px;
margin-bottom: 0px;
background-color: #FFF;
}
a {
font-size: 12px;
}
a:link {
text-decoration: none;
}
a:visited {
text-decoration: none;
}
a:hover {
text-decoration: none;
}
a:active {
text-decoration: none;
}
</style>
 上一篇: SQL Server 2008附加数据库失败:无法打开物理文件拒绝访问解决方法
上一篇: SQL Server 2008附加数据库失败:无法打开物理文件拒绝访问解决方法 下一篇: 分享几个重载函数设计思路
下一篇: 分享几个重载函数设计思路 文章来自: 本站原创
文章来自: 本站原创 Tags:
Tags:  最新日志:
最新日志:
评论: 0 | 引用: 0 | 查看次数: 7498
发表评论
请登录后再发表评论!





