不错呦!smile@林凯西,确保“准备文件”中的几个文件都有安装,S...您好,看了您这篇帖子觉得很有帮助。但是有个问题想请...我的修改过了怎么还被恶意注册呢 @jjjjiiii 用PJ快9年了,主要是A...PJ3啊,貌似很少有人用PJ了,现在不是WP就是z...@332347365,我当时接入时错误码没有-10...楼主,ChkValue值应为-103是什么意思呢?...大哥 你最近能看到我发的信息,请跟我联系,我有个制...
增强用户体验修改一例
编辑:dnawo 日期:2014-05-19
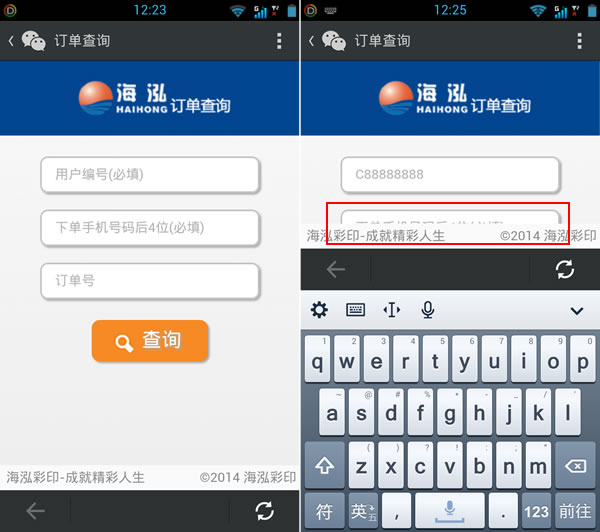
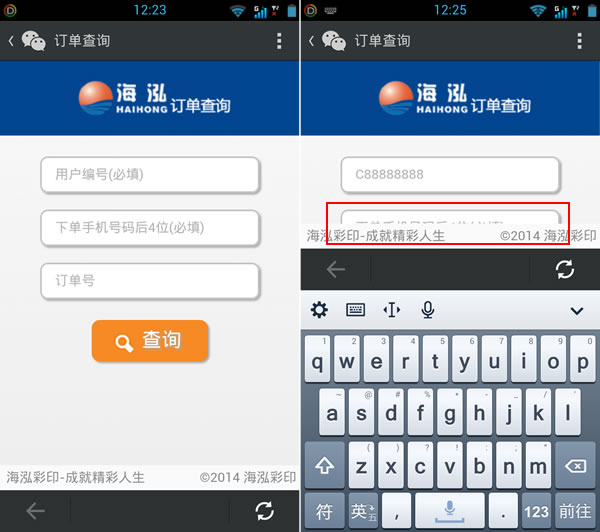
给客户做了一个微信上的订单查询页面,反馈说输入内容时输入框被遮挡住了,用户体验不好:

原因是版权一处设计成浮动的,始终显示在浏览器底部,当输入内容时打开了手机输入法占据了一部分空间,进而使浏览器窗口变小,版权向上浮动导致输入框被遮挡。虽然即便没有被遮挡,若要输入订单号也仍需向上拉动页面,但被遮挡用户体验上终归不好,必须的必须改。
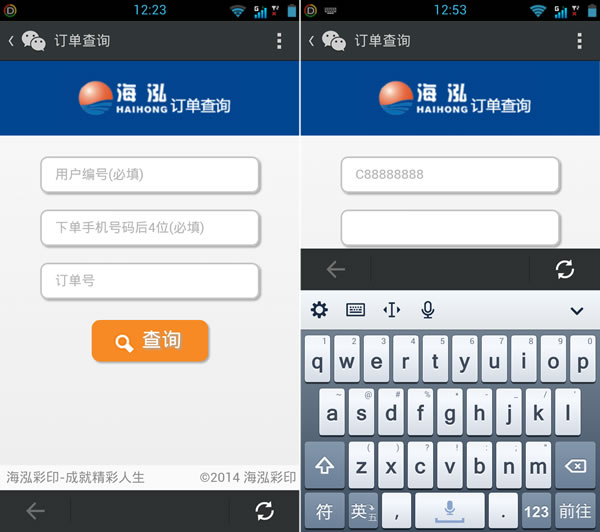
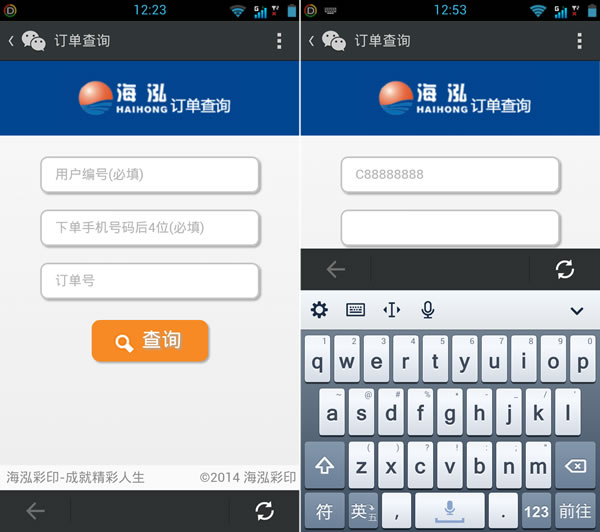
修改目的很明确:打开手机输入法时让版权消失。简单暴力的修改方法是取消版权浮动,但这会带来新的用户体验问题,比如在PC浏览器打开页面然后最大化, 版权可能显示在页面中部。有没有更好的解决方案?办法总比困难多,最终解决方法是保持版权浮动,仅在浏览器窗口高度小于文档高度时暂时隐藏版权,几行脚本就能解决,代码如下:


原因是版权一处设计成浮动的,始终显示在浏览器底部,当输入内容时打开了手机输入法占据了一部分空间,进而使浏览器窗口变小,版权向上浮动导致输入框被遮挡。虽然即便没有被遮挡,若要输入订单号也仍需向上拉动页面,但被遮挡用户体验上终归不好,必须的必须改。
修改目的很明确:打开手机输入法时让版权消失。简单暴力的修改方法是取消版权浮动,但这会带来新的用户体验问题,比如在PC浏览器打开页面然后最大化, 版权可能显示在页面中部。有没有更好的解决方案?办法总比困难多,最终解决方法是保持版权浮动,仅在浏览器窗口高度小于文档高度时暂时隐藏版权,几行脚本就能解决,代码如下:
复制内容到剪贴板 程序代码
程序代码
 程序代码
程序代码$(window).resize(function () {
if ($(document).height() > $(window).height()) {
$("div[data-role='footer']").hide();
}
else {
$("div[data-role='footer']").show();
}
});
if ($(document).height() > $(window).height()) {
$("div[data-role='footer']").hide();
}
else {
$("div[data-role='footer']").show();
}
});

评论: 0 | 引用: 0 | 查看次数: 3305
发表评论
请登录后再发表评论!




 上一篇:
上一篇:  下一篇:
下一篇:  文章来自:
文章来自:  Tags:
Tags:  最新日志:
最新日志:

