不错呦!smile@林凯西,确保“准备文件”中的几个文件都有安装,S...您好,看了您这篇帖子觉得很有帮助。但是有个问题想请...我的修改过了怎么还被恶意注册呢 @jjjjiiii 用PJ快9年了,主要是A...PJ3啊,貌似很少有人用PJ了,现在不是WP就是z...@332347365,我当时接入时错误码没有-10...楼主,ChkValue值应为-103是什么意思呢?...大哥 你最近能看到我发的信息,请跟我联系,我有个制...
img和input顶部对不齐解决方法
编辑:dnawo 日期:2014-06-06
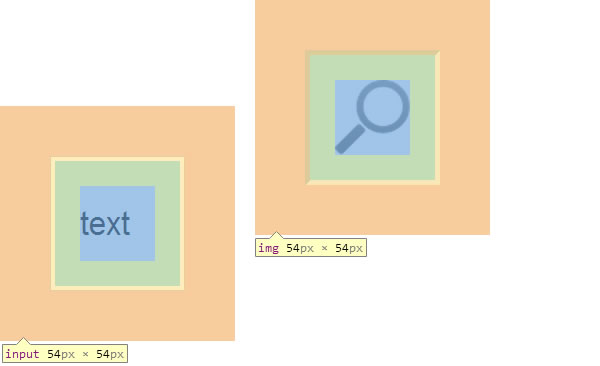
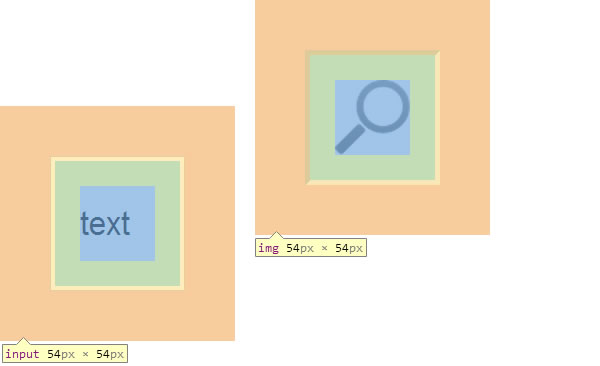
页面中img和input顶部总对不齐,预览效果如下:

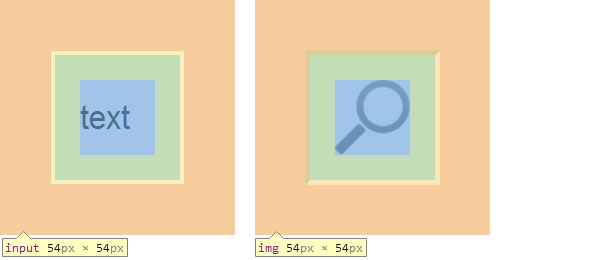
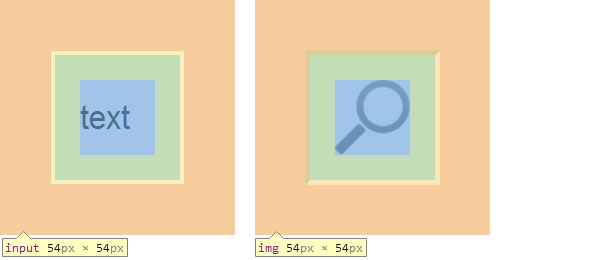
img和input设置vertical-align:middle即可解决:


img和input设置vertical-align:middle即可解决:
复制内容到剪贴板 程序代码
程序代码
 程序代码
程序代码<!DOCTYPE html>
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8"/>
<style type="text/css">
input, img {
width:30px;
height:30px;
padding:10px 10px;
margin:20px 20px;
border: 2px inset;
vertical-align:middle;
}
</style>
</head>
<body style="margin:0px 0px;">
<input type="text" value="text" />
<img src="/Images/search.png" />
</body>
</html>
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8"/>
<style type="text/css">
input, img {
width:30px;
height:30px;
padding:10px 10px;
margin:20px 20px;
border: 2px inset;
vertical-align:middle;
}
</style>
</head>
<body style="margin:0px 0px;">
<input type="text" value="text" />
<img src="/Images/search.png" />
</body>
</html>

评论: 0 | 引用: 0 | 查看次数: 9523
发表评论
请登录后再发表评论!




 上一篇:
上一篇:  下一篇:
下一篇:  文章来自:
文章来自:  Tags:
Tags:  最新日志:
最新日志:

