不错呦!smile@林凯西,确保“准备文件”中的几个文件都有安装,S...您好,看了您这篇帖子觉得很有帮助。但是有个问题想请...我的修改过了怎么还被恶意注册呢 @jjjjiiii 用PJ快9年了,主要是A...PJ3啊,貌似很少有人用PJ了,现在不是WP就是z...@332347365,我当时接入时错误码没有-10...楼主,ChkValue值应为-103是什么意思呢?...大哥 你最近能看到我发的信息,请跟我联系,我有个制...
淘宝网单个宝贝价格批量设置脚本
编辑:dnawo 日期:2014-11-01

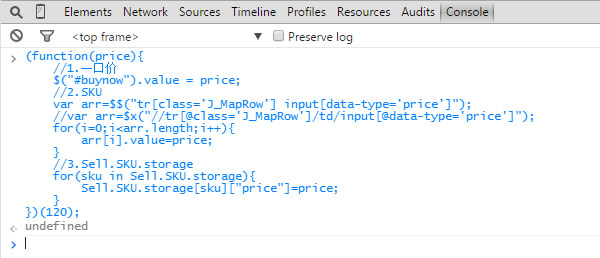
如上图所示,有时单个宝贝需设置的价格比较多,淘宝系统虽然有提供批量改价功能,但只能根据同颜色或同鞋码改价,没办法一次性设置全部价格,下面脚本可以解决这一问题(复制到Chrome控制台执行即可):
复制内容到剪贴板 程序代码
程序代码
 程序代码
程序代码(function(price){
//1.一口价
$("#buynow").value = price;
//2.SKU
var arr=$$("tr[class='J_MapRow'] input[data-type='price']");
//var arr=$x("//tr[@class='J_MapRow']/td/input[@data-type='price']");
for(i=0;i<arr.length;i++){
arr[i].value=price;
}
//3.Sell.SKU.storage
for(sku in Sell.SKU.storage){
Sell.SKU.storage[sku]["price"]=price;
}
})(120);
//1.一口价
$("#buynow").value = price;
//2.SKU
var arr=$$("tr[class='J_MapRow'] input[data-type='price']");
//var arr=$x("//tr[@class='J_MapRow']/td/input[@data-type='price']");
for(i=0;i<arr.length;i++){
arr[i].value=price;
}
//3.Sell.SKU.storage
for(sku in Sell.SKU.storage){
Sell.SKU.storage[sku]["price"]=price;
}
})(120);

UserScript:
复制内容到剪贴板 程序代码
程序代码
 程序代码
程序代码// ==UserScript==
// @name TBatchPrice
// @namespace http://www.mzwu.com/
// @version 0.1
// @match http://upload.taobao.com/auction/publish/edit.htm*
// @run-at document-end
// ==/UserScript==
(function(){
var container = document.createElement("div");
container.style.position="fixed";
container.style.top="150px";
container.style.right=0;
container.style.background="#000";
container.innerHTML="<input type='button' id='batchprice' style='width:100px;height:50px;' value='批量改价'/>";
document.body.appendChild(container);
document.querySelector("#batchprice").onclick = function(){
//读取一口价
var price = document.querySelector("#buynow").value;
//修改SKU价格
for(sku in Sell.SKU.storage){
document.querySelector("#J_SkuField_price_"+sku).value = price;
Sell.SKU.storage[sku]["price"]=price;
}
};
})();
// @name TBatchPrice
// @namespace http://www.mzwu.com/
// @version 0.1
// @match http://upload.taobao.com/auction/publish/edit.htm*
// @run-at document-end
// ==/UserScript==
(function(){
var container = document.createElement("div");
container.style.position="fixed";
container.style.top="150px";
container.style.right=0;
container.style.background="#000";
container.innerHTML="<input type='button' id='batchprice' style='width:100px;height:50px;' value='批量改价'/>";
document.body.appendChild(container);
document.querySelector("#batchprice").onclick = function(){
//读取一口价
var price = document.querySelector("#buynow").value;
//修改SKU价格
for(sku in Sell.SKU.storage){
document.querySelector("#J_SkuField_price_"+sku).value = price;
Sell.SKU.storage[sku]["price"]=price;
}
};
})();
附1:Sell.SKU.storage格式
 引用内容
引用内容{
"1627207-30156_20549-28927":{"price":"118.00","range":"90.00-150.00","tsc":"D229006120","supplyPrice":80,"quantity":"59","skuid":61784045807,"less":0},
"1627207-30156_20549-28926":{"price":"118.00","range":"90.00-150.00","tsc":"D229006119","supplyPrice":80,"quantity":"58","skuid":61784045806,"less":0},
"1627207-30156_20549-28925":{"price":"118.00","range":"90.00-150.00","tsc":"D229006118","supplyPrice":80,"quantity":"38","skuid":61784045805,"less":0},
"1627207-30156_20549-28924":{"price":"118.00","range":"90.00-150.00","tsc":"D229006117","supplyPrice":80,"quantity":"41","skuid":61784045804,"less":0},
"1627207-30156_20549-28923":{"price":"118.00","range":"90.00-150.00","tsc":"D229006116","supplyPrice":80,"quantity":"39","skuid":61784045803,"less":0},
"1627207-30156_20549-28922":{"price":"118.00","range":"90.00-150.00","tsc":"D229006115","supplyPrice":80,"quantity":"38","skuid":61784045802,"less":0},
"1627207-30156_20549-28921":{"price":"118.00","range":"90.00-150.00","tsc":"D229006114","supplyPrice":80,"quantity":"0","skuid":61784045801,"less":0},
"1627207-30156_20549-28920":{"price":"118.00","range":"90.00-150.00","tsc":"D229006113","supplyPrice":80,"quantity":"0","skuid":69776621449,"less":0},
"1627207-28326_20549-28923":{"price":"118.00","range":"90.00-150.00","tsc":"D229004116","supplyPrice":80,"quantity":"44","skuid":61784045811,"less":0},
"1627207-28326_20549-28922":{"price":"118.00","range":"90.00-150.00","tsc":"D229004115","supplyPrice":80,"quantity":"23","skuid":61784045810,"less":0},
"1627207-28326_20549-28921":{"price":"118.00","range":"90.00-150.00","tsc":"D229004114","supplyPrice":80,"quantity":"0","skuid":61784045809,"less":0},
"1627207-28326_20549-28920":{"price":"118.00","range":"90.00-150.00","tsc":"D229004113","supplyPrice":80,"quantity":"2","skuid":61784045808,"less":0},
"1627207-28326_20549-28927":{"price":"118.00","range":"90.00-150.00","tsc":"D229004120","supplyPrice":80,"quantity":"49","skuid":61784045815,"less":0},
"1627207-28326_20549-28926":{"price":"118.00","range":"90.00-150.00","tsc":"D229004119","supplyPrice":80,"quantity":"67","skuid":61784045814,"less":0},
"1627207-28326_20549-28925":{"price":"118.00","range":"90.00-150.00","tsc":"D229004118","supplyPrice":80,"quantity":"42","skuid":61784045813,"less":0},
"1627207-28326_20549-28924":{"price":"118.00","range":"90.00-150.00","tsc":"D229004117","supplyPrice":80,"quantity":"53","skuid":61784045812,"less":0}
}
"1627207-30156_20549-28927":{"price":"118.00","range":"90.00-150.00","tsc":"D229006120","supplyPrice":80,"quantity":"59","skuid":61784045807,"less":0},
"1627207-30156_20549-28926":{"price":"118.00","range":"90.00-150.00","tsc":"D229006119","supplyPrice":80,"quantity":"58","skuid":61784045806,"less":0},
"1627207-30156_20549-28925":{"price":"118.00","range":"90.00-150.00","tsc":"D229006118","supplyPrice":80,"quantity":"38","skuid":61784045805,"less":0},
"1627207-30156_20549-28924":{"price":"118.00","range":"90.00-150.00","tsc":"D229006117","supplyPrice":80,"quantity":"41","skuid":61784045804,"less":0},
"1627207-30156_20549-28923":{"price":"118.00","range":"90.00-150.00","tsc":"D229006116","supplyPrice":80,"quantity":"39","skuid":61784045803,"less":0},
"1627207-30156_20549-28922":{"price":"118.00","range":"90.00-150.00","tsc":"D229006115","supplyPrice":80,"quantity":"38","skuid":61784045802,"less":0},
"1627207-30156_20549-28921":{"price":"118.00","range":"90.00-150.00","tsc":"D229006114","supplyPrice":80,"quantity":"0","skuid":61784045801,"less":0},
"1627207-30156_20549-28920":{"price":"118.00","range":"90.00-150.00","tsc":"D229006113","supplyPrice":80,"quantity":"0","skuid":69776621449,"less":0},
"1627207-28326_20549-28923":{"price":"118.00","range":"90.00-150.00","tsc":"D229004116","supplyPrice":80,"quantity":"44","skuid":61784045811,"less":0},
"1627207-28326_20549-28922":{"price":"118.00","range":"90.00-150.00","tsc":"D229004115","supplyPrice":80,"quantity":"23","skuid":61784045810,"less":0},
"1627207-28326_20549-28921":{"price":"118.00","range":"90.00-150.00","tsc":"D229004114","supplyPrice":80,"quantity":"0","skuid":61784045809,"less":0},
"1627207-28326_20549-28920":{"price":"118.00","range":"90.00-150.00","tsc":"D229004113","supplyPrice":80,"quantity":"2","skuid":61784045808,"less":0},
"1627207-28326_20549-28927":{"price":"118.00","range":"90.00-150.00","tsc":"D229004120","supplyPrice":80,"quantity":"49","skuid":61784045815,"less":0},
"1627207-28326_20549-28926":{"price":"118.00","range":"90.00-150.00","tsc":"D229004119","supplyPrice":80,"quantity":"67","skuid":61784045814,"less":0},
"1627207-28326_20549-28925":{"price":"118.00","range":"90.00-150.00","tsc":"D229004118","supplyPrice":80,"quantity":"42","skuid":61784045813,"less":0},
"1627207-28326_20549-28924":{"price":"118.00","range":"90.00-150.00","tsc":"D229004117","supplyPrice":80,"quantity":"53","skuid":61784045812,"less":0}
}
参考资料
[1].Command Line API Reference:https://developer.chrome.com/devtools/docs/commandline-api
[2].CSS 选择器参考手册:http://www.w3school.com.cn/cssref/css_selectors.asp
[3].XPath 语法:http://www.w3school.com.cn/xpath/xpath_syntax.asp
[4].HTML5中类jQuery选择器querySelector的使用:http://www.cnblogs.com/Wayou/p/html5_web_api_queryselector.html
评论: 0 | 引用: 0 | 查看次数: 4708
发表评论
请登录后再发表评论!




 上一篇:
上一篇:  下一篇:
下一篇:  文章来自:
文章来自:  Tags:
Tags:  最新日志:
最新日志:

