不错呦!smile@林凯西,确保“准备文件”中的几个文件都有安装,S...您好,看了您这篇帖子觉得很有帮助。但是有个问题想请...我的修改过了怎么还被恶意注册呢 @jjjjiiii 用PJ快9年了,主要是A...PJ3啊,貌似很少有人用PJ了,现在不是WP就是z...@332347365,我当时接入时错误码没有-10...楼主,ChkValue值应为-103是什么意思呢?...大哥 你最近能看到我发的信息,请跟我联系,我有个制...
Fireworks 制作精细PC图标
编辑:admin 日期:2006-10-28
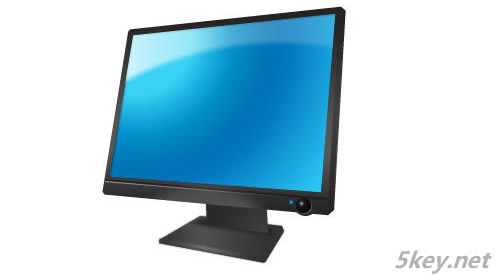
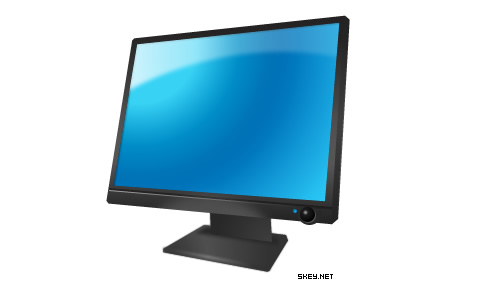
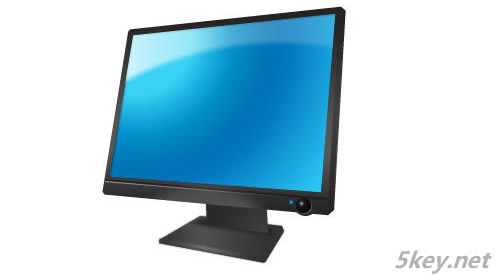
先奉上效果图:

基本步骤:
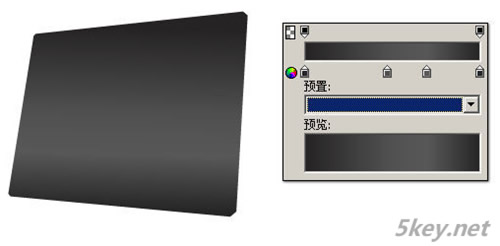
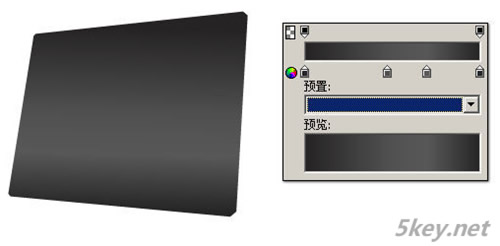
1. 绘制一个矩形,并通过部分选取工具调节节点。为增加立体效果,每个角均通过钢笔工具增加为2个节点

2. 给矩形添加渐变效果

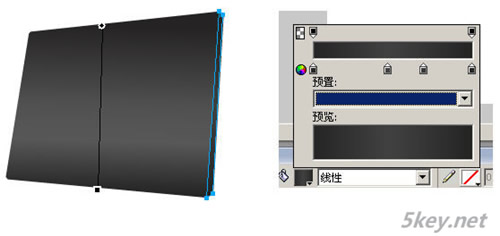
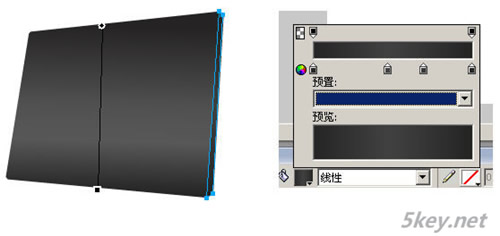
3. 再给右边的矩形添加渐变效果

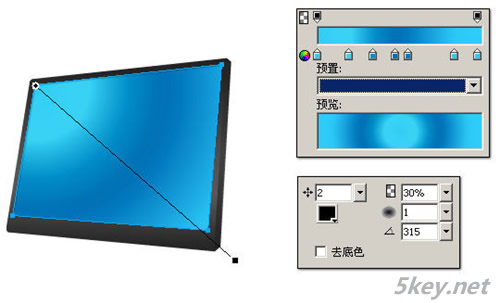
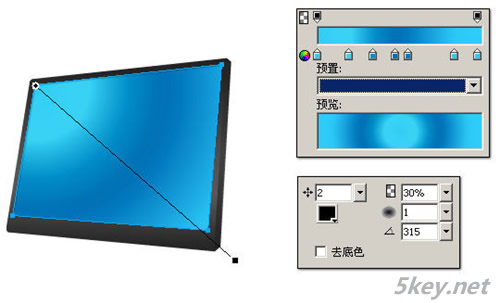
4. 复制矩形并缩小,作为内框屏幕,实用发射性渐变,添加内部阴影

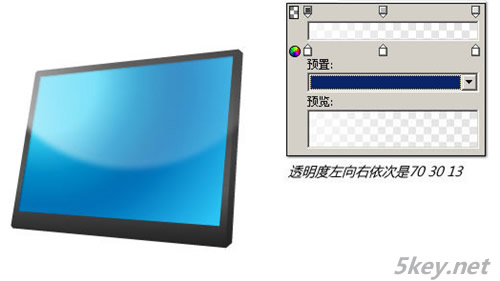
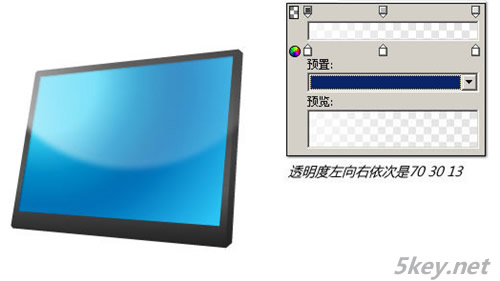
5. 制作屏幕高光效果,绘制一个圆形,设置线性渐变,羽化为6

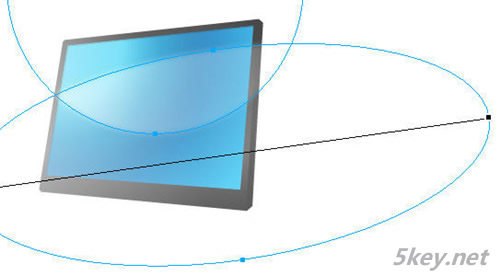
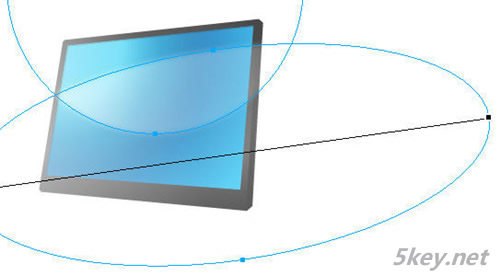
6. 再画一个大的圆,用来切掉我们不需要的部分,选择两个路径,修改-组合路径-打孔

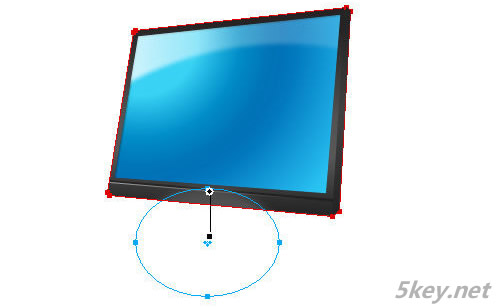
7. 得到如下路径,然后使用蒙板得到我们需要的内框屏幕,选择蓝色内框屏幕,复制,选择刚才得到的白色渐变路径,反键-编辑-粘贴为蒙板,得到如下效果

8. 绘制两条斜线,制作屏幕下方立体效果

9. 使用上述高光绘制方式制作屏幕下方高光效果

10. 使用放射性渐变绘制显示器开关按钮。并复制一个浅灰色的圆形放在按钮下,产生立体效果

11. 利用矩形工具绘制底座支撑轴。并使用线性渐变填充

12. 利用矩形工具绘制底座,使用钢笔工具增加节点并调整。使用放射性渐变填充

13. 利用矩形工具绘制高3像素的矩形使用放射性渐变填充,绘制底座高光效果


基本步骤:
1. 绘制一个矩形,并通过部分选取工具调节节点。为增加立体效果,每个角均通过钢笔工具增加为2个节点

2. 给矩形添加渐变效果

3. 再给右边的矩形添加渐变效果

4. 复制矩形并缩小,作为内框屏幕,实用发射性渐变,添加内部阴影

5. 制作屏幕高光效果,绘制一个圆形,设置线性渐变,羽化为6

6. 再画一个大的圆,用来切掉我们不需要的部分,选择两个路径,修改-组合路径-打孔

7. 得到如下路径,然后使用蒙板得到我们需要的内框屏幕,选择蓝色内框屏幕,复制,选择刚才得到的白色渐变路径,反键-编辑-粘贴为蒙板,得到如下效果

8. 绘制两条斜线,制作屏幕下方立体效果

9. 使用上述高光绘制方式制作屏幕下方高光效果

10. 使用放射性渐变绘制显示器开关按钮。并复制一个浅灰色的圆形放在按钮下,产生立体效果

11. 利用矩形工具绘制底座支撑轴。并使用线性渐变填充

12. 利用矩形工具绘制底座,使用钢笔工具增加节点并调整。使用放射性渐变填充

13. 利用矩形工具绘制高3像素的矩形使用放射性渐变填充,绘制底座高光效果

评论: 1 | 引用: 0 | 查看次数: 6129
发表评论
请登录后再发表评论!




 上一篇:
上一篇:  下一篇:
下一篇:  文章来自:
文章来自:  Tags:
Tags:  最新日志:
最新日志:

