不错呦!smile@林凯西,确保“准备文件”中的几个文件都有安装,S...您好,看了您这篇帖子觉得很有帮助。但是有个问题想请...我的修改过了怎么还被恶意注册呢 @jjjjiiii 用PJ快9年了,主要是A...PJ3啊,貌似很少有人用PJ了,现在不是WP就是z...@332347365,我当时接入时错误码没有-10...楼主,ChkValue值应为-103是什么意思呢?...大哥 你最近能看到我发的信息,请跟我联系,我有个制...
Flash时光隧道效果制作
编辑:admin 日期:2006-11-09
这个效果原理非常简单,我们向大家介绍了一个在x轴,y轴复制随即旋转的效果。那么这个效果其实是x轴y轴缩放比例的复制与随机分布。
效果演示:
 Flash动画
Flash动画
具体步骤
1、运行flash mx。文档属性设置为300*200像素,背景黑色。
2、新建一个影片剪辑1,在编辑区里面绘制一个矩形。使用渐变填充,把右侧滑块的透明度设置为0,进行填充。利用鼠标工具把矩形的左侧拖拽成圆角。设置矩形的旋转角度以及距离影片剪辑中心点的位置。如图1所示。

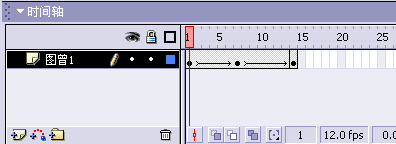
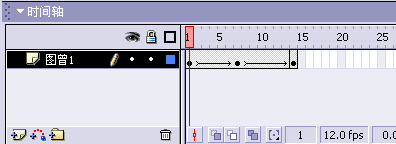
3、新建一个影片剪辑2,把影片剪辑1拖放到编辑区。在第7帧,第14帧插入关键帧,并移动影片剪辑1的运动位置为斜上方运动。设置第1帧,第7帧,第14帧的影片剪辑1的透明度分别为27%,100%和0%。使它逐渐消失。

4、返回到主场景,把影片剪辑2拖放到场景中,在属性面板中设置他的实例名称为mc,并调整他的大小。如图3所示

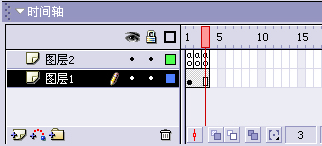
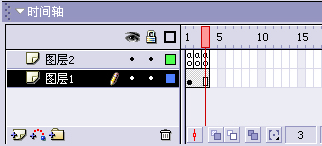
5、f5键延长图层1至第3帧。新建一个图层,分别在第1帧,第2帧和第3帧插入空白关键帧。如图4所示。

6、选择图层2的第1帧,打开as面板,添加as语句:n=1; //设置一个变量,并给他初始化赋值为1。
7、在第2帧中添加as语句:
if (n<=50) {
//如果n小于等于50,则执行下面的语句。
duplicateMovieClip(mc, "mc"+n, n); //复制名称为mc的影片剪辑,并把它命名为”mc”+n,复制到对应层中。
setProperty("mc"+n, _xscale, random(60)+20);
//改变"mc"+n的大小,random(60)+20是取随机变量20~80
setProperty("mc"+n, _yscale, random(60)+20);
setProperty("mc"+n, _rotation, random(360));
//改变"m"+n的角度,random(360)就是随机取0到360度
_root.mc.visible=0; //设置原mc不可见。
n++;//N累加
}
8、第3帧添加as语句:gotoAndPlay(2);//循环播放第二帧
效果演示:
 Flash动画
Flash动画具体步骤
1、运行flash mx。文档属性设置为300*200像素,背景黑色。
2、新建一个影片剪辑1,在编辑区里面绘制一个矩形。使用渐变填充,把右侧滑块的透明度设置为0,进行填充。利用鼠标工具把矩形的左侧拖拽成圆角。设置矩形的旋转角度以及距离影片剪辑中心点的位置。如图1所示。

3、新建一个影片剪辑2,把影片剪辑1拖放到编辑区。在第7帧,第14帧插入关键帧,并移动影片剪辑1的运动位置为斜上方运动。设置第1帧,第7帧,第14帧的影片剪辑1的透明度分别为27%,100%和0%。使它逐渐消失。

4、返回到主场景,把影片剪辑2拖放到场景中,在属性面板中设置他的实例名称为mc,并调整他的大小。如图3所示

5、f5键延长图层1至第3帧。新建一个图层,分别在第1帧,第2帧和第3帧插入空白关键帧。如图4所示。

6、选择图层2的第1帧,打开as面板,添加as语句:n=1; //设置一个变量,并给他初始化赋值为1。
7、在第2帧中添加as语句:
if (n<=50) {
//如果n小于等于50,则执行下面的语句。
duplicateMovieClip(mc, "mc"+n, n); //复制名称为mc的影片剪辑,并把它命名为”mc”+n,复制到对应层中。
setProperty("mc"+n, _xscale, random(60)+20);
//改变"mc"+n的大小,random(60)+20是取随机变量20~80
setProperty("mc"+n, _yscale, random(60)+20);
setProperty("mc"+n, _rotation, random(360));
//改变"m"+n的角度,random(360)就是随机取0到360度
_root.mc.visible=0; //设置原mc不可见。
n++;//N累加
}
8、第3帧添加as语句:gotoAndPlay(2);//循环播放第二帧
评论: 1 | 引用: 0 | 查看次数: 4813
发表评论
请登录后再发表评论!





 上一篇:
上一篇:  下一篇:
下一篇:  文章来自:
文章来自:  Tags:
Tags:  最新日志:
最新日志:

