不错呦!smile@林凯西,确保“准备文件”中的几个文件都有安装,S...您好,看了您这篇帖子觉得很有帮助。但是有个问题想请...我的修改过了怎么还被恶意注册呢 @jjjjiiii 用PJ快9年了,主要是A...PJ3啊,貌似很少有人用PJ了,现在不是WP就是z...@332347365,我当时接入时错误码没有-10...楼主,ChkValue值应为-103是什么意思呢?...大哥 你最近能看到我发的信息,请跟我联系,我有个制...
手机移动端不能触发jQuery双击事件dblclick解决方法
编辑:dnawo 日期:2016-10-13
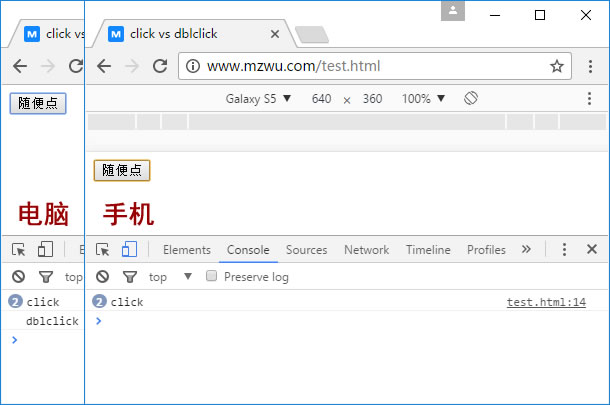
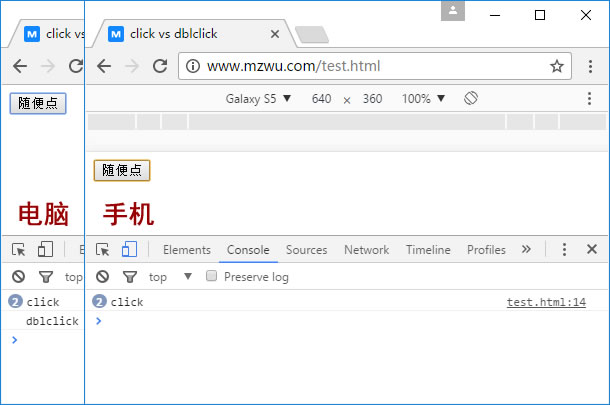
今天意外发现移动手机端不能触发jQuery的dblclick事件,做了个简单的页面重现问题:

如上图所示,手机端只触发了两次click事件,没有触发dblclick事件。既然click事件都能正常触发,那么我们应该可以通过判断两次单击间隔时间来模拟dblclick双击事件,修改脚本如下:

OK,问题解决!
复制内容到剪贴板 程序代码
程序代码
 程序代码
程序代码<input name="btn1" id="btn1" type="button" value="随便点">
<script type="text/javascript">
$(document).ready(function(){
$("#btn1").on("click", function(){console.log("click")});
$("#btn1").on("dblclick", function(){console.log("dblclick")});
});
</script>
<script type="text/javascript">
$(document).ready(function(){
$("#btn1").on("click", function(){console.log("click")});
$("#btn1").on("dblclick", function(){console.log("dblclick")});
});
</script>

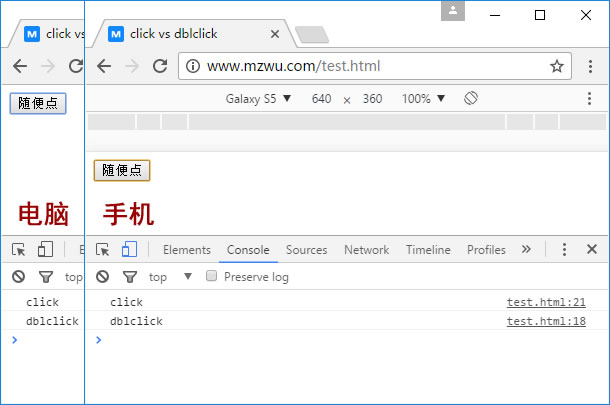
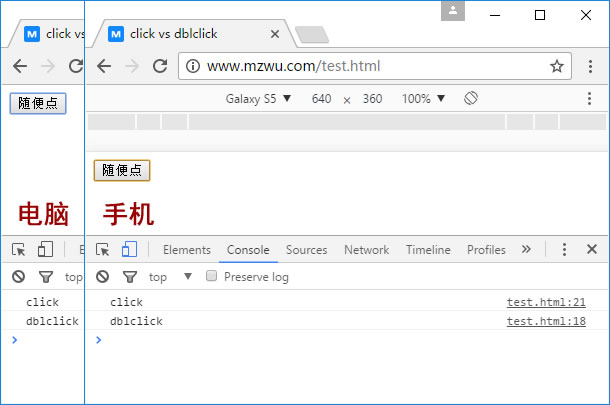
如上图所示,手机端只触发了两次click事件,没有触发dblclick事件。既然click事件都能正常触发,那么我们应该可以通过判断两次单击间隔时间来模拟dblclick双击事件,修改脚本如下:
复制内容到剪贴板 程序代码
程序代码
 程序代码
程序代码<input name="btn1" id="btn1" type="button" value="随便点">
<script type="text/javascript">
$(document).ready(function(){
var touchtime = new Date().getTime();
$("#btn1").on("click", function(){
if((new Date()).getTime() - touchtime < 300 ){
console.log("dblclick");
}else{
touchtime = new Date().getTime();
console.log("click")
}
});
});
</script>
<script type="text/javascript">
$(document).ready(function(){
var touchtime = new Date().getTime();
$("#btn1").on("click", function(){
if((new Date()).getTime() - touchtime < 300 ){
console.log("dblclick");
}else{
touchtime = new Date().getTime();
console.log("click")
}
});
});
</script>

OK,问题解决!
评论: 0 | 引用: 0 | 查看次数: 26038
发表评论
请登录后再发表评论!




 上一篇:
上一篇:  下一篇:
下一篇:  文章来自:
文章来自:  Tags:
Tags:  最新日志:
最新日志:

