不错呦!smile@林凯西,确保“准备文件”中的几个文件都有安装,S...您好,看了您这篇帖子觉得很有帮助。但是有个问题想请...我的修改过了怎么还被恶意注册呢 @jjjjiiii 用PJ快9年了,主要是A...PJ3啊,貌似很少有人用PJ了,现在不是WP就是z...@332347365,我当时接入时错误码没有-10...楼主,ChkValue值应为-103是什么意思呢?...大哥 你最近能看到我发的信息,请跟我联系,我有个制...
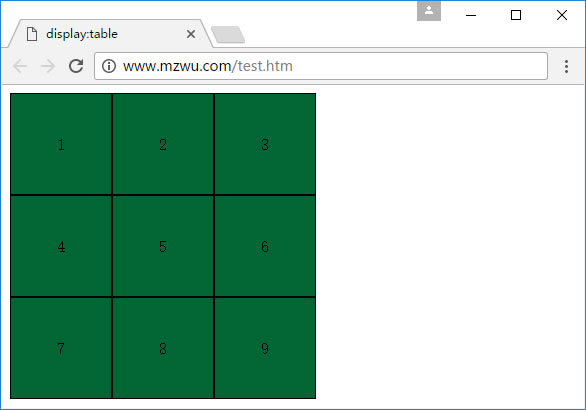
CSS display:table使用示例
编辑:dnawo 日期:2016-10-15

复制内容到剪贴板 程序代码
程序代码
 程序代码
程序代码<style type="text/css">
.table {display:table; text-align:center;}
.row {display:table-row;}
.cell {display:table-cell; vertical-align:middle; width:100px; height:100px; background-color:#063; border:1px solid #000;}
</style>
<div class="table">
<div class="row">
<div class="cell">1</div>
<div class="cell">2</div>
<div class="cell">3</div>
</div>
<div class="row">
<div class="cell">4</div>
<div class="cell">5</div>
<div class="cell">6</div>
</div>
<div class="row">
<div class="cell">7</div>
<div class="cell">8</div>
<div class="cell">9</div>
</div>
</div>
.table {display:table; text-align:center;}
.row {display:table-row;}
.cell {display:table-cell; vertical-align:middle; width:100px; height:100px; background-color:#063; border:1px solid #000;}
</style>
<div class="table">
<div class="row">
<div class="cell">1</div>
<div class="cell">2</div>
<div class="cell">3</div>
</div>
<div class="row">
<div class="cell">4</div>
<div class="cell">5</div>
<div class="cell">6</div>
</div>
<div class="row">
<div class="cell">7</div>
<div class="cell">8</div>
<div class="cell">9</div>
</div>
</div>
 上一篇: Android设置Theme.NoTitleBar去除标题栏总出错解决方法
上一篇: Android设置Theme.NoTitleBar去除标题栏总出错解决方法 下一篇: Google Play发布Android应用示例
下一篇: Google Play发布Android应用示例 文章来自: 本站原创
文章来自: 本站原创 Tags:
Tags:  最新日志:
最新日志:
评论: 0 | 引用: 0 | 查看次数: 4853
发表评论
请登录后再发表评论!





