不错呦!smile@林凯西,确保“准备文件”中的几个文件都有安装,S...您好,看了您这篇帖子觉得很有帮助。但是有个问题想请...我的修改过了怎么还被恶意注册呢 @jjjjiiii 用PJ快9年了,主要是A...PJ3啊,貌似很少有人用PJ了,现在不是WP就是z...@332347365,我当时接入时错误码没有-10...楼主,ChkValue值应为-103是什么意思呢?...大哥 你最近能看到我发的信息,请跟我联系,我有个制...
LOGO设计的时候为什么要画那些圈圈?[转]
编辑:dnawo 日期:2019-04-06
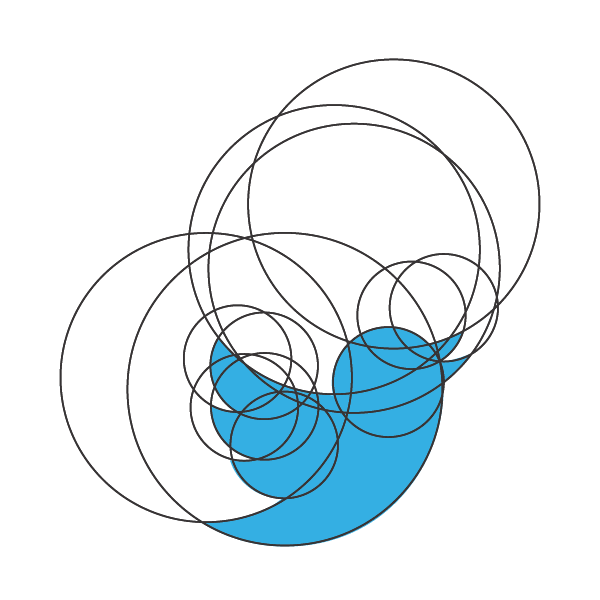
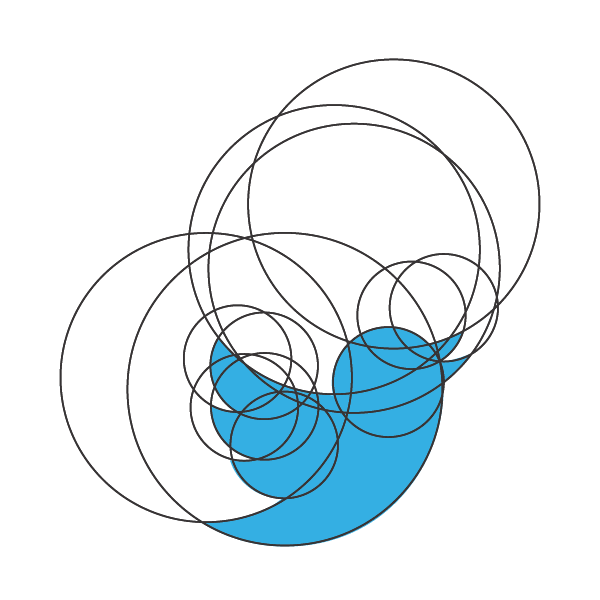
你们知道Twitter的小鸟logo是由13个圆圈套合而成的吗?这个经典的小鸟logo是2012年更新之后的成果。记得Twitter当时说,这个logo由13个重叠的圆圈组成。不管怎么说,这种用正圆卡出来的弧形确实让人看着很舒服,比随手画出来的弧线要好很多(大神的随手画除外)。

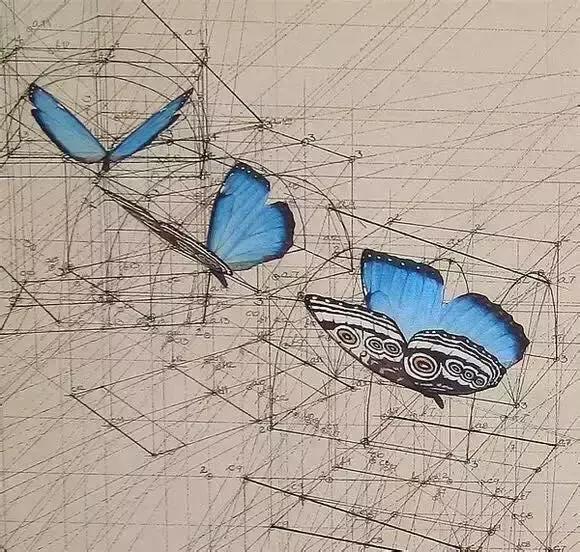
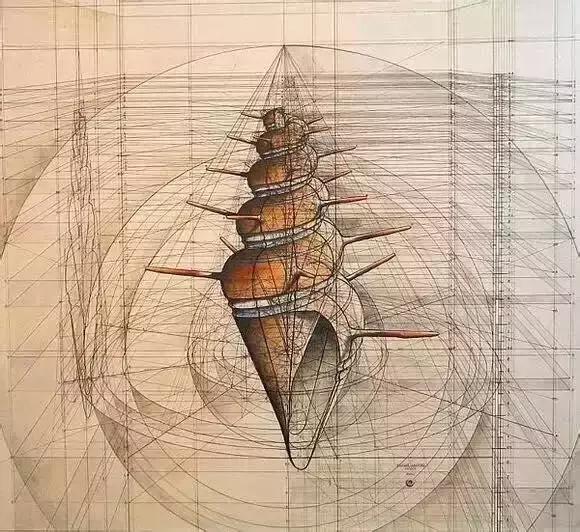
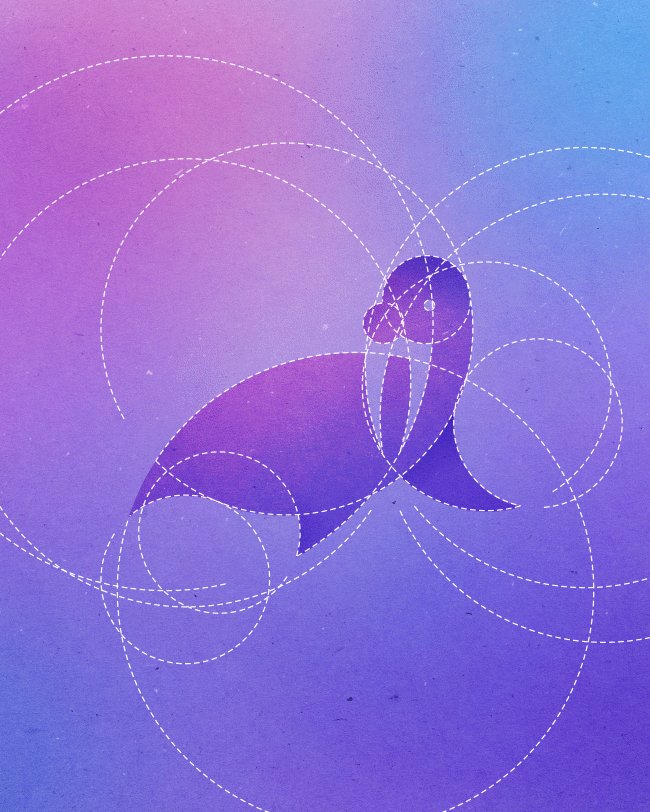
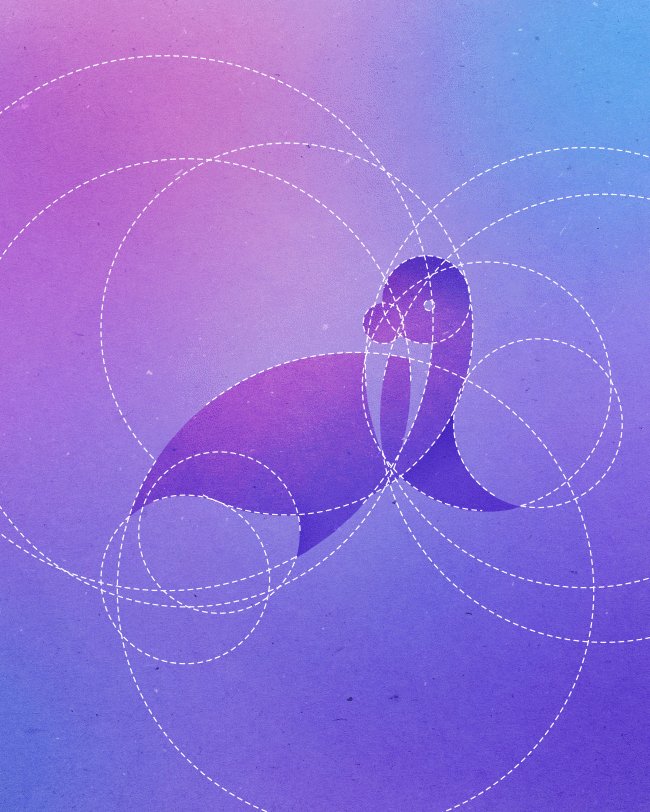
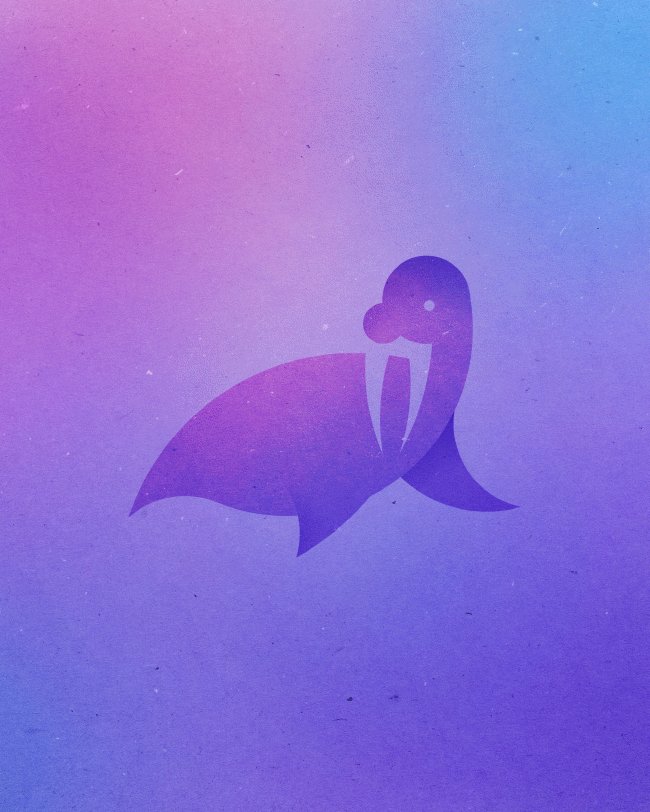
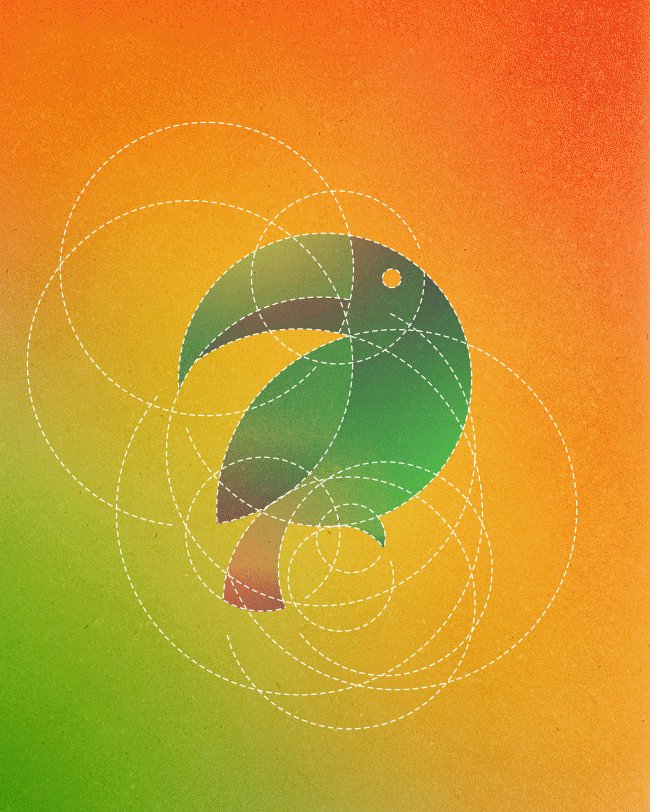
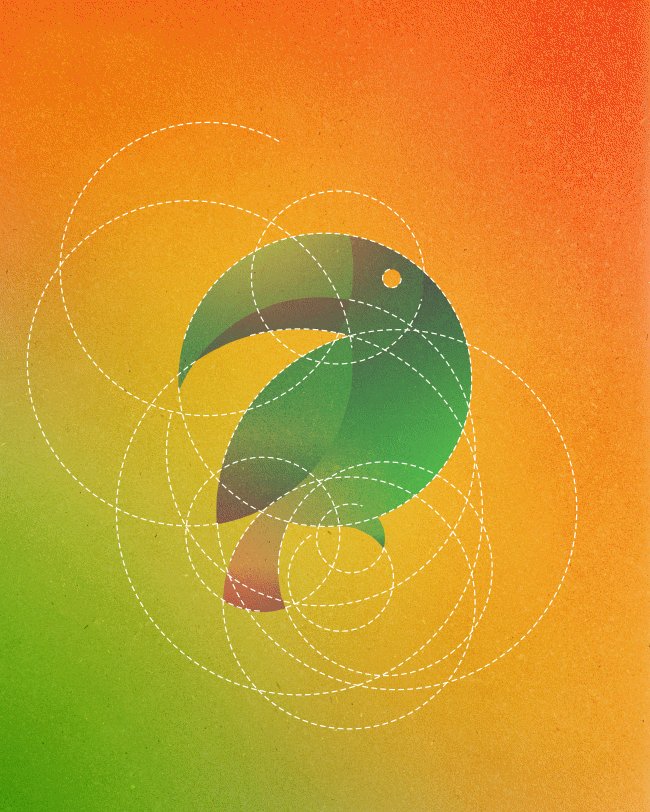
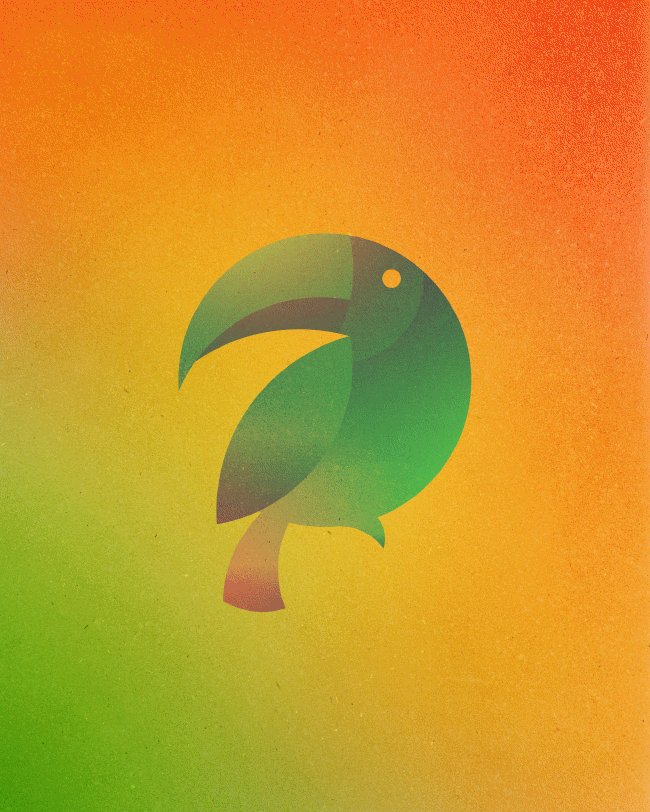
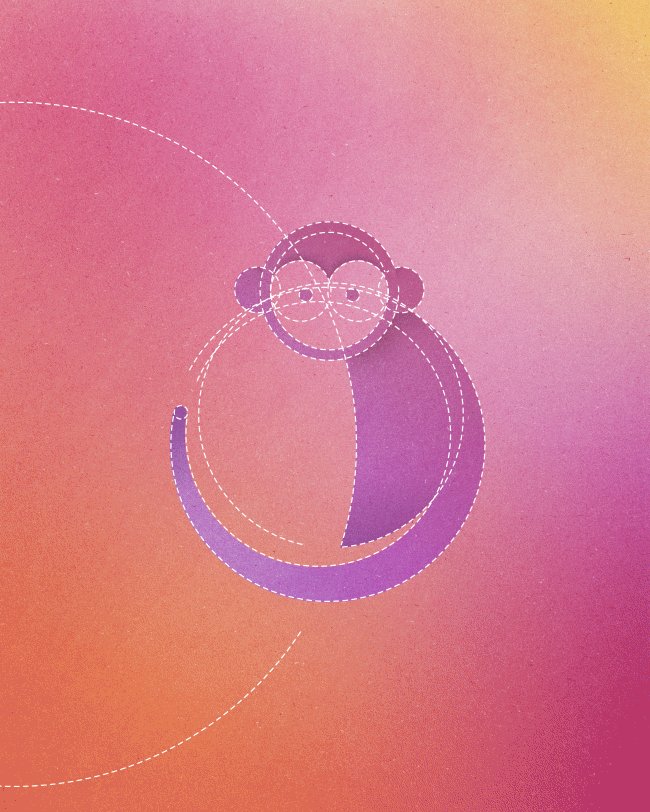
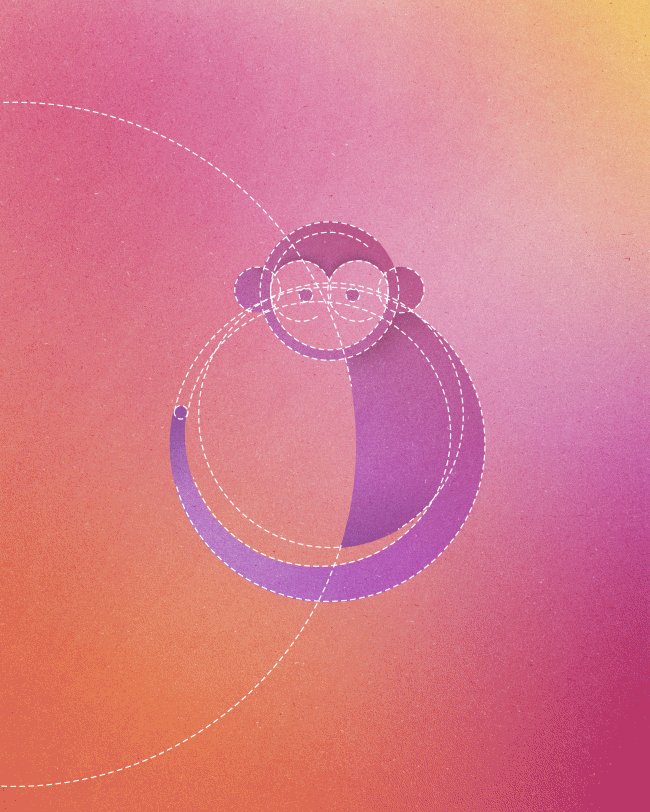
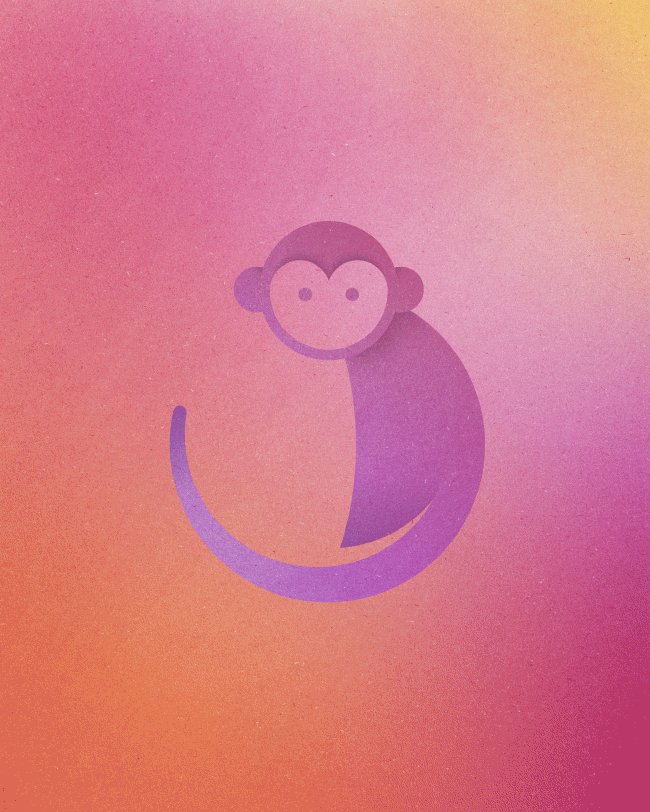
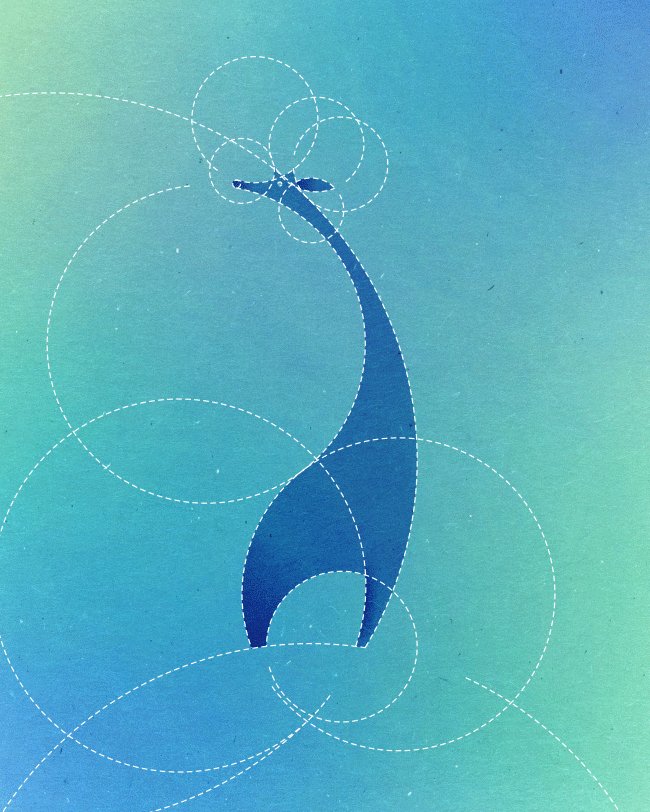
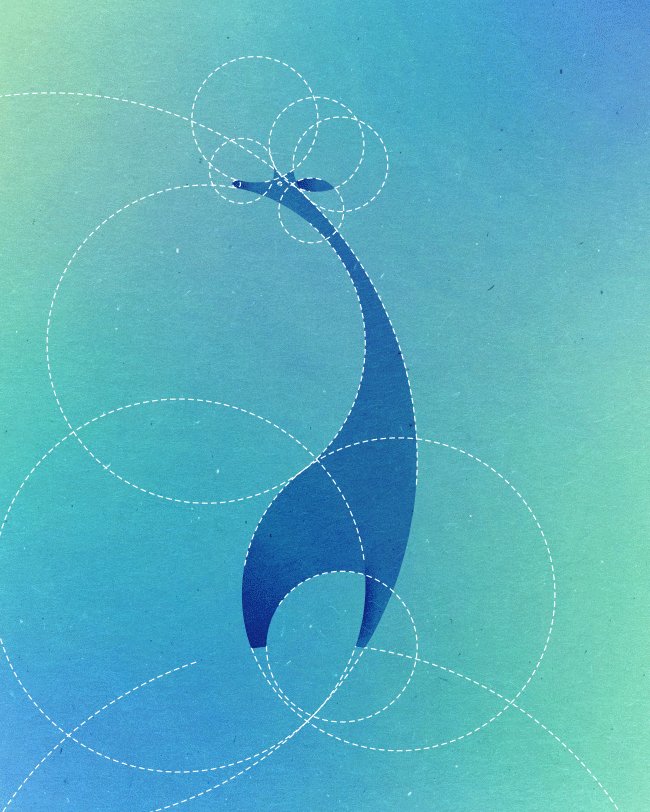
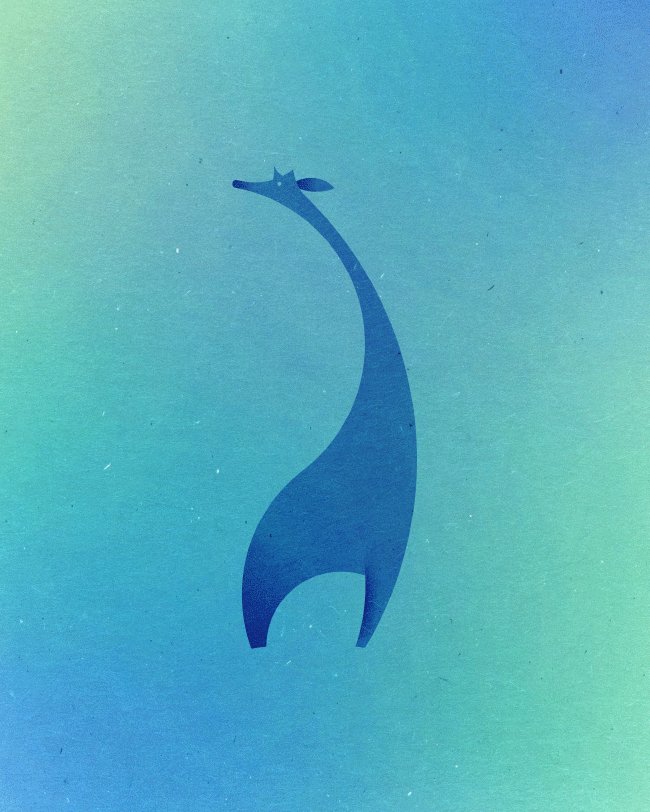
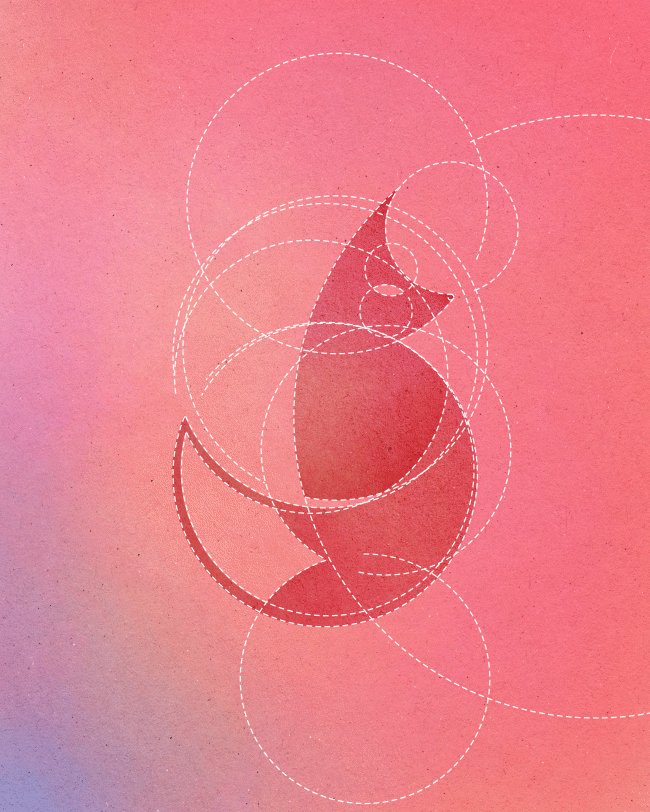
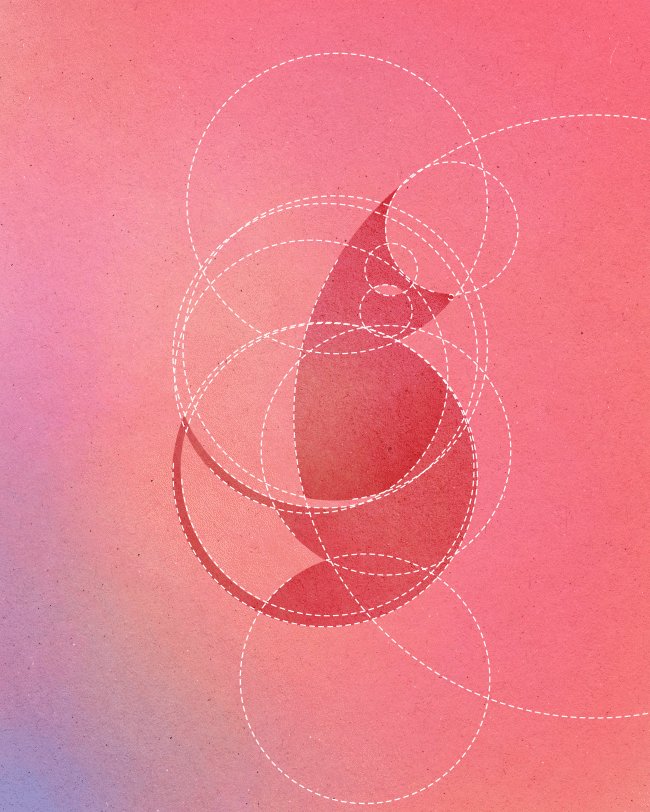
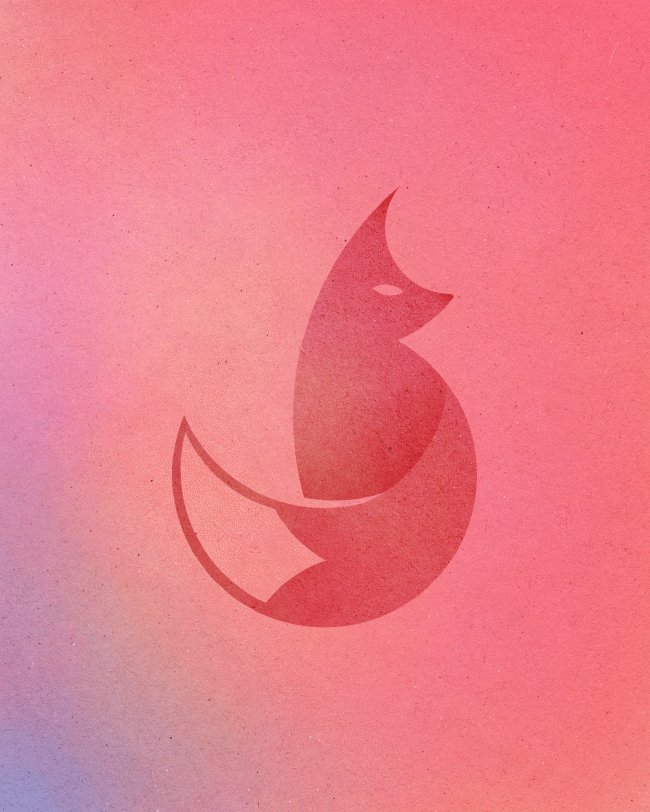
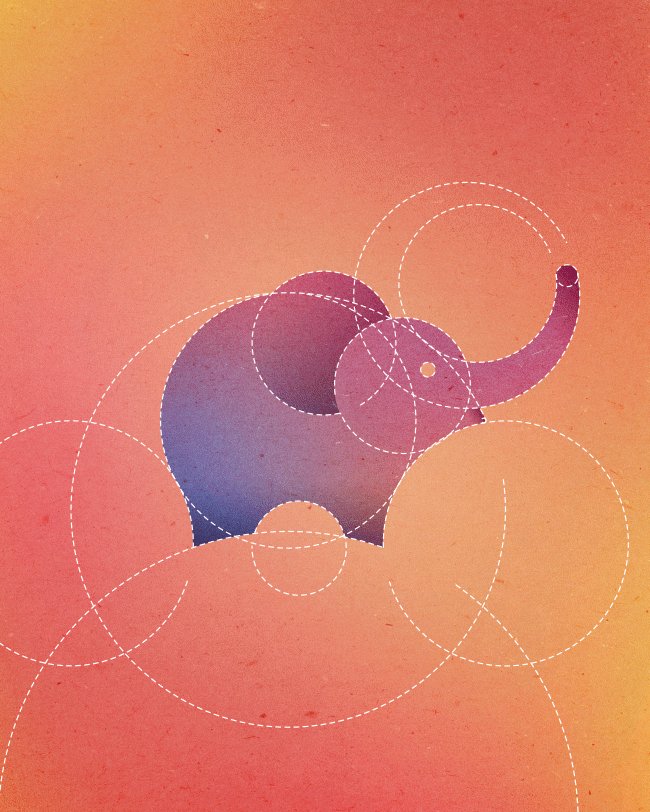
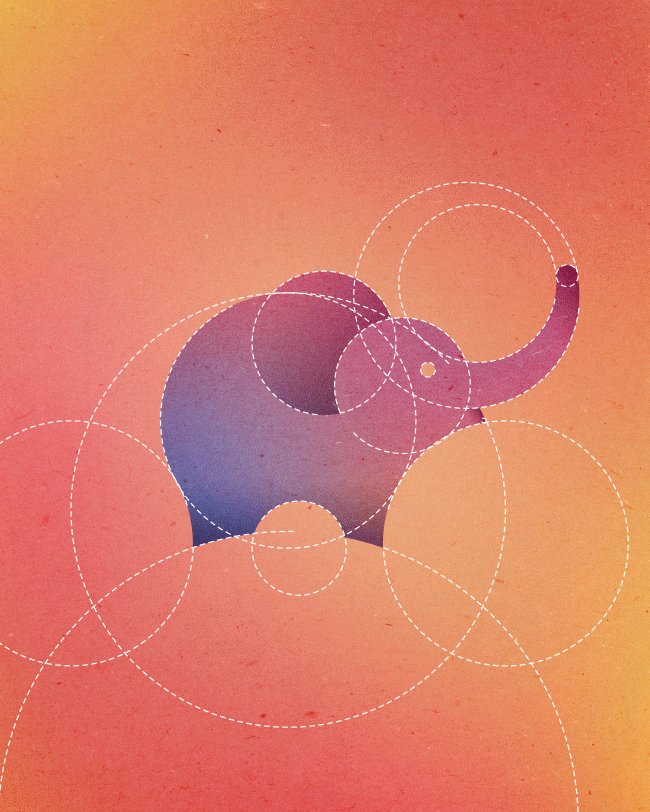
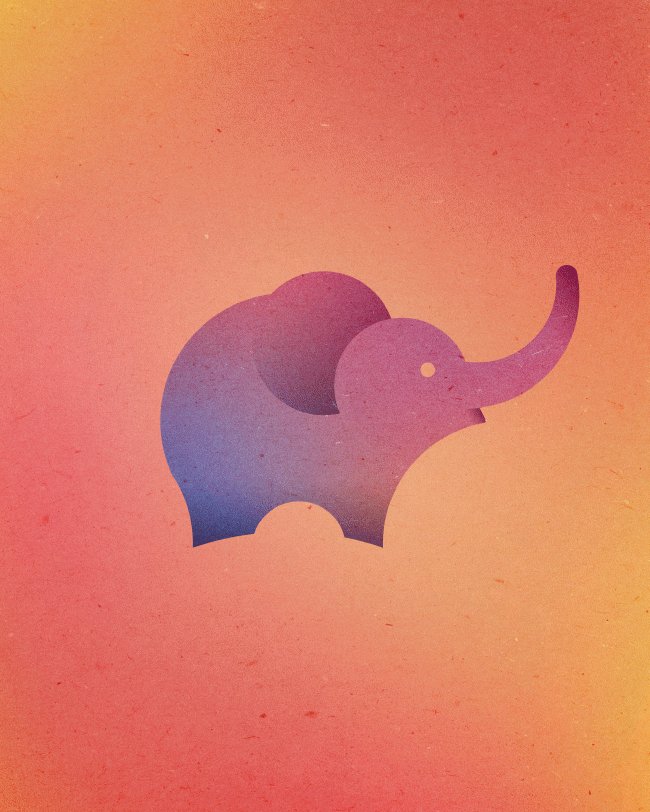
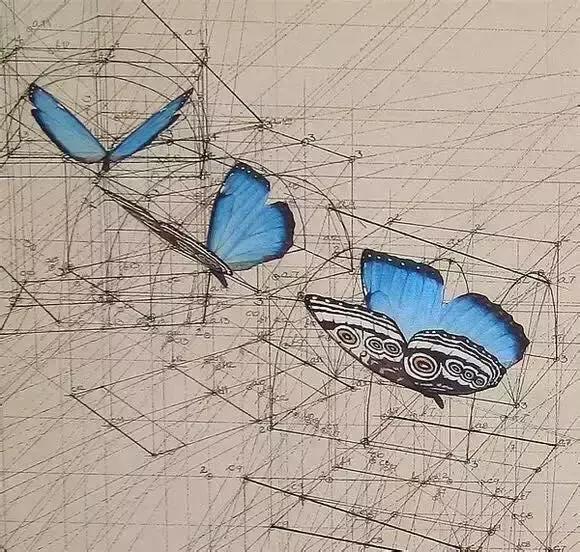
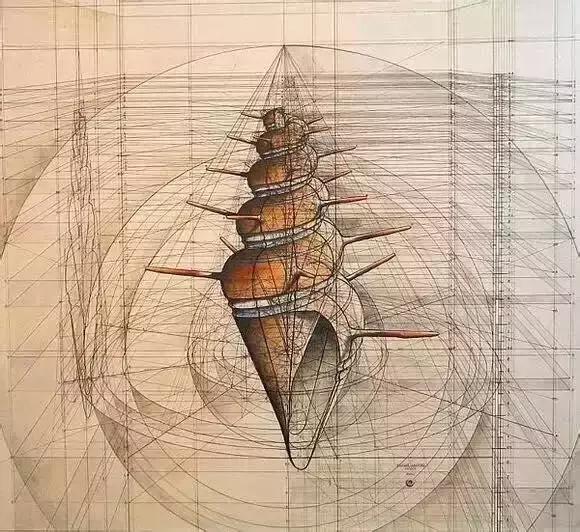
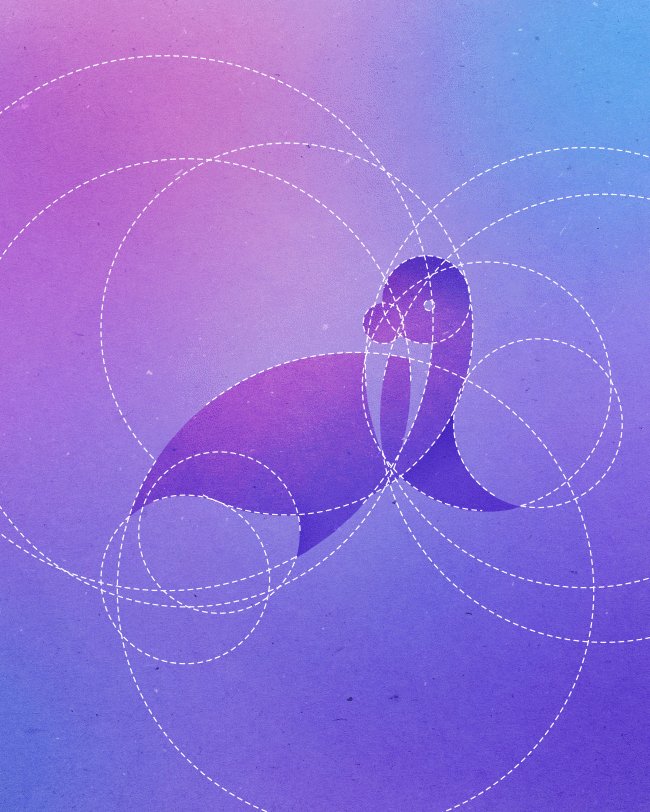
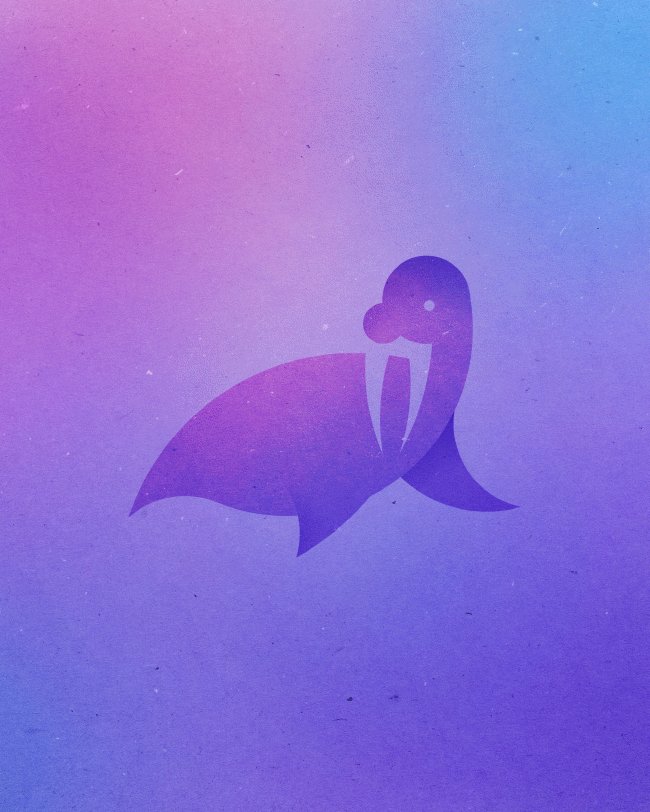
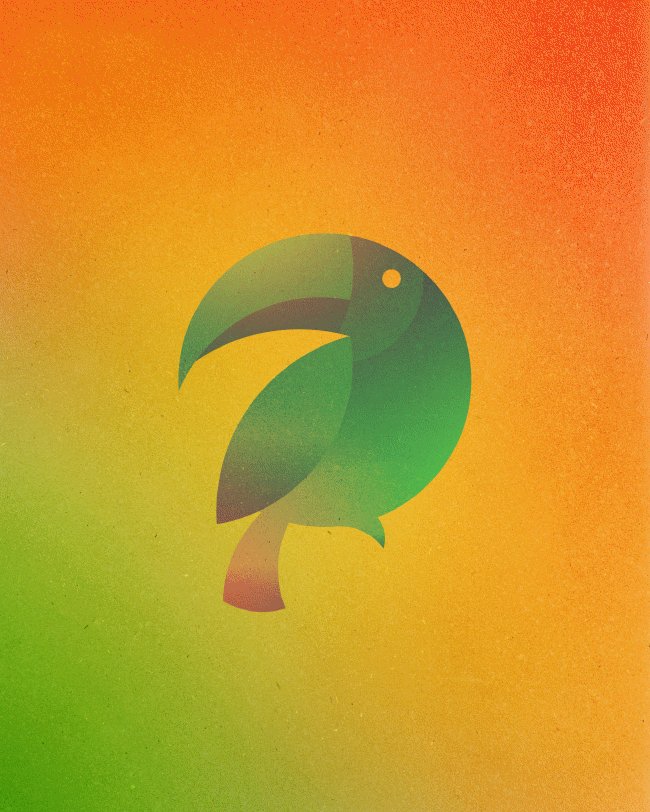
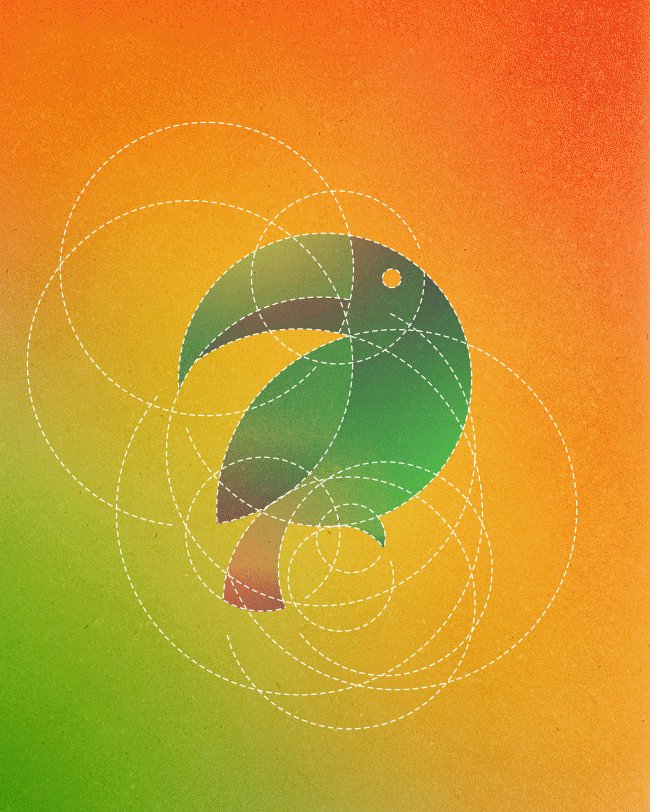
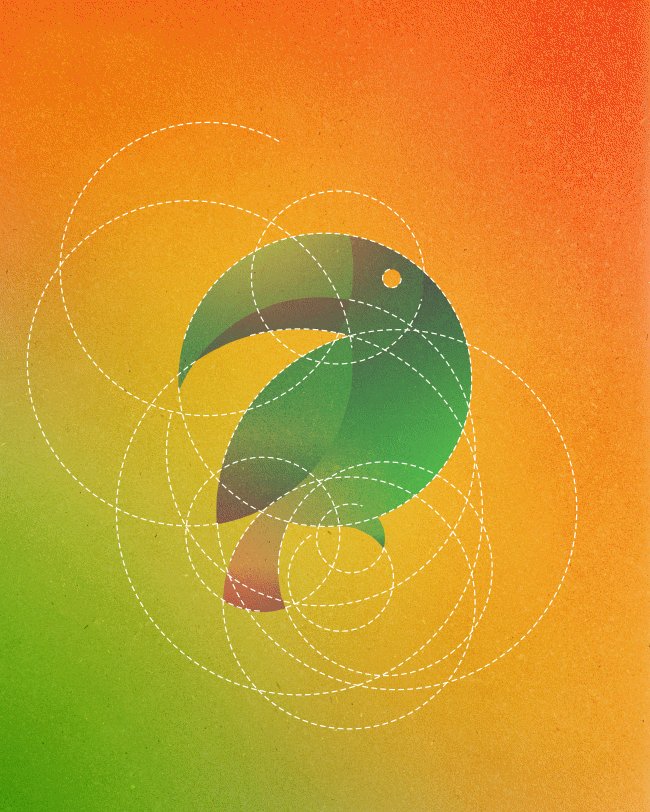
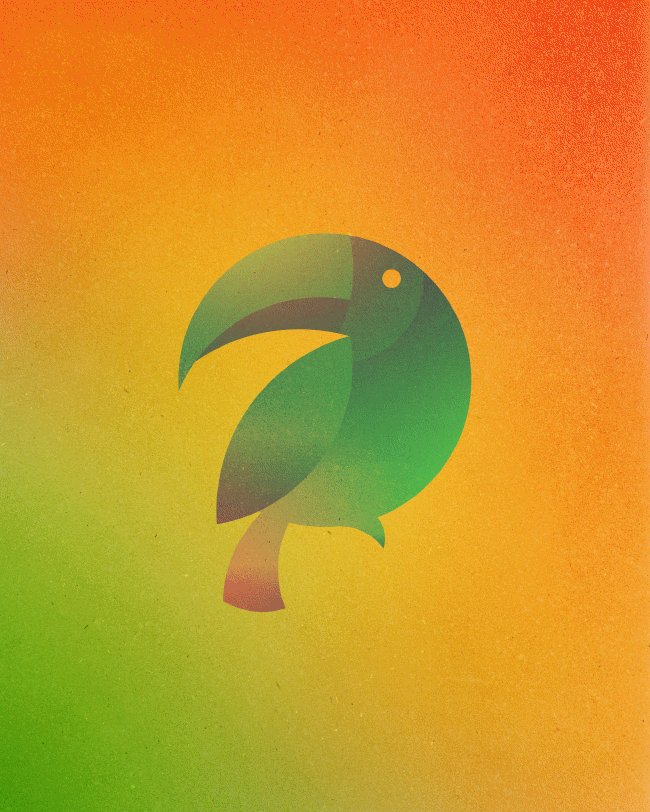
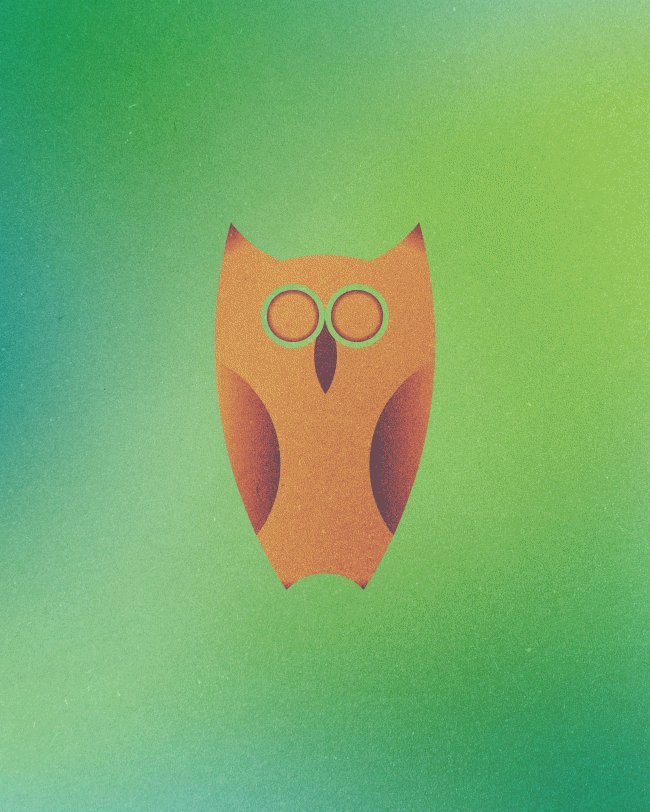
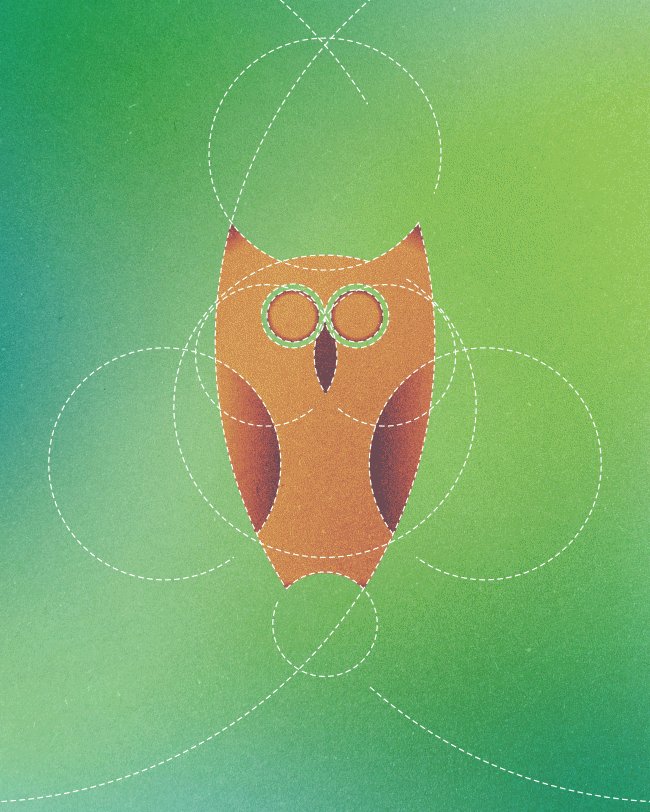
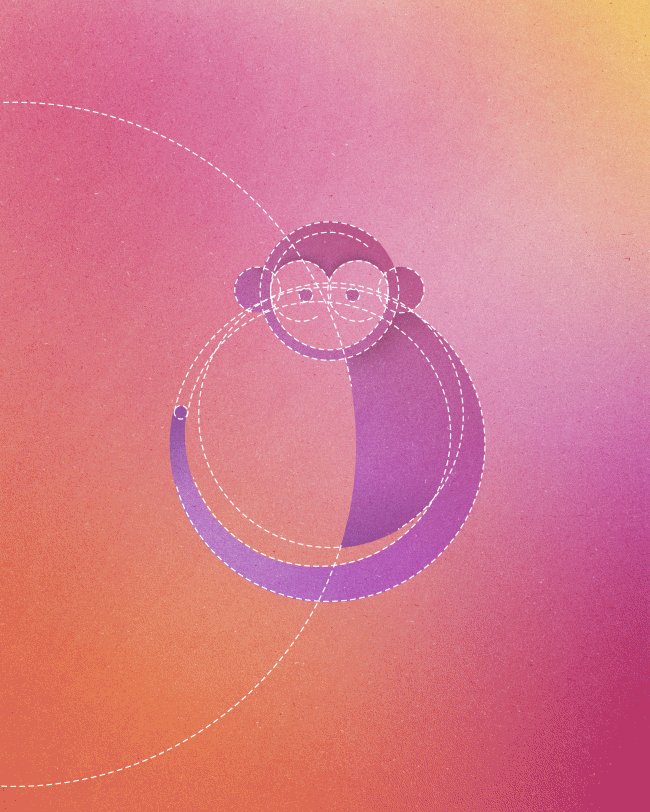
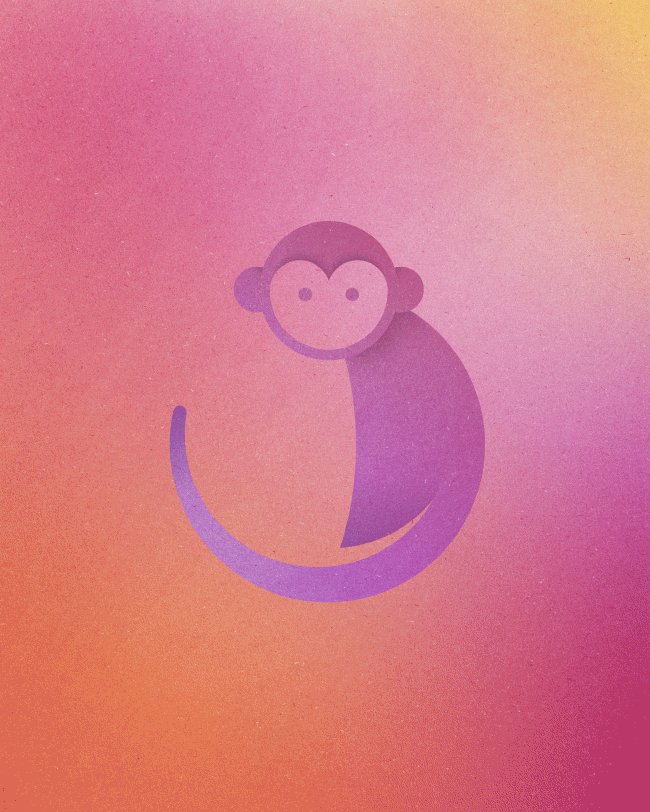
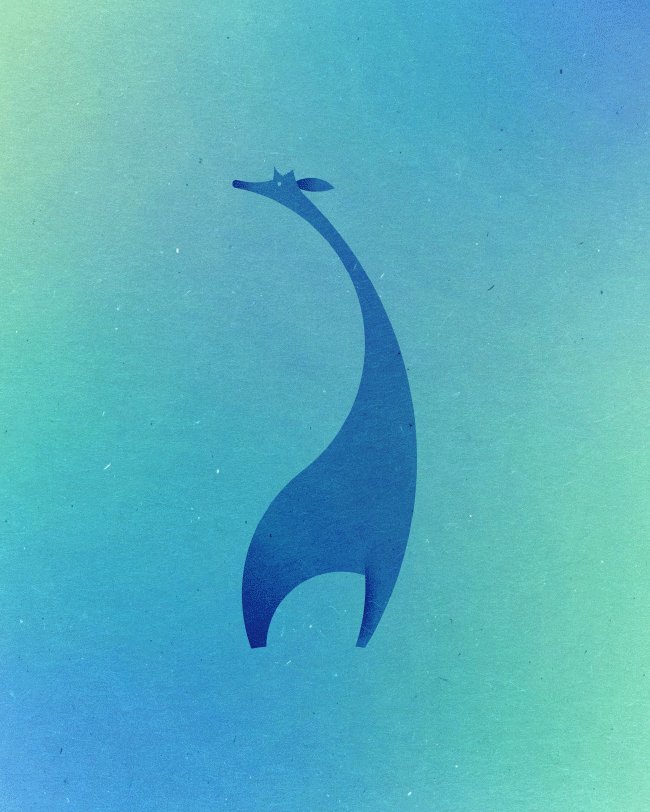
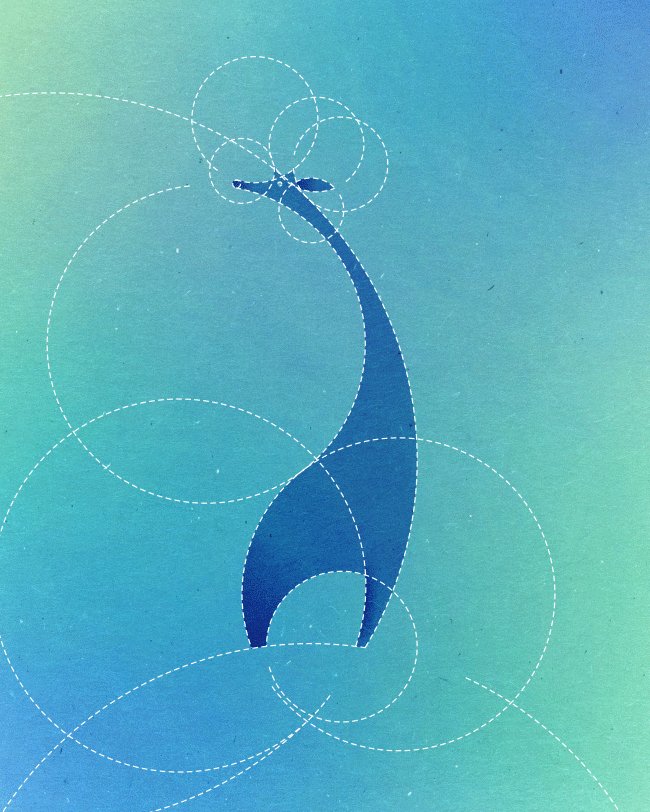
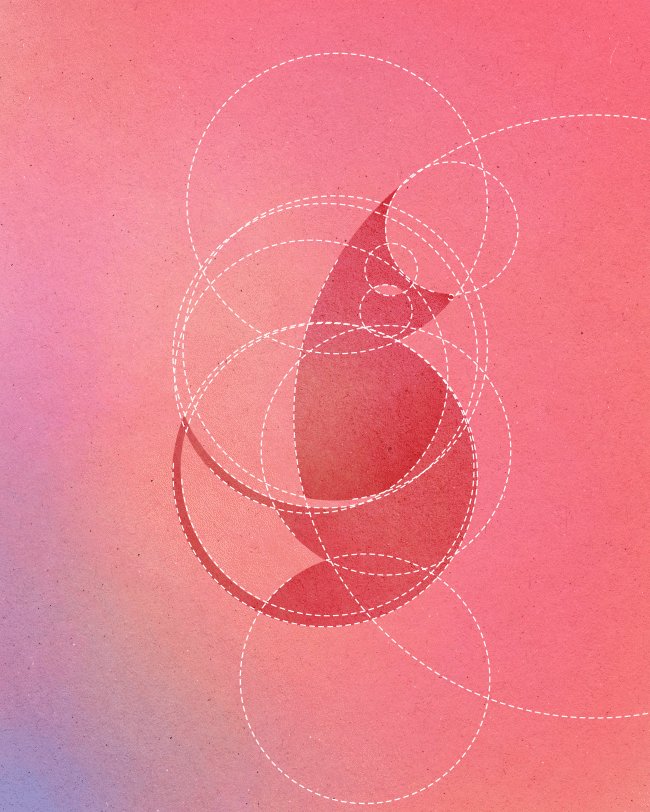
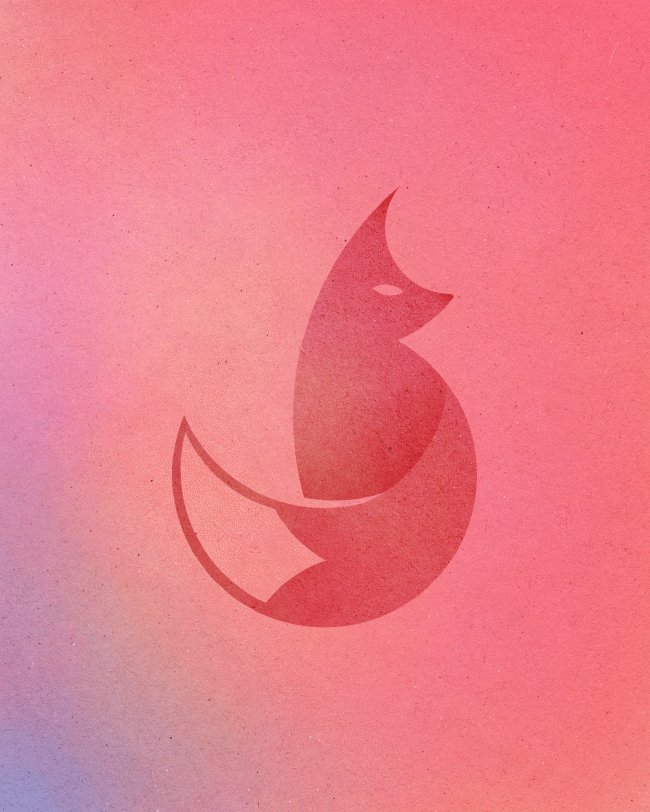
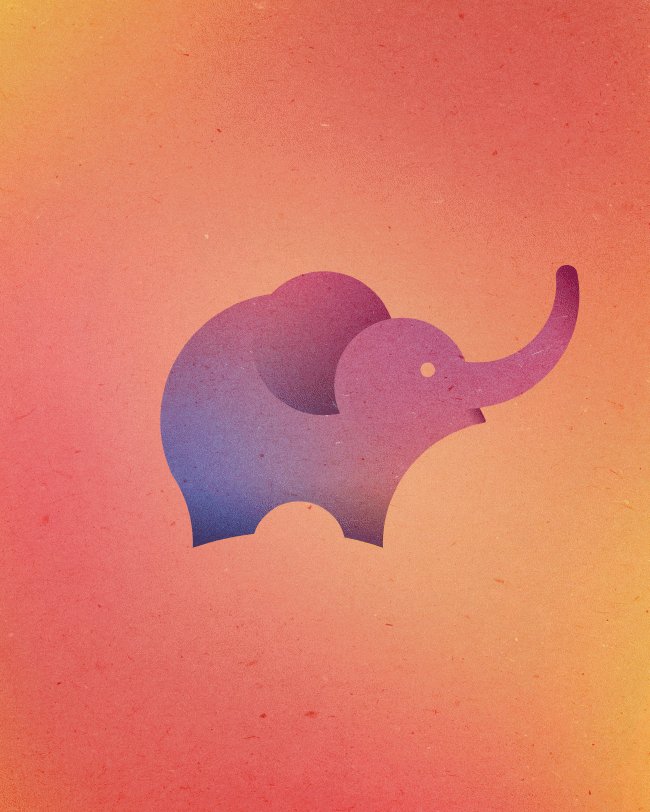
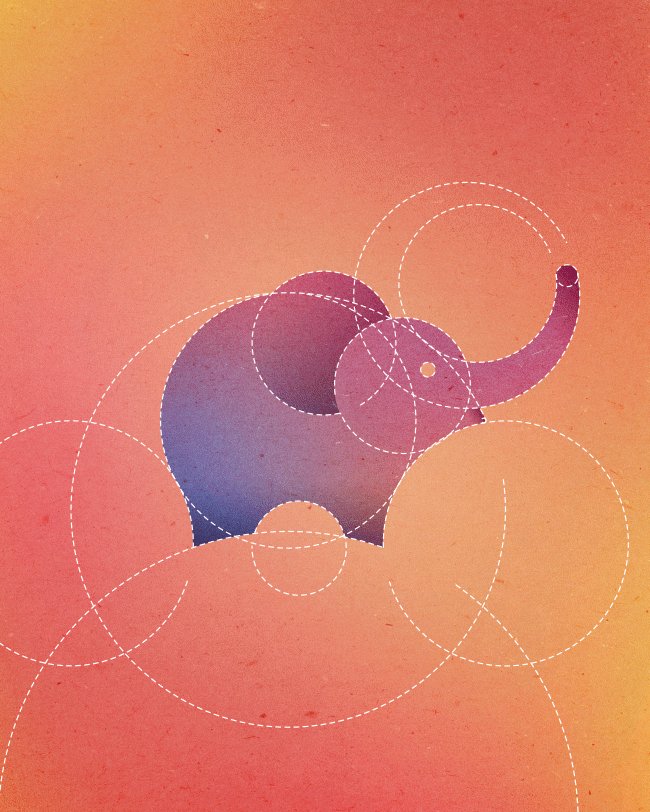
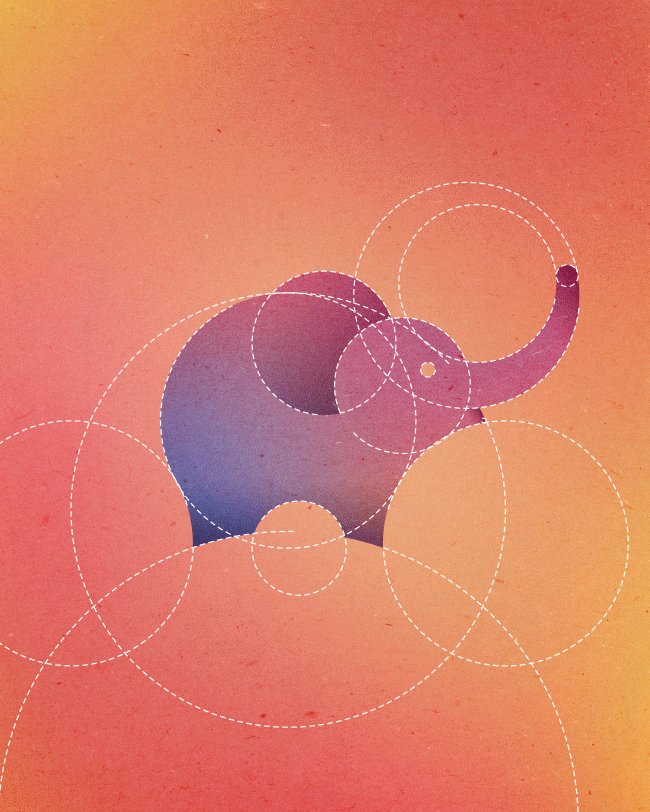
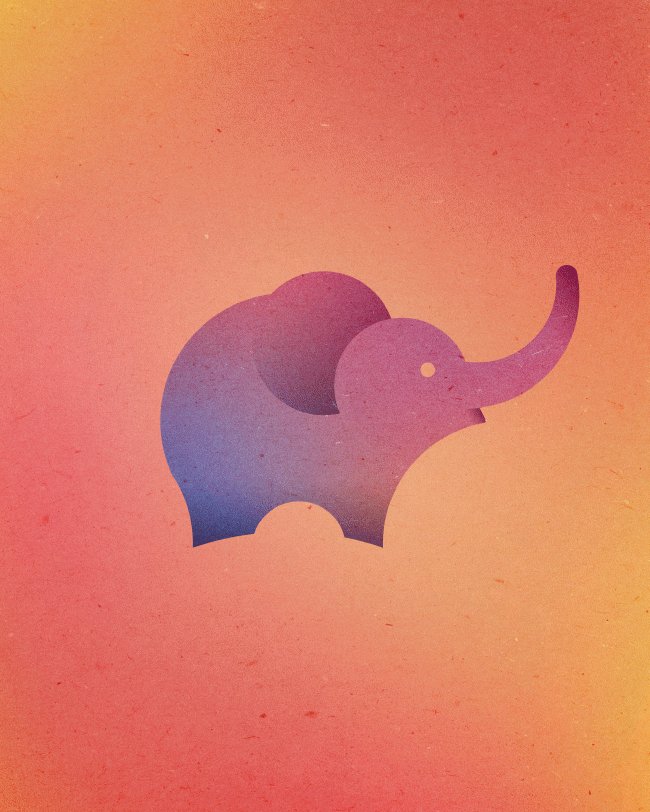
下面这组图来自网络,是很久以前小编在网上看到的。当时最让我惊讶的不是画面上有颜色的主体部分,而是背后那些复杂的辅助线。这些辅助线让小编想到当初高考时候的那道圆的平面几何题。在那之前,小编从来没想过能用数学画出这么感性的东西。



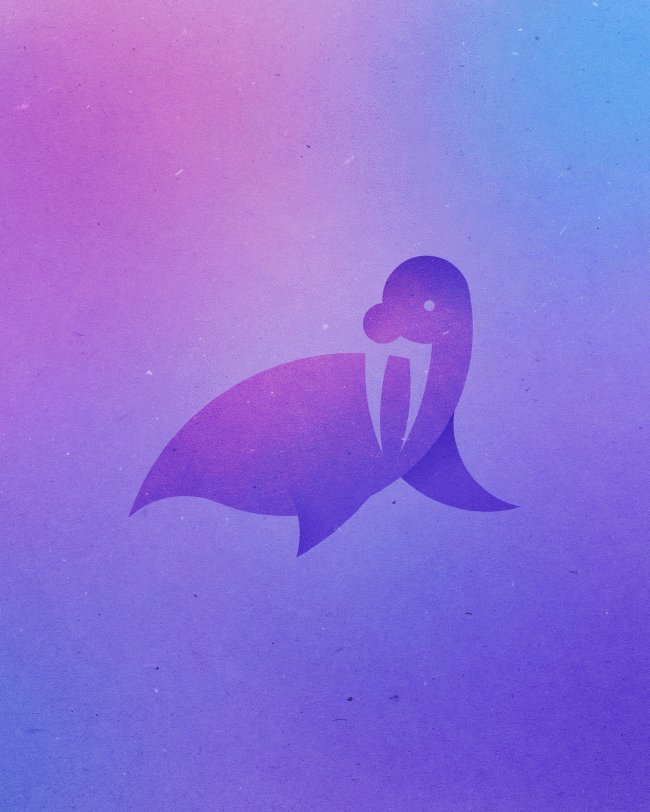
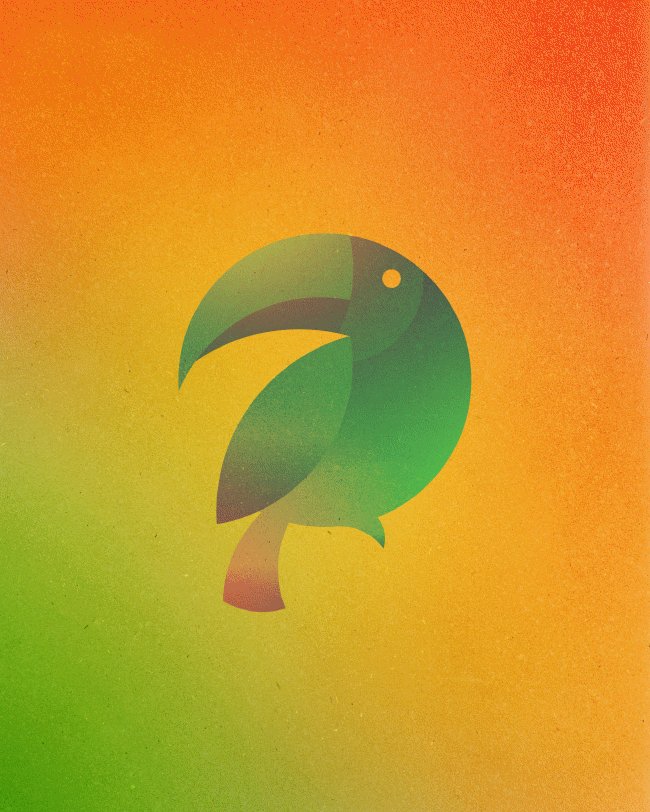
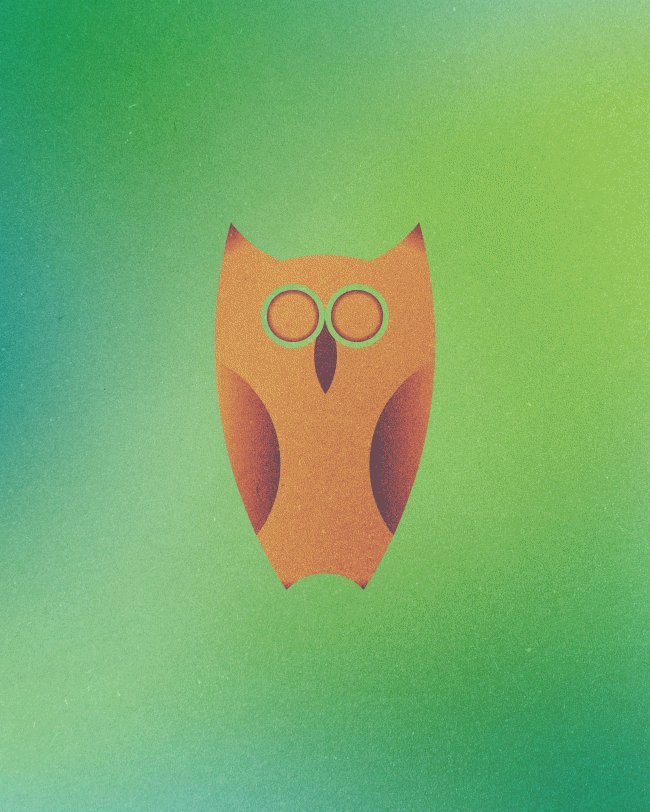
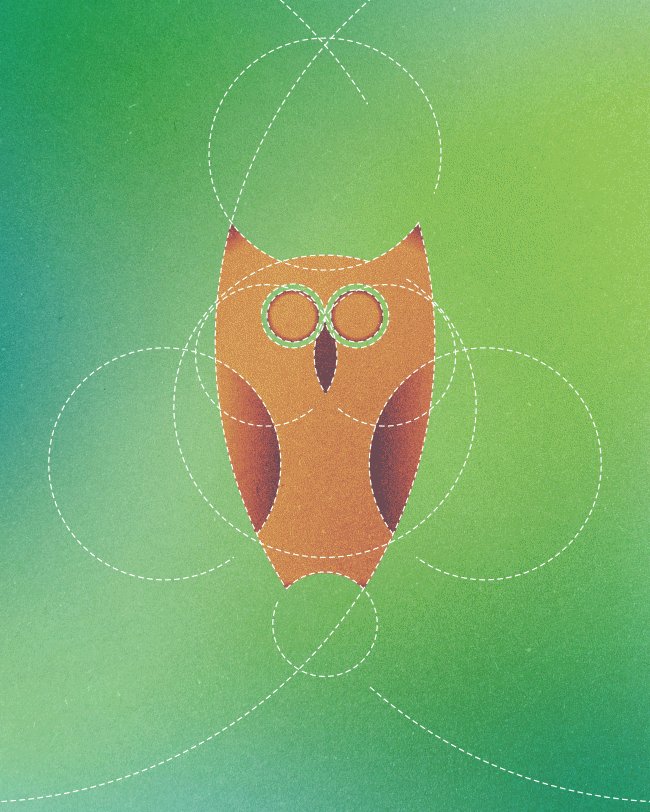
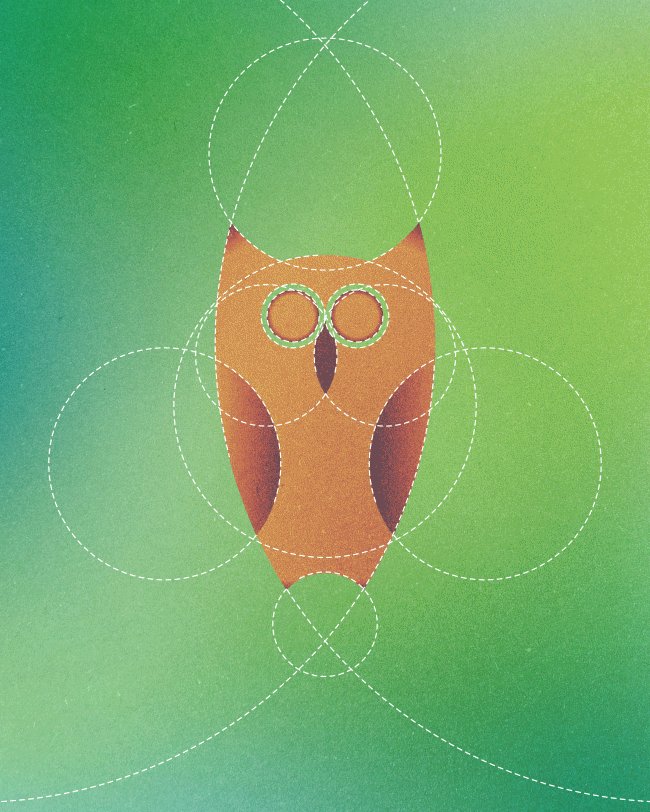
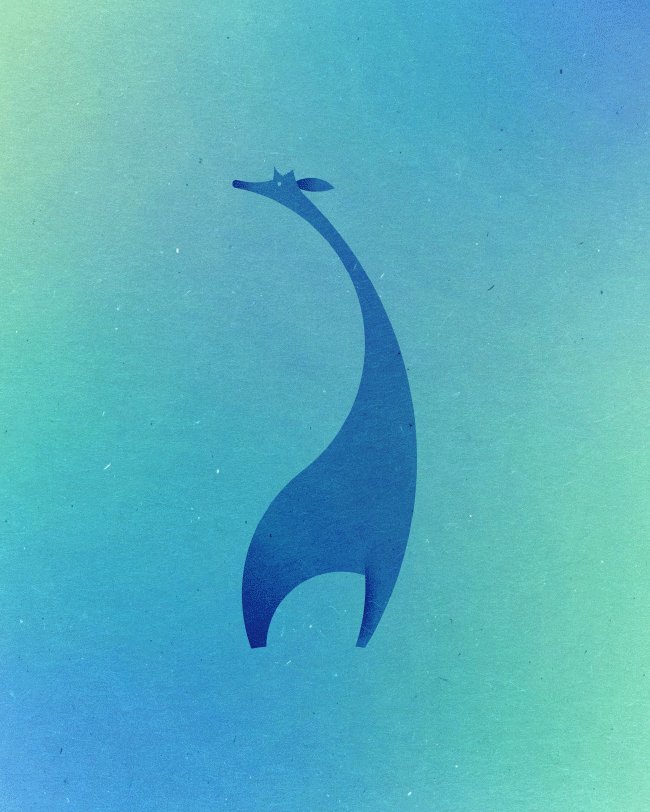
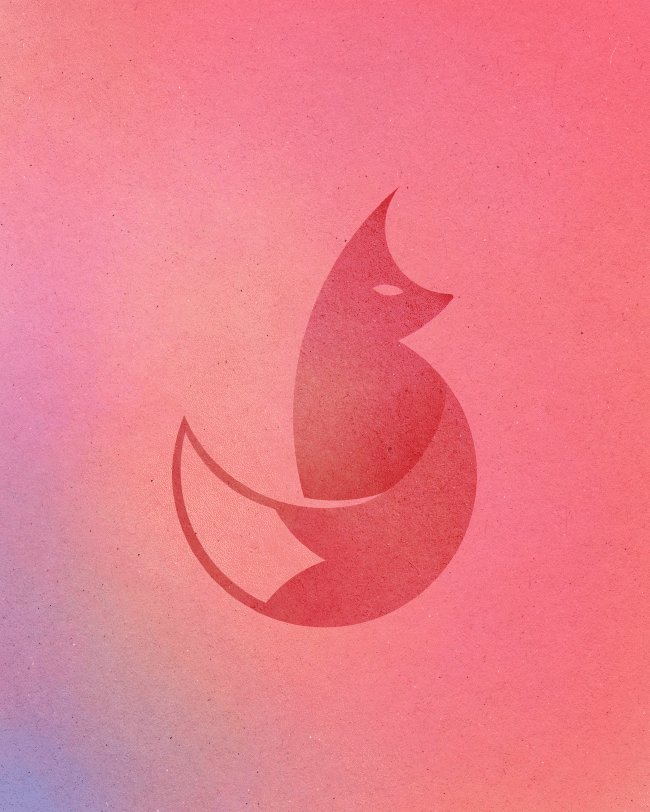
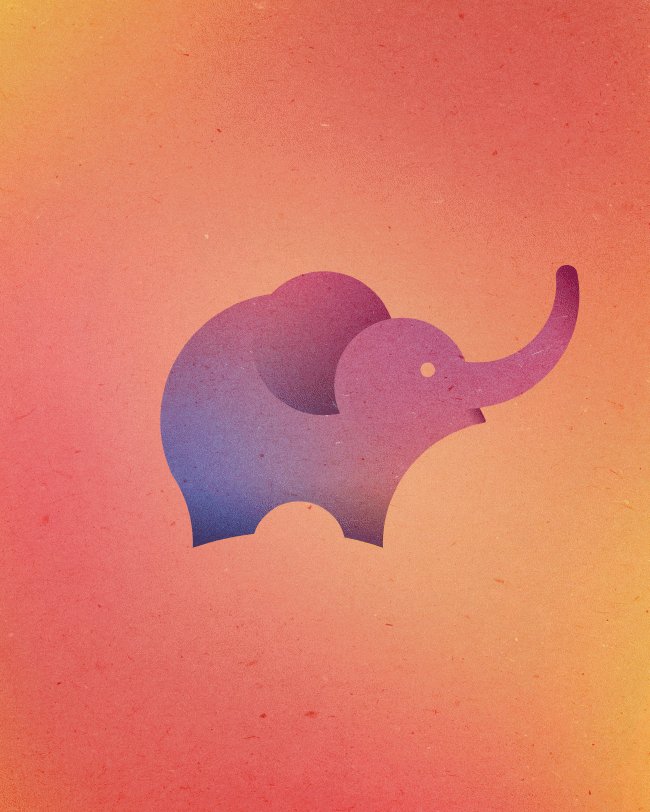
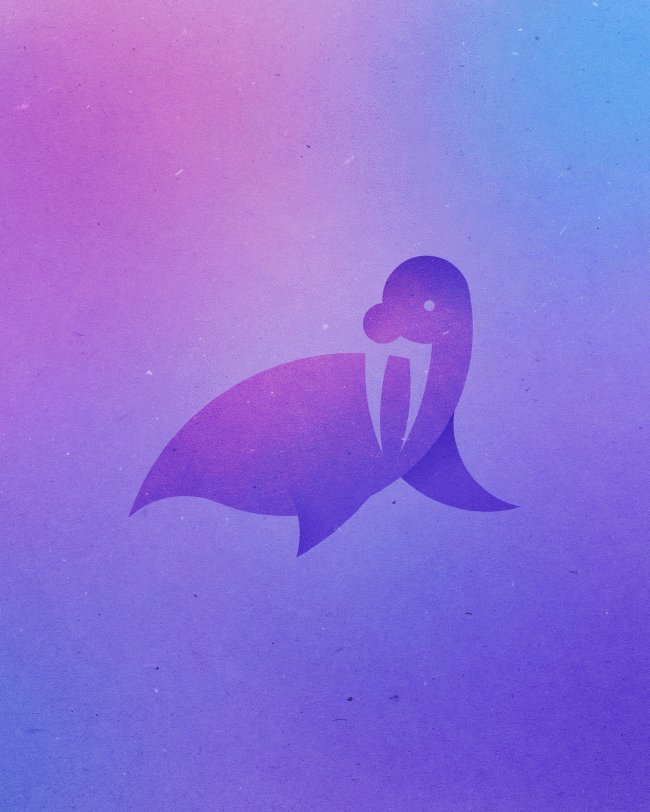
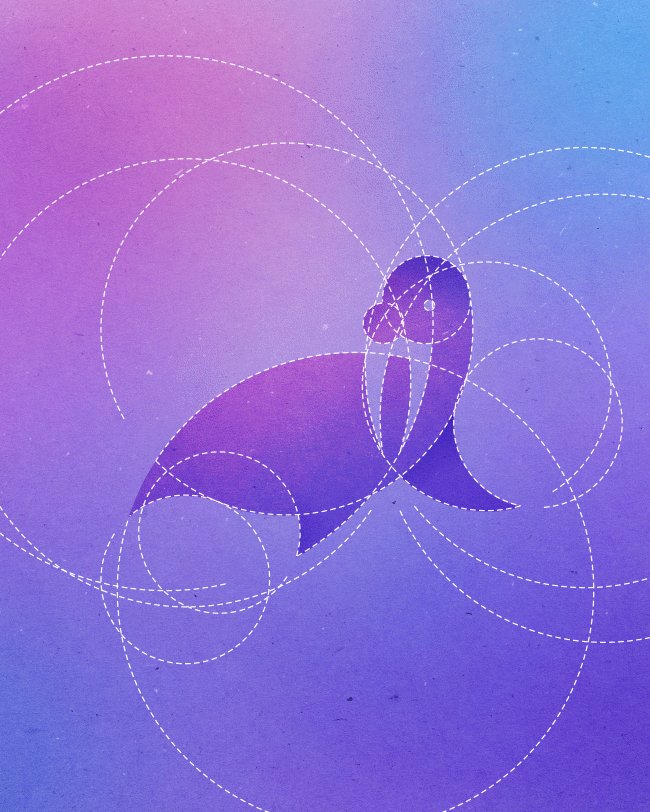
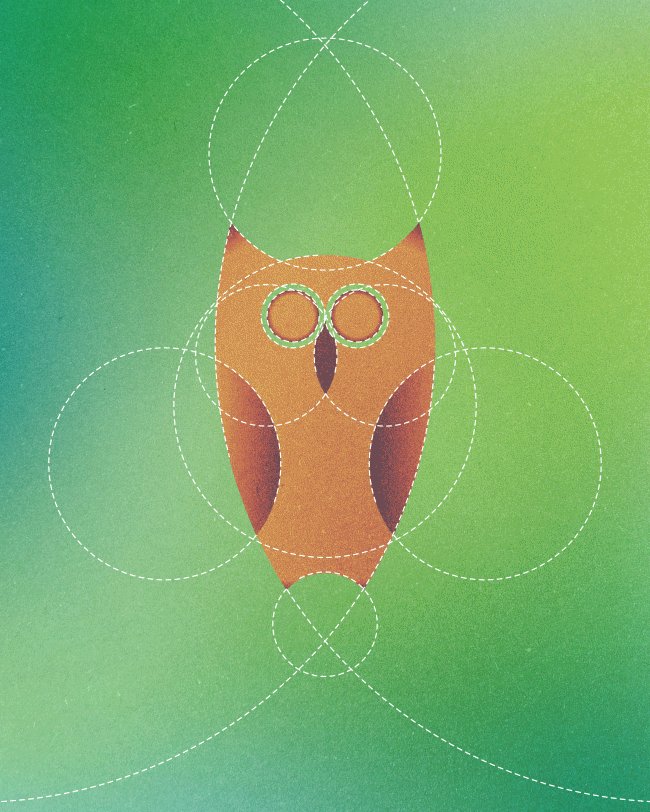
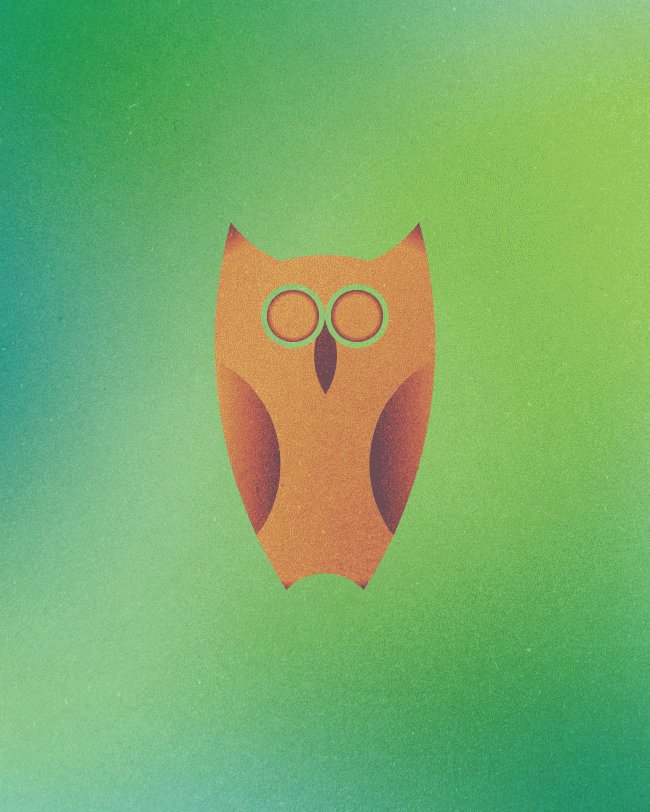
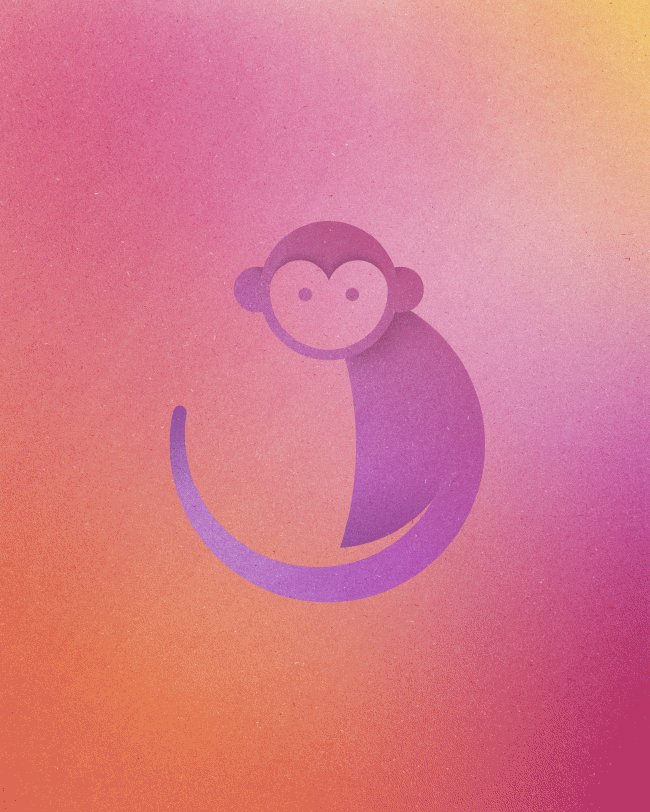
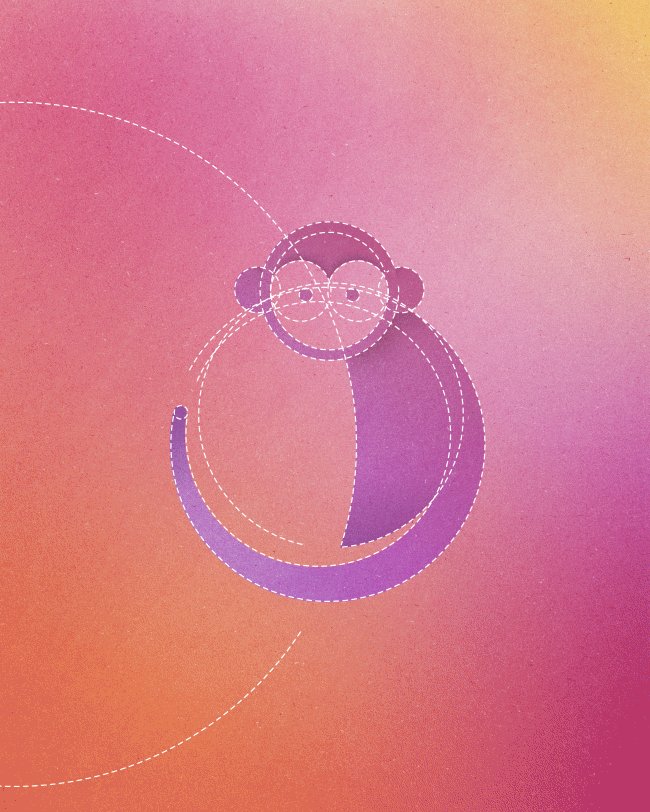
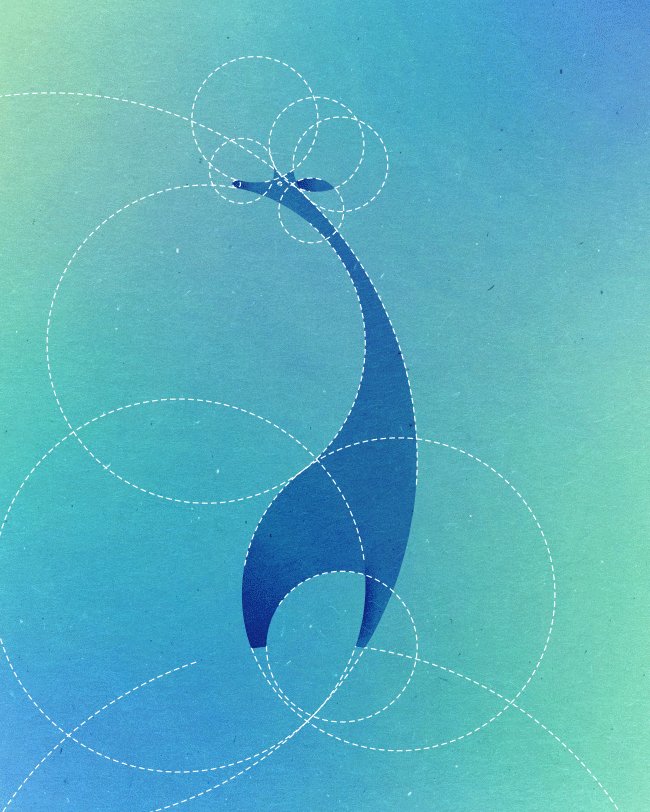
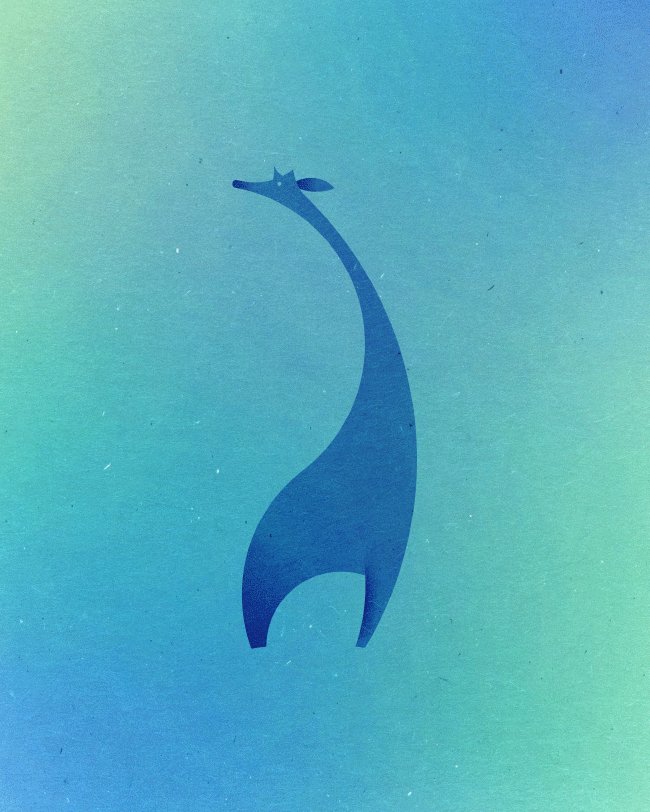
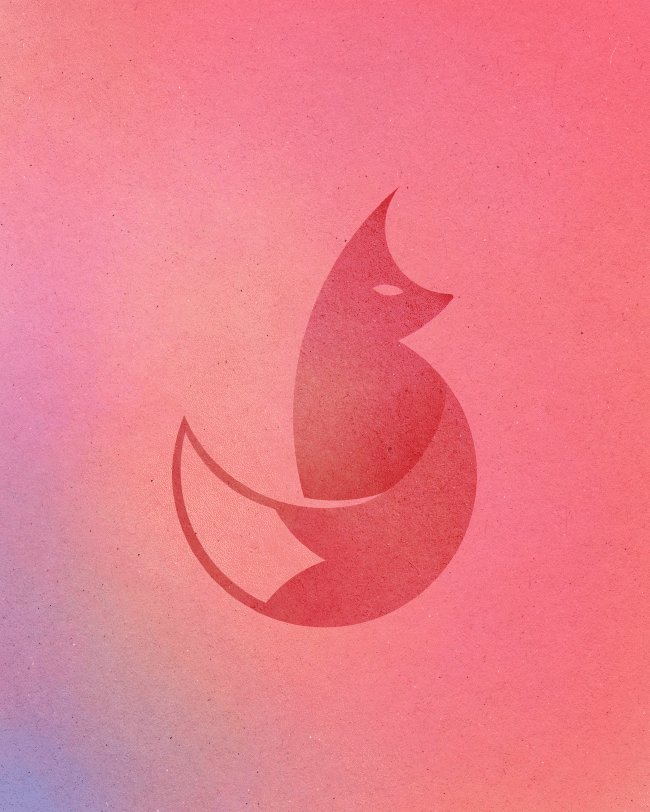
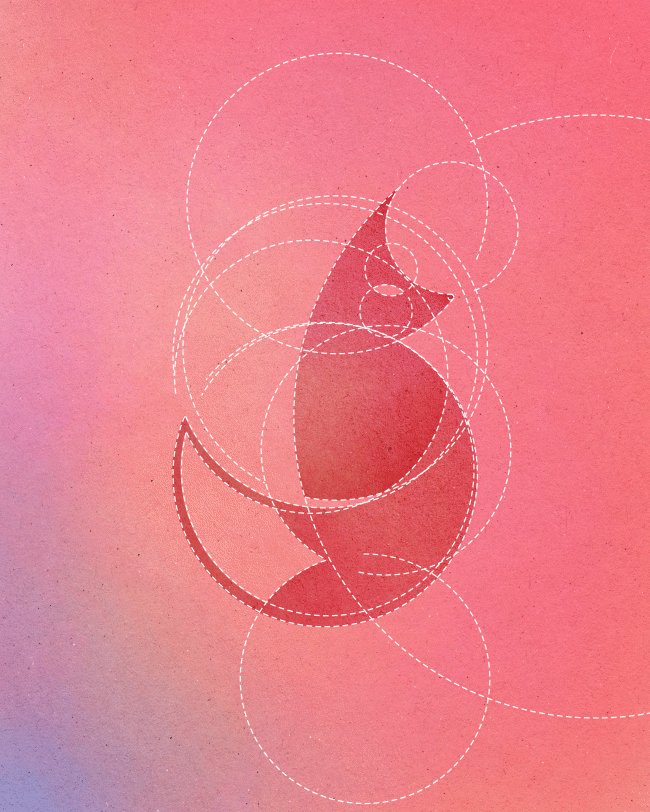
后来,就慢慢看到很多logo都是用这种方法画出来的。下面这组图是设计师 Dorota Pankowska 的作品,每一幅都是由13个圆叠加而成,再加上舒服的配色和剪纸风的质感,给人一种美的享受。













那么,我们为什么要用这种这种方式来画logo呢?“美是想象力与知性的协调”,在大多数时候,它体现在事物的某些物理属性上,比如协调、比例、对称、均衡、多样统一、典型。这就是我们为什么要用辅助线去画logo的原因。
当然,小编也见到过一些明明不是在标准几何图型叠加的基础上设计的logo,却偏偏要给自己的logo套上一些圆,而且连套都套不齐,这就有些尴尬了。之前有些小伙伴的留言说的非常对,虽然这种标准几何图型叠加的效果很棒,但是我们也不能迷信这种方法,更不能去假装画一些辅助线,这种做法实在是本末倒置。所以,还是那句话,具体情况具体讨论啦。

下面这组图来自网络,是很久以前小编在网上看到的。当时最让我惊讶的不是画面上有颜色的主体部分,而是背后那些复杂的辅助线。这些辅助线让小编想到当初高考时候的那道圆的平面几何题。在那之前,小编从来没想过能用数学画出这么感性的东西。



后来,就慢慢看到很多logo都是用这种方法画出来的。下面这组图是设计师 Dorota Pankowska 的作品,每一幅都是由13个圆叠加而成,再加上舒服的配色和剪纸风的质感,给人一种美的享受。













那么,我们为什么要用这种这种方式来画logo呢?“美是想象力与知性的协调”,在大多数时候,它体现在事物的某些物理属性上,比如协调、比例、对称、均衡、多样统一、典型。这就是我们为什么要用辅助线去画logo的原因。
当然,小编也见到过一些明明不是在标准几何图型叠加的基础上设计的logo,却偏偏要给自己的logo套上一些圆,而且连套都套不齐,这就有些尴尬了。之前有些小伙伴的留言说的非常对,虽然这种标准几何图型叠加的效果很棒,但是我们也不能迷信这种方法,更不能去假装画一些辅助线,这种做法实在是本末倒置。所以,还是那句话,具体情况具体讨论啦。
 上一篇: 智能家居单路WIFI远程控制开关使用示例
上一篇: 智能家居单路WIFI远程控制开关使用示例 下一篇: After Effects CS6汉化后打开出错:无法定位程序输入点于AfterFXLib.dll上
下一篇: After Effects CS6汉化后打开出错:无法定位程序输入点于AfterFXLib.dll上 文章来自: 百家号
文章来自: 百家号 Tags:
Tags:  最新日志:
最新日志:
评论: 0 | 引用: 0 | 查看次数: 2092
发表评论
请登录后再发表评论!





