不错呦!smile@林凯西,确保“准备文件”中的几个文件都有安装,S...您好,看了您这篇帖子觉得很有帮助。但是有个问题想请...我的修改过了怎么还被恶意注册呢 @jjjjiiii 用PJ快9年了,主要是A...PJ3啊,貌似很少有人用PJ了,现在不是WP就是z...@332347365,我当时接入时错误码没有-10...楼主,ChkValue值应为-103是什么意思呢?...大哥 你最近能看到我发的信息,请跟我联系,我有个制...
Javascript严格模式(use strict)使用示例
编辑:dnawo 日期:2020-02-26
在Javascript严格模式下,有的操作是不被允许的,例如使用未声明的变量、删除变量或对象、对只读属性赋值等等,这些规定使编程更加严谨。严格模式在 Javascript 1.8.5 (ECMAScript5) 中新增,使用起来非常简单,只需要在脚本或函数的开头加个use strict指令即可,脚本运行时解释器会严格检查程序是否规范。use strict不是一条语句,它只是一个字面量表达式,在 Javascript 旧版本中会被忽略。
支持严格模式的浏览器:Internet Explorer 10 +、 Firefox 4+ Chrome 13+、 Safari 5.1+、 Opera 12+。
Javascript严格模式使用示例
在脚本或函数的开头加个use strict指令即可开启严格模式:


为什么使用严格模式
·消除Javascript语法的一些不合理、不严谨之处,减少一些怪异行为;
·消除代码运行的一些不安全之处,保证代码运行的安全;
·提高编译器效率,增加运行速度;
·为未来新版本的Javascript做好铺垫;
严格模式体现了Javascript更合理、更安全、更严谨的发展方向,包括IE 10在内的主流浏览器,都已经支持它,许多大项目已经开始全面拥抱它。
另一方面,同样的代码,在严格模式中,可能会有不一样的运行结果。一些在正常模式下可以运行的语句,在严格模式下将不能运行。掌握这些内容,有助于更细致深入地理解Javascript,让你变成一个更好的程序员。
严格模式(use strict)不允许的行为
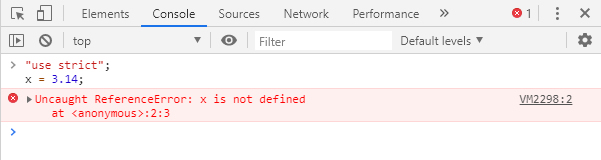
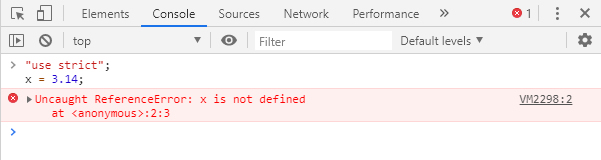
使用未声明的变量、函数或对象:
删除变量、函数或对象:
变量重命名:
对只读属性赋值:
对一个使用getter方法读取的属性进行赋值:
使用八进制:
使用转义字符:
调用在作用域 eval() 创建的变量:
this关键字指向全局对象:
没有加new使用构造函数:
严格模式新增保留关键字
 引用内容
引用内容
支持严格模式的浏览器:Internet Explorer 10 +、 Firefox 4+ Chrome 13+、 Safari 5.1+、 Opera 12+。
Javascript严格模式使用示例
在脚本或函数的开头加个use strict指令即可开启严格模式:


为什么使用严格模式
·消除Javascript语法的一些不合理、不严谨之处,减少一些怪异行为;
·消除代码运行的一些不安全之处,保证代码运行的安全;
·提高编译器效率,增加运行速度;
·为未来新版本的Javascript做好铺垫;
严格模式体现了Javascript更合理、更安全、更严谨的发展方向,包括IE 10在内的主流浏览器,都已经支持它,许多大项目已经开始全面拥抱它。
另一方面,同样的代码,在严格模式中,可能会有不一样的运行结果。一些在正常模式下可以运行的语句,在严格模式下将不能运行。掌握这些内容,有助于更细致深入地理解Javascript,让你变成一个更好的程序员。
严格模式(use strict)不允许的行为
使用未声明的变量、函数或对象:
复制内容到剪贴板 程序代码
程序代码
 程序代码
程序代码"use strict";
x = 3.14;
x = 3.14;
删除变量、函数或对象:
复制内容到剪贴板 程序代码
程序代码
 程序代码
程序代码"use strict";
function x(p1, p2) {};
delete x;
function x(p1, p2) {};
delete x;
变量重命名:
复制内容到剪贴板 程序代码
程序代码
 程序代码
程序代码"use strict";
function x(p1, p1) {};
function x(p1, p1) {};
对只读属性赋值:
复制内容到剪贴板 程序代码
程序代码
 程序代码
程序代码"use strict";
var obj = {};
Object.defineProperty(obj, "x", {value:0, writable:false});
obj.x = 3.14;
var obj = {};
Object.defineProperty(obj, "x", {value:0, writable:false});
obj.x = 3.14;
对一个使用getter方法读取的属性进行赋值:
复制内容到剪贴板 程序代码
程序代码
 程序代码
程序代码"use strict";
var obj = {get x() {return 0} };
obj.x = 3.14;
var obj = {get x() {return 0} };
obj.x = 3.14;
使用八进制:
复制内容到剪贴板 程序代码
程序代码
 程序代码
程序代码"use strict";
var x = 010;
var x = 010;
使用转义字符:
复制内容到剪贴板 程序代码
程序代码
 程序代码
程序代码"use strict";
var x = \010;
var x = \010;
调用在作用域 eval() 创建的变量:
复制内容到剪贴板 程序代码
程序代码
 程序代码
程序代码"use strict";
eval ("var x = 2");
alert (x);
eval ("var x = 2");
alert (x);
this关键字指向全局对象:
复制内容到剪贴板 程序代码
程序代码
 程序代码
程序代码function f(){
"use strict";
return !this; //严格模式下this的值为undefined,所以返回true。
}
"use strict";
return !this; //严格模式下this的值为undefined,所以返回true。
}
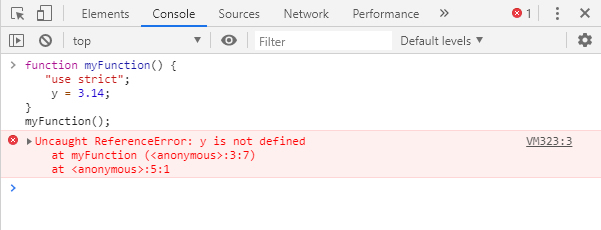
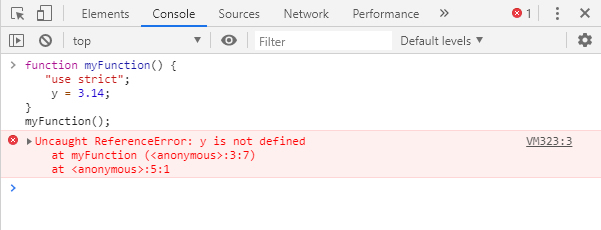
没有加new使用构造函数:
复制内容到剪贴板 程序代码
程序代码
 程序代码
程序代码function f(){
"use strict";
this.a = 1;
};
f(); // 报错,this未定义
"use strict";
this.a = 1;
};
f(); // 报错,this未定义
严格模式新增保留关键字
 引用内容
引用内容·implements
·interface
·let
·package
·private
·protected
·public
·static
·yield
·interface
·let
·package
·private
·protected
·public
·static
·yield
 上一篇: Tampermonkey脚本模板:Hello World!
上一篇: Tampermonkey脚本模板:Hello World! 下一篇: 杭州市「外地货车」限行区域和限行时间
下一篇: 杭州市「外地货车」限行区域和限行时间 文章来自: 本站原创
文章来自: 本站原创 Tags:
Tags:  最新日志:
最新日志:
评论: 0 | 引用: 0 | 查看次数: 3098
发表评论
请登录后再发表评论!





