不错呦!smile@林凯西,确保“准备文件”中的几个文件都有安装,S...您好,看了您这篇帖子觉得很有帮助。但是有个问题想请...我的修改过了怎么还被恶意注册呢 @jjjjiiii 用PJ快9年了,主要是A...PJ3啊,貌似很少有人用PJ了,现在不是WP就是z...@332347365,我当时接入时错误码没有-10...楼主,ChkValue值应为-103是什么意思呢?...大哥 你最近能看到我发的信息,请跟我联系,我有个制...
Chrome控制台(console)给页面动态引入jQuery方便调试示例
编辑:dnawo 日期:2020-03-18
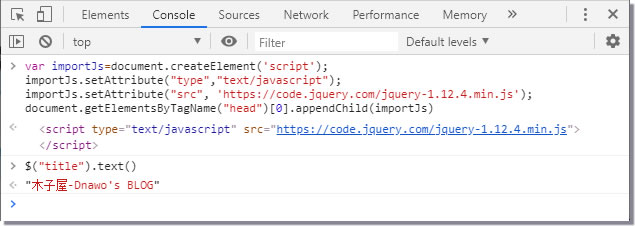
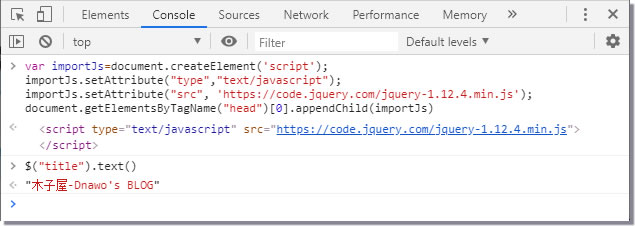
使用Chrome控制台调试页面时,如果页面没有使用jQuery调试起来不方便,我们可以在控制台给页面动态引入jQuery方便调试:

复制内容到剪贴板 程序代码
程序代码
 程序代码
程序代码var importJs=document.createElement('script');
importJs.setAttribute("type","text/javascript");
importJs.setAttribute("src", 'https://code.jquery.com/jquery-1.12.4.min.js');
document.getElementsByTagName("head")[0].appendChild(importJs);
importJs.setAttribute("type","text/javascript");
importJs.setAttribute("src", 'https://code.jquery.com/jquery-1.12.4.min.js');
document.getElementsByTagName("head")[0].appendChild(importJs);

评论: 0 | 引用: 0 | 查看次数: 4619
发表评论
请登录后再发表评论!




 上一篇:
上一篇:  下一篇:
下一篇:  文章来自:
文章来自:  Tags:
Tags:  最新日志:
最新日志:

