不错呦!smile@林凯西,确保“准备文件”中的几个文件都有安装,S...您好,看了您这篇帖子觉得很有帮助。但是有个问题想请...我的修改过了怎么还被恶意注册呢 @jjjjiiii 用PJ快9年了,主要是A...PJ3啊,貌似很少有人用PJ了,现在不是WP就是z...@332347365,我当时接入时错误码没有-10...楼主,ChkValue值应为-103是什么意思呢?...大哥 你最近能看到我发的信息,请跟我联系,我有个制...
ASP.NET接收AjAx+FormData传送的文件实现文件上传示例
编辑:dnawo 日期:2020-06-13
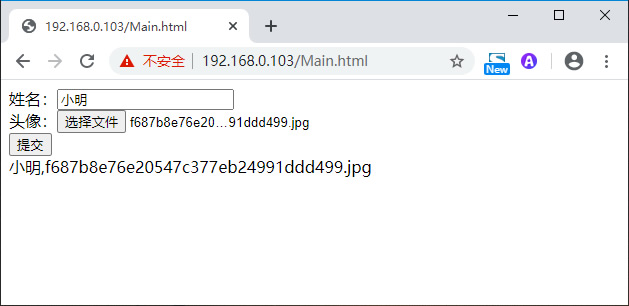
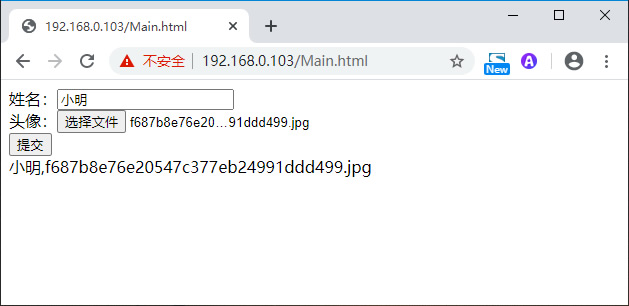
客户端AjAx+FormData—>Main.html:
服务器端ASP.NET—>FileUploadHandler.ashx:

复制内容到剪贴板 程序代码
程序代码
 程序代码
程序代码<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title></title>
<meta name="viewport" content="width=device-width, initial-scale=1">
<script src="http://code.jquery.com/jquery-1.12.4.min.js"></script>
</head>
<body>
<form id="form1" enctype="multipart/form-data">
姓名:<input type="text" name="UserName"><br/>
头像:<input type="file" name="Photo"><br />
<input type="button" id="save" value="提交" />
</form>
<div id="reslutDiv"></div>
<script type="text/javascript">
$(document).ready(function () {
$("#save").click(function (evt) {
$.ajax({
url: "/FileUploadHandler.ashx",
type: "Post",
cache: false,
data: new FormData($("#form1")[0]),
processData: false,
contentType: false,
success: function (result) {
$("#reslutDiv").html(result)
},
error: function (err) {
$("#reslutDiv").html(err.statusText)
}
})
evt.preventDefault();
});
});
</script>
</body>
</html>
<html>
<head>
<meta charset="utf-8" />
<title></title>
<meta name="viewport" content="width=device-width, initial-scale=1">
<script src="http://code.jquery.com/jquery-1.12.4.min.js"></script>
</head>
<body>
<form id="form1" enctype="multipart/form-data">
姓名:<input type="text" name="UserName"><br/>
头像:<input type="file" name="Photo"><br />
<input type="button" id="save" value="提交" />
</form>
<div id="reslutDiv"></div>
<script type="text/javascript">
$(document).ready(function () {
$("#save").click(function (evt) {
$.ajax({
url: "/FileUploadHandler.ashx",
type: "Post",
cache: false,
data: new FormData($("#form1")[0]),
processData: false,
contentType: false,
success: function (result) {
$("#reslutDiv").html(result)
},
error: function (err) {
$("#reslutDiv").html(err.statusText)
}
})
evt.preventDefault();
});
});
</script>
</body>
</html>
服务器端ASP.NET—>FileUploadHandler.ashx:
复制内容到剪贴板 程序代码
程序代码
 程序代码
程序代码public class FileUploadHandler : IHttpHandler
{
public void ProcessRequest(HttpContext context)
{
string result = string.Empty;
try
{
HttpPostedFile photo = context.Request.Files["photo"];
photo.SaveAs(context.Server.MapPath(photo.FileName));
result = context.Request.Form["username"] + "," + photo.FileName;
}
catch(Exception ex)
{
result = ex.Message;
}
context.Response.ContentType = "text/plain";
context.Response.Write(result);
}
public bool IsReusable
{
get
{
return false;
}
}
}
{
public void ProcessRequest(HttpContext context)
{
string result = string.Empty;
try
{
HttpPostedFile photo = context.Request.Files["photo"];
photo.SaveAs(context.Server.MapPath(photo.FileName));
result = context.Request.Form["username"] + "," + photo.FileName;
}
catch(Exception ex)
{
result = ex.Message;
}
context.Response.ContentType = "text/plain";
context.Response.Write(result);
}
public bool IsReusable
{
get
{
return false;
}
}
}

评论: 0 | 引用: 0 | 查看次数: 4746
发表评论
请登录后再发表评论!




 上一篇:
上一篇:  下一篇:
下一篇:  文章来自:
文章来自:  Tags:
Tags:  最新日志:
最新日志:

