不错呦!smile@林凯西,确保“准备文件”中的几个文件都有安装,S...您好,看了您这篇帖子觉得很有帮助。但是有个问题想请...我的修改过了怎么还被恶意注册呢 @jjjjiiii 用PJ快9年了,主要是A...PJ3啊,貌似很少有人用PJ了,现在不是WP就是z...@332347365,我当时接入时错误码没有-10...楼主,ChkValue值应为-103是什么意思呢?...大哥 你最近能看到我发的信息,请跟我联系,我有个制...
HTML5表单使用type=number激活数字键盘存在的问题及解决方法
编辑:dnawo 日期:2020-10-07
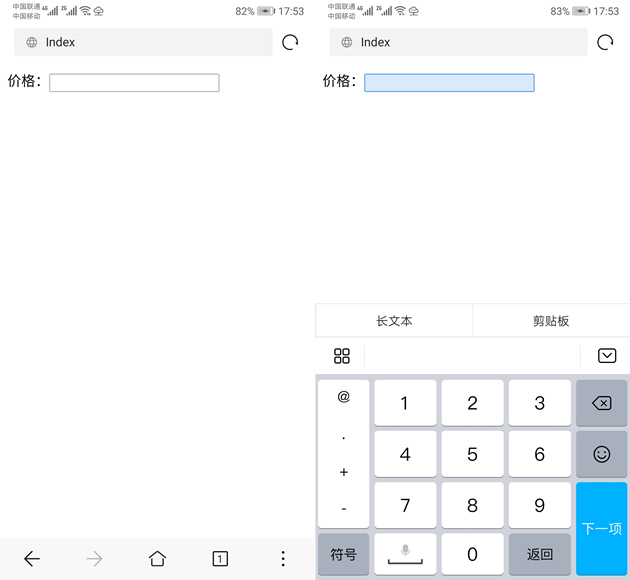
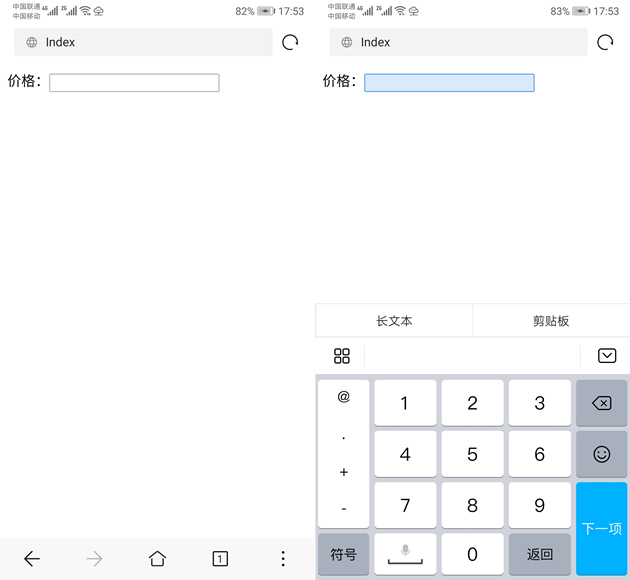
HTML5页面表单有一项为产品价格,为了方便输入希望在输入价格时直接激活数字键盘,尝试将输入框类型text改成了number:
测试了下,更改之后输入框只能输入数字,不能输入其他字符,粘贴也不行,效果不错:

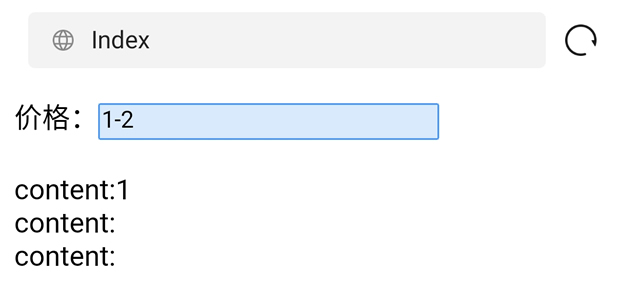
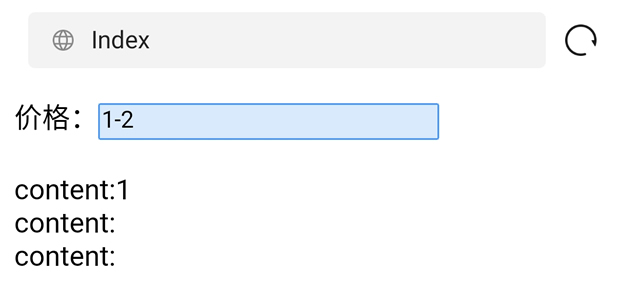
不久发现了新的问题,有输入产品价格,提交表单却提示价格不能为空。给输入框添加监听事件,最终发现了问题的原因:number输入框不能有非数字字符,否则取到的值都是空!

val方法取不到输入值,也就没办法对输入内容做转换,最终将文本框类型更改成tel,问题解决:
复制内容到剪贴板 程序代码
程序代码
 程序代码
程序代码<input type="number" id="price" />
测试了下,更改之后输入框只能输入数字,不能输入其他字符,粘贴也不行,效果不错:

不久发现了新的问题,有输入产品价格,提交表单却提示价格不能为空。给输入框添加监听事件,最终发现了问题的原因:number输入框不能有非数字字符,否则取到的值都是空!
复制内容到剪贴板 程序代码
程序代码
 程序代码
程序代码$('#price').bind('input propertychange', function() {
$('body').append("<br/>content:"+$('#price').val());
});
$('body').append("<br/>content:"+$('#price').val());
});

val方法取不到输入值,也就没办法对输入内容做转换,最终将文本框类型更改成tel,问题解决:
复制内容到剪贴板 程序代码
程序代码
 程序代码
程序代码<input type="tel" id="price" />
评论: 0 | 引用: 0 | 查看次数: 2785
发表评论
请登录后再发表评论!




 上一篇:
上一篇:  下一篇:
下一篇:  文章来自:
文章来自:  Tags:
Tags:  最新日志:
最新日志:

