不错呦!smile@林凯西,确保“准备文件”中的几个文件都有安装,S...您好,看了您这篇帖子觉得很有帮助。但是有个问题想请...我的修改过了怎么还被恶意注册呢 @jjjjiiii 用PJ快9年了,主要是A...PJ3啊,貌似很少有人用PJ了,现在不是WP就是z...@332347365,我当时接入时错误码没有-10...楼主,ChkValue值应为-103是什么意思呢?...大哥 你最近能看到我发的信息,请跟我联系,我有个制...
改善用户体验之密码强度提示
编辑:dnawo 日期:2006-12-07
功能说明:
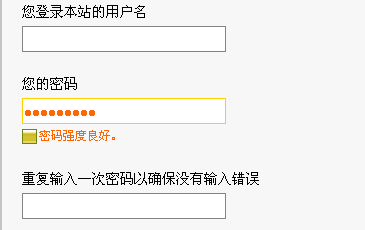
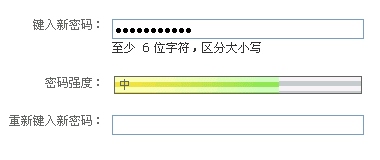
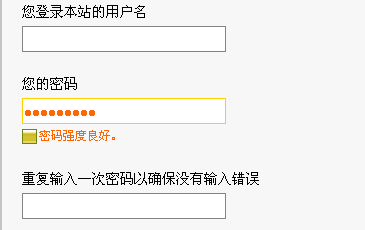
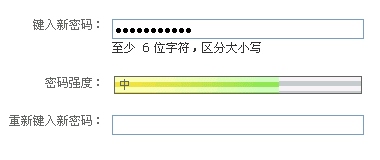
在用户注册或更改密码时,根据用户输入进行检测并返回结果。能有效地提醒用户提高帐号的安全性。

类似效果:Live.com中的修改密码功能

JS脚本:
使用方法:
第一步:保存图片
第二步:根据您的需要修改js文件中该图片地址。如下所示:
var bImg="pwdlen.gif";//一张显示用的图片
第三步:在需要检测的页面中引用这个脚本文件,如下所示:
<script type="text/javascript" src="chkpwd.js"></script>
第四步:在网页的表单中,找到密码输入框添加onblur事件驱动,然后添加一个Div,如下所示:
<input type="password" name="pwd" onblur="chkpwd(this)" />
<div id="chkResult">强度检测</div>
第五步:根据您页面的需要通过样式表CSS重新定义#chkResult的摆放位置,以合适您网页的整体布局。
在用户注册或更改密码时,根据用户输入进行检测并返回结果。能有效地提醒用户提高帐号的安全性。

类似效果:Live.com中的修改密码功能

JS脚本:
复制内容到剪贴板 程序代码
程序代码
 程序代码
程序代码 function chkpwd(obj){
var t=obj.value;
var id=getResult(t);
//定义对应的消息提示
var msg=new Array(4);
msg[0]="密码过短。";
msg[1]="密码强度差。";
msg[2]="密码强度良好。";
msg[3]="密码强度高。";
var sty=new Array(4);
sty[0]=-45;
sty[1]=-30;
sty[2]=-15;
sty[3]=0;
var col=new Array(4);
col[0]="gray";
col[1]="red";
col[2]="#ff6600";
col[3]="Green";
//设置显示效果
var bImg="attachments/month_0612/v200612702136.gif";//一张显示用的图片
var sWidth=300;
var sHeight=15;
var Bobj=document.getElementById("chkResult");
Bobj.style.fontSize="12px";
Bobj.style.color=col[id];
Bobj.style.width=sWidth + "px";
Bobj.style.height=sHeight + "px";
Bobj.style.lineHeight=sHeight + "px";
Bobj.style.background="url(" + bImg + ") no-repeat left " + sty[id] + "px";
Bobj.style.textIndent="20px";
Bobj.innerHTML="检测提示:" + msg[id];
}
//定义检测函数,返回0/1/2/3分别代表无效/差/一般/强
function getResult(s){
if(s.length < 4){
return 0;
}
var ls = 0;
if (s.match(/[a-z]/ig)){
ls++;
}
if (s.match(/[0-9]/ig)){
ls++;
}
if (s.match(/(.[^a-z0-9])/ig)){
ls++;
}
if (s.length < 6 && ls > 0){
ls--;
}
return ls
}
var t=obj.value;
var id=getResult(t);
//定义对应的消息提示
var msg=new Array(4);
msg[0]="密码过短。";
msg[1]="密码强度差。";
msg[2]="密码强度良好。";
msg[3]="密码强度高。";
var sty=new Array(4);
sty[0]=-45;
sty[1]=-30;
sty[2]=-15;
sty[3]=0;
var col=new Array(4);
col[0]="gray";
col[1]="red";
col[2]="#ff6600";
col[3]="Green";
//设置显示效果
var bImg="attachments/month_0612/v200612702136.gif";//一张显示用的图片
var sWidth=300;
var sHeight=15;
var Bobj=document.getElementById("chkResult");
Bobj.style.fontSize="12px";
Bobj.style.color=col[id];
Bobj.style.width=sWidth + "px";
Bobj.style.height=sHeight + "px";
Bobj.style.lineHeight=sHeight + "px";
Bobj.style.background="url(" + bImg + ") no-repeat left " + sty[id] + "px";
Bobj.style.textIndent="20px";
Bobj.innerHTML="检测提示:" + msg[id];
}
//定义检测函数,返回0/1/2/3分别代表无效/差/一般/强
function getResult(s){
if(s.length < 4){
return 0;
}
var ls = 0;
if (s.match(/[a-z]/ig)){
ls++;
}
if (s.match(/[0-9]/ig)){
ls++;
}
if (s.match(/(.[^a-z0-9])/ig)){
ls++;
}
if (s.length < 6 && ls > 0){
ls--;
}
return ls
}
使用方法:
第一步:保存图片

第二步:根据您的需要修改js文件中该图片地址。如下所示:
var bImg="pwdlen.gif";//一张显示用的图片
第三步:在需要检测的页面中引用这个脚本文件,如下所示:
<script type="text/javascript" src="chkpwd.js"></script>
第四步:在网页的表单中,找到密码输入框添加onblur事件驱动,然后添加一个Div,如下所示:
<input type="password" name="pwd" onblur="chkpwd(this)" />
<div id="chkResult">强度检测</div>
第五步:根据您页面的需要通过样式表CSS重新定义#chkResult的摆放位置,以合适您网页的整体布局。
 上一篇: 请正确选择要上传的文件 [ 重新上传 ]的解决方法!
上一篇: 请正确选择要上传的文件 [ 重新上传 ]的解决方法! 下一篇: 用Print Screen键截取视频图像
下一篇: 用Print Screen键截取视频图像 文章来自: 网络
文章来自: 网络 Tags:
Tags:  最新日志:
最新日志:
评论: 1 | 引用: 0 | 查看次数: 5006
发表评论
请登录后再发表评论!





