不错呦!smile@林凯西,确保“准备文件”中的几个文件都有安装,S...您好,看了您这篇帖子觉得很有帮助。但是有个问题想请...我的修改过了怎么还被恶意注册呢 @jjjjiiii 用PJ快9年了,主要是A...PJ3啊,貌似很少有人用PJ了,现在不是WP就是z...@332347365,我当时接入时错误码没有-10...楼主,ChkValue值应为-103是什么意思呢?...大哥 你最近能看到我发的信息,请跟我联系,我有个制...
MVC、MVP和MVVM三种模式的优缺点和区别[转]
编辑:dnawo 日期:2021-09-28

■ 原文:https://zhuanlan.zhihu.com/p/38108311
■ 作者:终端研发部
MVC、MVP和MVVM三种模式有什么区别,网上很多文章关于这方面的讨论比较杂乱,各种MV模式之间的区别分不清,甚至有些描述都是错误的。本文追根溯源,从最经典的Smalltalk-80 MVC模式开始逐步还原图形界面之下最真实的MV模式。
GUI图形界面应用程序所面临的问题
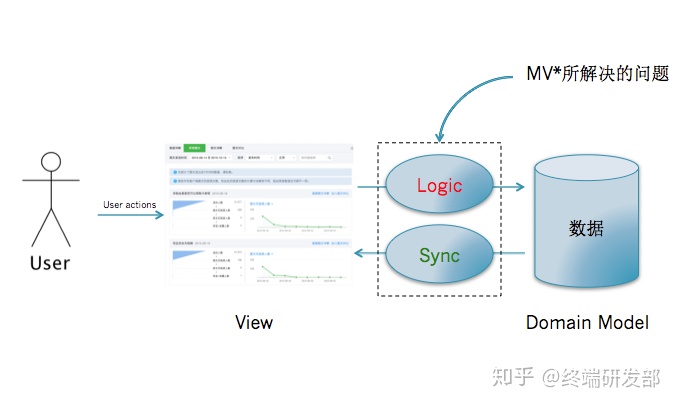
图形界面应用程序提供给用户可视化的操作界面,这个界面提供给数据和信息。用户输入行为(键盘,鼠标等)会执行一些业务逻辑,可能会导致对应用程序数据的变更,数据的变更自然需要用户界面的同步变更以提供最准确的信息。例如用户对一个电子表格重新排序的操作,应用程序需要响应用户操作,对数据进行排序,然后需要同步到界面上。
在开发应用程序的时候,以求更好的管理应用程序的复杂性,基于职责分离(Speration of Duties)的思想都会对应用程序进行分层。在开发图形界面应用程序的时候,会把管理用户界面的层次称为View层,管理应用数据的层次称为Model层(注意这里的Model指的是Domain Model,这个应用程序对需要解决的问题的数据抽象,不包含应用的状态,可以简单理解为对象)。Model层对应用程序的业务逻辑无知,只保存数据结构和提供数据操作的接口。

有了View和Model的分层,那么就有了两个问题:
◆ 管理如何响应用户操作的业务逻辑(例如排序)?
◆ View如何同步Model的变更?
带着这两个问题开始探索MV模式,会发现这些模式之间的差异可以归纳为对这两个问题处理的方式的不同,而几乎所有的MV模式都是经典的Smalltalk-80 MVC的修改版。
Smalltalk-80 MVC
早在上个世纪70年代,美国施乐公司(Xerox)的工程师研发了Smalltalk编程语言,并且开始用它编写图形界面的应用程序,而在Smalltalk-80这个版本的时候,一位叫Trygve Reenskaug的工程师设计了MVC图形应用程序的架构模式,极大地降低了图形应用程序的管理难度。但在四人组(GoF)的设计模式中并没有把MVC当做是设计模式,而仅仅是把它看成解决问题的一些类的集合。Smalltalk-80 MVC和GoF描述的MVC是最经典的MVC模式。
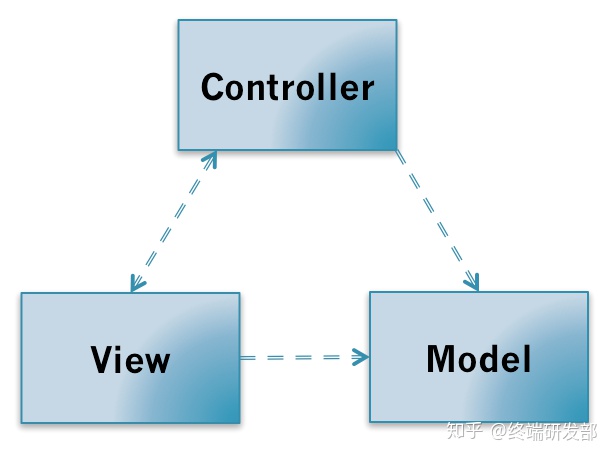
MVC除了把应用程序分成View、Model层,还额外的加了一个Controller层,它的职责就是专门管理应用程序的业务逻辑。Model、View、Controller三个层次的依赖关系为:Controller和View都依赖Model层,Controller和View可以互相依赖。在不同的资料中Controller和View之间的依赖关系可能不一样,有些是单向依赖,有些是双向依赖,这个其实关系不大,后面会看到它们的依赖关系都是为了把处理用户行为触发的业务逻辑的处理权交给Controller。

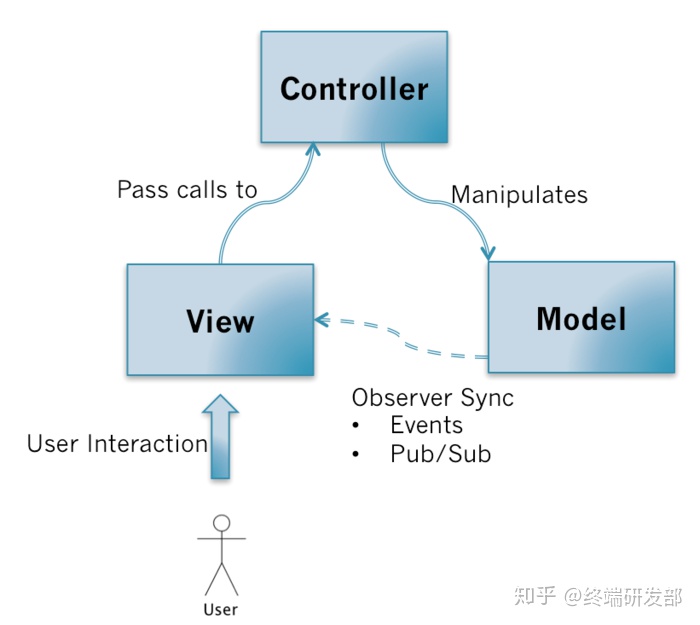
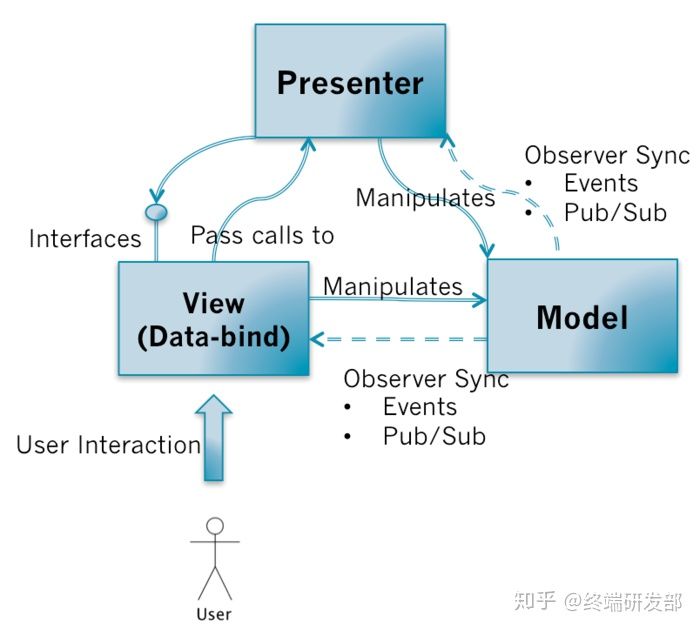
用户对View操作以后,View捕获到这个操作,并把处理的权利交移给Controller(Pass calls),Controller接着会执行相关的业务逻辑,这些业务逻辑可能需要对Model进行相应的操作,当Model变更了以后,会通过观察者模式(Observer Pattern)通知View,View通过观察者模式收到Model变更的消息以后,会向Model请求最新的数据,然后重新更新界面,如下图:

看似没有什么特别的地方,但是有几个需要特别关注的关键点:
■ View是把控制权交移给Controller,自己不执行业务逻辑;
■ Controller执行业务逻辑并且操作Model,但不会直接操作View,可以说它是对View无知的;
■ View和Model的同步消息是通过观察者模式进行,而同步操作是由View自己请求Model的数据然后对视图进行更新。
需要特别注意的是MVC模式的精髓在于第三点:Model的更新是通过观察者模式告知View的,具体表现形式可以是Pub/Sub或者是触发Events,而网上很多对于MVC的描述都没有强调这一点。通过观察者模式的好处就是:不同的MVC三角关系可能会有共同的Model,一个MVC三角中的Controller操作了Model以后,其他MVC三角的View都会接受到通知,然后更新自己,保证了依赖同一块Model的不同View显示数据的实时性和准确性。我们每天都在用的观察者模式,在几十年前就已经被大神们整合到MVC的架构当中。
这里有一个MVC模式的Javascript Demo,实现了一个小的TodoList应用程序。经典的Smalltalk-80 MVC不需要任何框架支持就可以实现。目前Web前端框架当中只有一个号称是严格遵循Smalltalk-80 MVC模式的:maria.js。
MVC模式的优点
■ 把业务逻辑全部分离到Controller中,模块化程度高。当业务逻辑变更的时候,不需要变更View和Model,只需要Controller换成另外一个Controller就行了(Swappable Controller);
■ 观察者模式可以做到多视图同时更新;
MVC模式的缺点
■ Controller测试困难。因为视图同步操作是由View自己执行,而View只能在有UI的环境下运行。在没有UI环境下对Controller进行单元测试的时候,Controller业务逻辑的正确性是无法验证的:Controller更新Model的时候,无法对View的更新操作进行断言;
■ View无法组件化。View是强依赖特定的Model的,如果需要把这个View抽出来作为一个另外一个应用程序可复用的组件就困难了,因为不同程序的的Domain Model是不一样的;
MVC Model 2
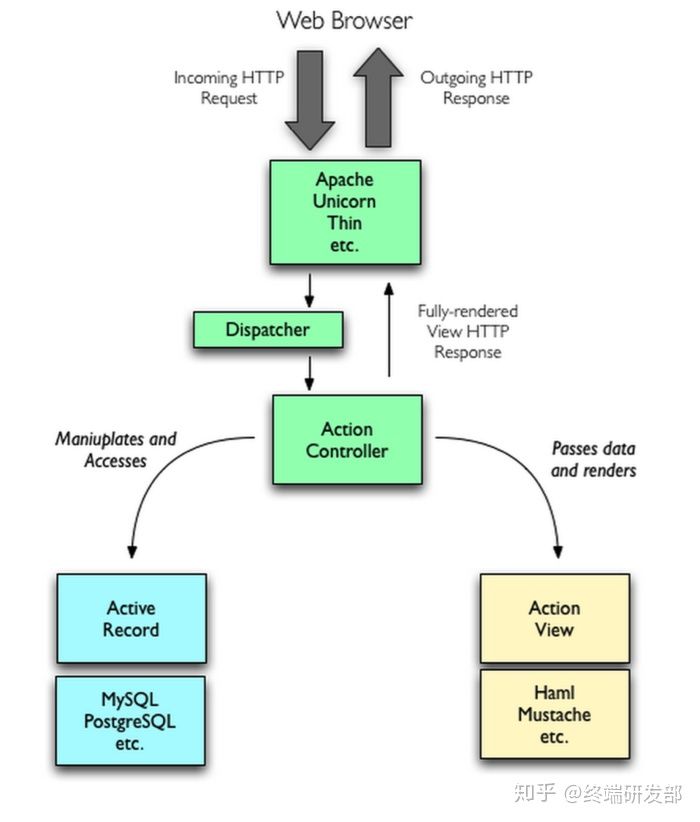
在Web服务端开发的时候也会接触到MVC模式,而这种MVC模式不能严格称为MVC模式。经典的MVC模式只是解决客户端图形界面应用程序的问题,而对服务端无效。服务端的MVC模式有自己特定的名字:MVC Model 2,或者叫JSP Model 2,或者直接就是Model 2 。Model 2客户端和服务端的交互模式如下:

服务端接收到来自客户端的请求,服务端通过路由规则把这个请求交由给特定的Controller进行处理,Controller执行相应的业务逻辑,对数据库数据(Model)进行操作,然后用数据去渲染特定的模版,返回给客户端。
因为HTTP协议是单工协议并且是无状态的,服务器无法直接给客户端推送数据。除非客户端再次发起请求,否则服务器端的Model的变更就无法告知客户端。所以可以看到经典的Smalltalk-80 MVC中Model通过观察者模式告知View更新这一环被无情地打破,不能称为严格的MVC。
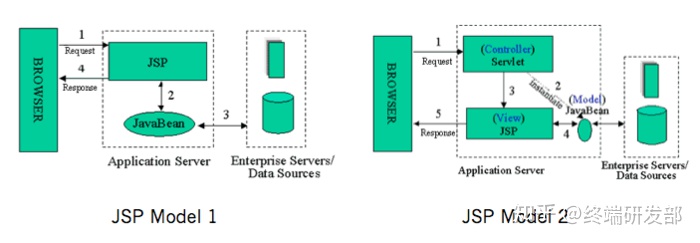
Model 2模式最早在1998年应用在JSP应用程序当中,JSP Model 1应用管理的混乱诱发了JSP参考了客户端MVC模式,催生了Model 2。

后来这种模式几乎被应用在Web开发框架的所有语言中。PHP的ThinkPHP,Python的Dijango、Flask,NodeJS的Express,Ruby的RoR,基本都采纳了这种模式。平常所讲的MVC基本是这种服务端的MVC。
MVP
MVP模式是在上个世纪90年代,IBM旗下的子公司Taligent在用C/C++开发一个叫CommonPoint的图形界面应用系统的时候提出来的。MVP模式有两种:Passive View和Supervising Controller,我们大多数情况下讨论的都是Passive View模式。
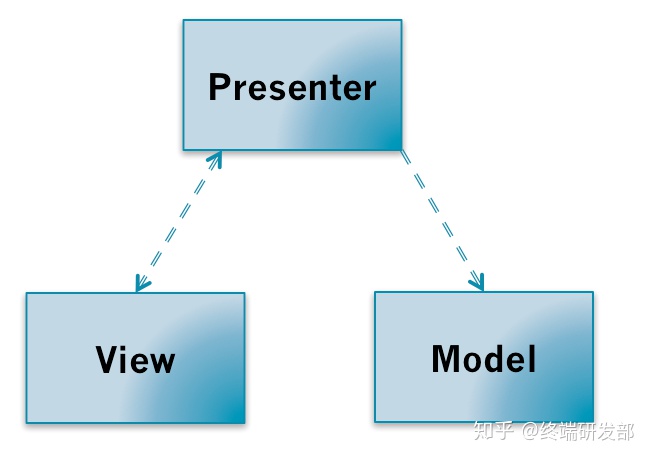
MVP模式把MVC模式中的Controller换成了Presenter,MVP打破了View原来对于Model的依赖,其余的依赖关系和MVC模式一致。MVP层次之间的依赖关系如下:

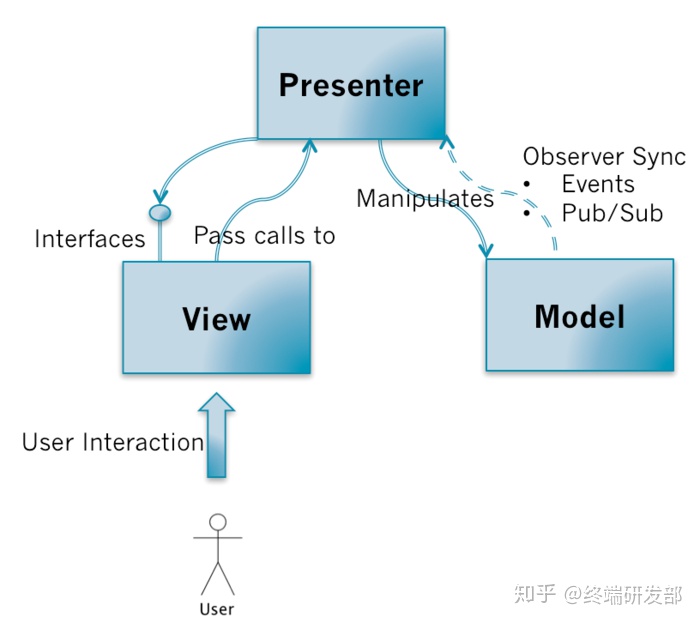
既然View对Model的依赖被打破了,那View如何同步Model的变更?看看MVP的调用关系:

和MVC模式一样,用户对View的操作都会从View交移给Presenter。Presenter同样的会执行相应的业务逻辑,并且对Model进行相应的操作;而这时候Model也是通过观察者模式把自己变更的消息传递出去,但是是传给Presenter而不是View。Presenter获取到Model变更的消息以后,通过View提供的接口更新界面。
这边也有几个关键点:
■ View不再负责同步的逻辑,而是由Presenter负责。Presenter中既有业务逻辑也有同步逻辑;
■ View需要提供操作界面的接口给Presenter进行调用;(关键)
对比在MVC中,Controller是不能操作View的,View也没有提供相应的接口,而在MVP当中,Presenter可以操作View,View需要提供一组对界面操作的接口给Presenter进行调用,Model仍然通过事件广播自己的变更,但由Presenter监听而不是View。
MVP模式,这里也提供一个用Javascript编写的例子。
MVP模式的优点
■ 便于测试。Presenter对View是通过接口进行,在对Presenter进行不依赖UI环境的单元测试的时候,可以通过Mock一个View对象,这个对象只需要实现了View的接口即可,然后依赖注入到Presenter中,单元测试的时候就可以完整的测试Presenter业务逻辑的正确性。这里根据上面的例子给出了Presenter的单元测试样例。
■ View可以进行组件化。在MVP当中,View不依赖Model,这样就可以让View从特定的业务场景中脱离出来,可以说View可以做到对业务逻辑完全无知。它只需要提供一系列接口提供给上层操作,这样就可以做高度可复用的View组件。
MVP模式的缺点
■ Presenter中除了业务逻辑以外,还有大量的View->Model,Model->View的手工同步逻辑,造成Presenter比较笨重,维护起来会比较困难。
再说下MVP的另一种模式:Supervising Controller, Passive View模式下View非常Passive,它几乎什么都不知道,Presenter让它干什么它就干什么,而Supervising Controller模式中,Presenter会把一部分简单的同步逻辑交给View自己去做,Presenter只负责比较复杂的、高层次的UI操作,所以可以把它看成一个Supervising Controller。
Supervising Controller模式下的依赖和调用关系:

因为Supervising Controller用得比较少,对它的讨论就到这里为止。
MVVM
MVVM模式最早是微软公司提出,并且大量使用在.NET的WPF和Sliverlight中。2005年微软工程师John Gossman在自己的博客上首次公布了MVVM模式。
MVVM代表的是Model-View-ViewModel,这里需要解释一下什么是ViewModel。ViewModel的含义就是 "Model of View",视图的模型,它的含义包含了业务对象模型(Domain Model)和视图的状态(State)。 在图形界面应用程序当中,界面所提供的信息可能不仅仅包含应用程序的业务对象模型,还可能包含一些业务对象模型不包含的视图状态,例如电子表格程序上需要显示当前排序的状态是顺序的还是逆序的,而这是Domain Model所不包含的,但也是需要显示的信息。
可以简单把ViewModel理解为页面上所显示内容的数据抽象,和Domain Model不一样,ViewModel更适合用来描述View。
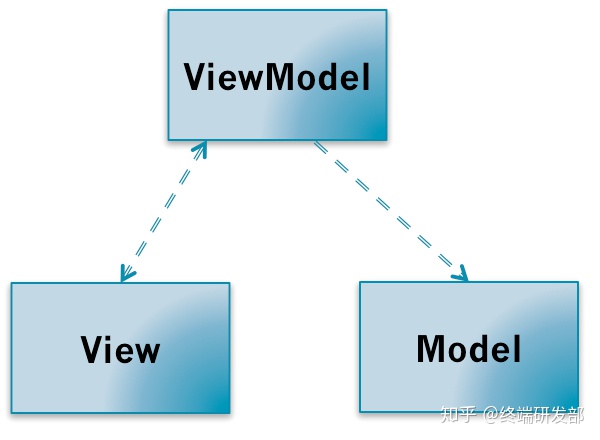
MVVM的依赖关系和MVP基本一样,只不过是把P换成了VM:

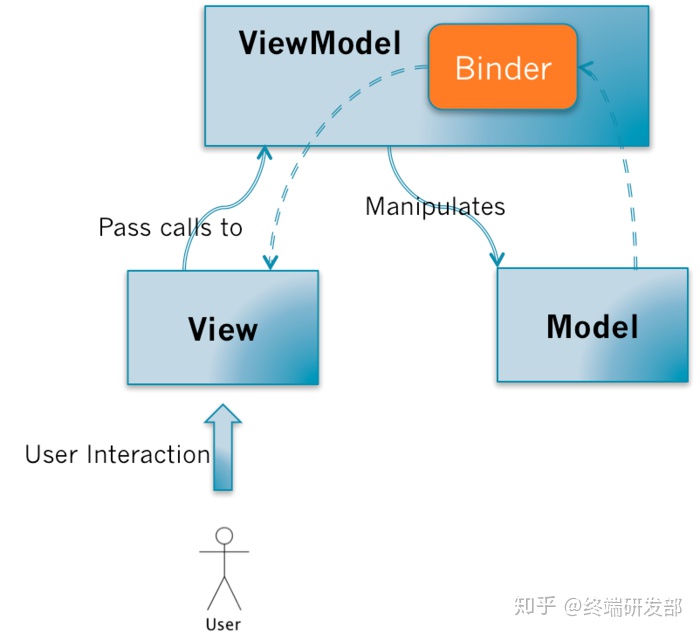
MVVM的调用关系也和MVP一样。但是,在ViewModel当中会有一个叫Binder,或者叫Data-binding engine的东西。以前全部由Presenter负责的View和Model之间数据同步的操作交由给Binder处理。你只需要在View的模版语法当中,指令式地声明View上的显示的内容是和Model的哪一块数据绑定的。当ViewModel对进行Model更新的时候,Binder会自动把数据更新到View上去,当用户对View进行操作(例如表单输入)时,Binder也会自动把数据更新到Model上去。这种方式称为:Two-way data-binding,双向数据绑定。可以简单而不恰当地理解为一个模版引擎,但是会根据数据变更实时渲染。

也就是说,MVVM把View和Model的手工同步逻辑自动化了。以前Presenter负责的View和Model同步不再手工地进行操作,而是交由框架所提供的Binder进行负责。只需要告诉Binder,View显示的数据对应的是Model哪一部分即可。
这里有一个Javascript MVVM的例子,因为MVVM需要Binder引擎。所以例子中使用了一个MVVM的库:Vue.js。
MVVM模式的优点
■ 提高可维护性。解决了MVP大量的手动View和Model同步的问题,提供双向绑定机制。提高了代码的可维护性;
■ 简化测试。因为同步逻辑是交由Binder做的,View跟着Model同时变更,所以只需要保证Model的正确性,View就正确。大大减少了对View同步更新的测试;
MVVM模式的缺点
■ 过于简单的图形界面不适用,或说牛刀杀鸡;
■ 对于大型的图形应用程序,视图状态较多,ViewModel的构建和维护的成本都会比较高;
■ 数据绑定的声明是指令式地写在View的模版当中的,这些内容是没办法去打断点debug的;
结语
可以看到,从MVC->MVP->MVVM,就像一个打怪升级的过程,后者解决了前者遗留的问题,把前者的缺点优化成了优点。同样的Demo功能,代码从最开始的一堆文件,优化成了最后只需要20几行代码就完成。MV*模式之间的区分还是蛮清晰的,希望可以给对这些模式理解比较模糊的同学带来一些参考和思路。
延伸阅读
[1].MVC、MVP、MVVM的区别和联系:http://c.biancheng.net/view/7743.html
 上一篇: jQuery真的过时了,但是并没有被淘汰![转]
上一篇: jQuery真的过时了,但是并没有被淘汰![转] 下一篇: 福州市放宽城区道路货车限行限制【2021年5月13日起】
下一篇: 福州市放宽城区道路货车限行限制【2021年5月13日起】 文章来自: 终端研发部
文章来自: 终端研发部 Tags:
Tags:  最新日志:
最新日志:
评论: 0 | 引用: 0 | 查看次数: 5841
发表评论
请登录后再发表评论!





