不错呦!smile@林凯西,确保“准备文件”中的几个文件都有安装,S...您好,看了您这篇帖子觉得很有帮助。但是有个问题想请...我的修改过了怎么还被恶意注册呢 @jjjjiiii 用PJ快9年了,主要是A...PJ3啊,貌似很少有人用PJ了,现在不是WP就是z...@332347365,我当时接入时错误码没有-10...楼主,ChkValue值应为-103是什么意思呢?...大哥 你最近能看到我发的信息,请跟我联系,我有个制...
Vue框架data和computed两种属性的区别
编辑:dnawo 日期:2022-03-21

先看两个例子:
复制内容到剪贴板 程序代码
程序代码
 程序代码
程序代码<div id="example">{{name}}</div>
<script>
var vm = new Vue({
el: '#example',
data: {
name: '张三'
}
})
</script>
<script>
var vm = new Vue({
el: '#example',
data: {
name: '张三'
}
})
</script>
复制内容到剪贴板 程序代码
程序代码
 程序代码
程序代码<div id="example">{{name}}</div>
<script>
var vm = new Vue({
el: '#example',
computed: {
name: function(){return '张三';}
}
})
</script>
<script>
var vm = new Vue({
el: '#example',
computed: {
name: function(){return '张三';}
}
})
</script>
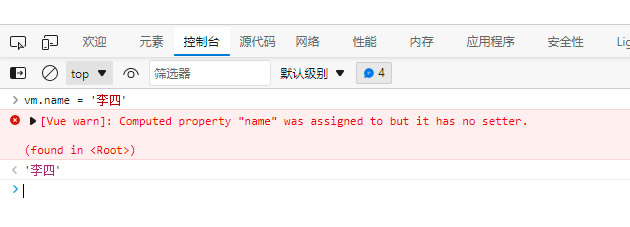
运行结果一样的,粗看没什么区别,我们试着修改下name属性值,会发现computed的修改会出错,这是因为computed里的属性默认只有getter,也就是只读的,不能赋值:

如果要赋值,还需给它要加上setter:
复制内容到剪贴板 程序代码
程序代码
 程序代码
程序代码<div id="example">{{name}}</div>
<script>
var vm = new Vue({
el: '#example',
data: {
temp_name: '张三'
},
computed: {
name: {
//getter
get: function(){
return this.temp_name;
},
//setter
set: function(newval){
this.temp_name = newval;
}
}
}
})
</script>
<script>
var vm = new Vue({
el: '#example',
data: {
temp_name: '张三'
},
computed: {
name: {
//getter
get: function(){
return this.temp_name;
},
//setter
set: function(newval){
this.temp_name = newval;
}
}
}
})
</script>
OK,这样就和data一样了,可以看到,computed可以更精细的控制属性读写,但它需要借助一个临时变量(temp_name)才能实现,这样跟C#的字段和属性差不多意思了。当然了,官方称computed为计算属性,computed更大的意义在于计算,再看个例子:
复制内容到剪贴板 程序代码
程序代码
 程序代码
程序代码<div id="example">
姓名:{{name}}<br/>
语文:{{chinese}}<br/>
英语:{{english}}<br/>
总分:{{score}}
</div>
<script>
var vm = new Vue({
el: '#example',
data: {
name: '张三',
chinese: 90,
english: 85
},
computed: {
score: function(){
return this.chinese + this.english;
}
}
})
</script>
姓名:{{name}}<br/>
语文:{{chinese}}<br/>
英语:{{english}}<br/>
总分:{{score}}
</div>
<script>
var vm = new Vue({
el: '#example',
data: {
name: '张三',
chinese: 90,
english: 85
},
computed: {
score: function(){
return this.chinese + this.english;
}
}
})
</script>
评论: 0 | 引用: 0 | 查看次数: 2504
发表评论
请登录后再发表评论!




 上一篇:
上一篇:  下一篇:
下一篇:  文章来自:
文章来自:  Tags:
Tags:  最新日志:
最新日志:

