不错呦!smile@林凯西,确保“准备文件”中的几个文件都有安装,S...您好,看了您这篇帖子觉得很有帮助。但是有个问题想请...我的修改过了怎么还被恶意注册呢 @jjjjiiii 用PJ快9年了,主要是A...PJ3啊,貌似很少有人用PJ了,现在不是WP就是z...@332347365,我当时接入时错误码没有-10...楼主,ChkValue值应为-103是什么意思呢?...大哥 你最近能看到我发的信息,请跟我联系,我有个制...
HTML5唤起百度地图APP示例
编辑:dnawo 日期:2022-04-01

一、百度地图唤起链接
百度地图APP唤起链接(ios&android):
 引用内容
引用内容baidumap://map/direction?origin=&destination=&mode=&coord_type=&src=
百度地图web版链接(region必选):
 引用内容
引用内容http://api.map.baidu.com/direction?origin=&destination=&mode=&coord_type=&src=®ion=&output=
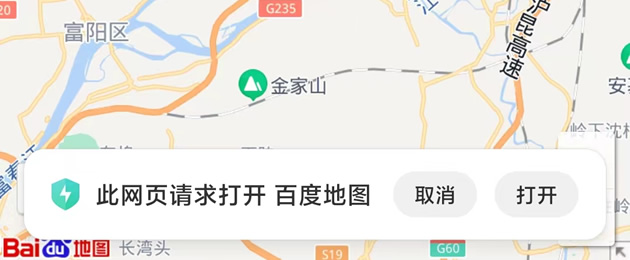
二、HTML5唤起百度地图APP示例
实现思路:先用百度地图APP链接尝试唤起APP,如果唤起失败,则打开百度地图WEB版代替,具体代码如下(应用AK需替换成自己的):
复制内容到剪贴板 程序代码
程序代码
 程序代码
程序代码<!doctype html>
<html>
<head>
<meta charset="utf-8">
<title>HTML5唤起百度地图APP示例</title>
<meta name="viewport" content="width=device-width, initial-scale=1">
<script src="https://libs.baidu.com/jquery/1.9.0/jquery.min.js"></script>
<script src="https://api.map.baidu.com/api?v=3.0&ak=KCGfKcGhNO2vPBIRrPxSLxPPvPXmmGSs"></script>
</head>
<body>
<script type="text/javascript">
$(document).ready(function(){
//唤起百度地图
function openBaiduMap(lng, lat, address) {
var geolocation = new BMap.Geolocation();
geolocation.getCurrentPosition(function (result) {
if (this.getStatus() == BMAP_STATUS_SUCCESS) {
var queryString = `origin=latlng:${result.point.lat},${result.point.lng}|name:我的位置&destination=latlng:${lat},${lng}|name:${address}&mode=driving&coord_type=bd09ll&src=com.mzwu.www`;
var app_url = `baidumap://map/direction?${queryString}`;
var web_url = `http://api.map.baidu.com/direction?${queryString}®ion=中国&output=html`;
//尝试唤起百度地图App
window.location.href = app_url;
//唤起失败打开Web版百度地图
var startTime = Date.now();
var count = 0;
var t = setInterval(function () {
if (++count < 30) {
return;
}
if (Date.now() - startTime > 800) {
clearInterval(t);
}
if (!(document.hidden || document.webkitHidden)) {
window.location.href = web_url;
}
}, 20);
window.onblur = function () {
clearInterval(t);
};
} else {
alert("获取不到定位,请检查手机设置!");
}
});
}
openBaiduMap(120.157749,30.263856,'西湖断桥');
});
</script>
</body>
</html>
<html>
<head>
<meta charset="utf-8">
<title>HTML5唤起百度地图APP示例</title>
<meta name="viewport" content="width=device-width, initial-scale=1">
<script src="https://libs.baidu.com/jquery/1.9.0/jquery.min.js"></script>
<script src="https://api.map.baidu.com/api?v=3.0&ak=KCGfKcGhNO2vPBIRrPxSLxPPvPXmmGSs"></script>
</head>
<body>
<script type="text/javascript">
$(document).ready(function(){
//唤起百度地图
function openBaiduMap(lng, lat, address) {
var geolocation = new BMap.Geolocation();
geolocation.getCurrentPosition(function (result) {
if (this.getStatus() == BMAP_STATUS_SUCCESS) {
var queryString = `origin=latlng:${result.point.lat},${result.point.lng}|name:我的位置&destination=latlng:${lat},${lng}|name:${address}&mode=driving&coord_type=bd09ll&src=com.mzwu.www`;
var app_url = `baidumap://map/direction?${queryString}`;
var web_url = `http://api.map.baidu.com/direction?${queryString}®ion=中国&output=html`;
//尝试唤起百度地图App
window.location.href = app_url;
//唤起失败打开Web版百度地图
var startTime = Date.now();
var count = 0;
var t = setInterval(function () {
if (++count < 30) {
return;
}
if (Date.now() - startTime > 800) {
clearInterval(t);
}
if (!(document.hidden || document.webkitHidden)) {
window.location.href = web_url;
}
}, 20);
window.onblur = function () {
clearInterval(t);
};
} else {
alert("获取不到定位,请检查手机设置!");
}
});
}
openBaiduMap(120.157749,30.263856,'西湖断桥');
});
</script>
</body>
</html>
#移动端#web版
相关链接
[1].地图调起API(ios端):https://lbsyun.baidu.com/index.php?title=uri/api/ios
[2].地图调起API(android端):https://lbsyun.baidu.com/index.php?title=uri/api/android
[3].地图调起API(web端):https://lbsyun.baidu.com/index.php?title=uri/api/web
[4].百度获取当前定位:https://lbsyun.baidu.com/index.php?title=jspopularGL/guide/geoloaction
评论: 0 | 引用: 0 | 查看次数: 4605
发表评论
请登录后再发表评论!




 上一篇:
上一篇:  下一篇:
下一篇:  文章来自:
文章来自:  Tags:
Tags:  最新日志:
最新日志:

