不错呦!smile@林凯西,确保“准备文件”中的几个文件都有安装,S...您好,看了您这篇帖子觉得很有帮助。但是有个问题想请...我的修改过了怎么还被恶意注册呢 @jjjjiiii 用PJ快9年了,主要是A...PJ3啊,貌似很少有人用PJ了,现在不是WP就是z...@332347365,我当时接入时错误码没有-10...楼主,ChkValue值应为-103是什么意思呢?...大哥 你最近能看到我发的信息,请跟我联系,我有个制...
jQuery带token请求接口返回401错误解决过程记录
编辑:dnawo 日期:2022-10-29
有一个第三方接口需要token验证身份,于是我在jQuery Ajax请求中加入了token:
结果接口返回401错误,这说明身份验证出了问题,通过抓包我确认了请求头中有Authorization:
 引用内容
引用内容
不知道哪里出了问题,尝试将token直接写到代码中:
结果接口正常返回了,两者有什么区别吗?再次抓包,Authorization是这样子的:
 引用内容
引用内容
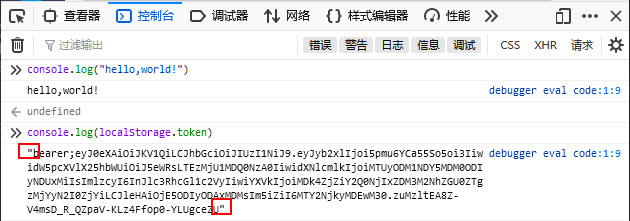
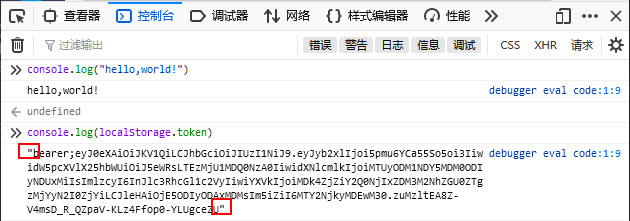
通过比较发现,前者Authorization的值多了一对引号,在控制台直接输出token,也是多了一对引号:

知道了原因,对代码稍做修改,替换删除掉引号:
问题解决!
复制内容到剪贴板 程序代码
程序代码
 程序代码
程序代码$.ajax({
url: "/api/v1/wuliu/queryTrace",
beforeSend: function(request) {
request.setRequestHeader("Authorization", localStorage.token);
},
success:function(data){
console.log(data);
}
})
url: "/api/v1/wuliu/queryTrace",
beforeSend: function(request) {
request.setRequestHeader("Authorization", localStorage.token);
},
success:function(data){
console.log(data);
}
})
结果接口返回401错误,这说明身份验证出了问题,通过抓包我确认了请求头中有Authorization:
 引用内容
引用内容Authorization: "bearer;eyJ0eXAiOiJKV1QiLCJhbGciOiJIUzI1NiJ9.eyJyb2xlIjoi5pmu6YCa55So5oi3IiwidW5pcXVlX25hbWUiOiJ5eWRsLTEzMjU1MDQ0NzA0IiwidXNlcmlkIjoiMTUyODM1NDY5MDM0ODIyNDUxMiIsImlzcyI6InJlc3RhcGl1c2VyIiwiYXVkIjoiMDk4ZjZiY2Q0NjIxZDM3M2NhZGU0ZTgzMjYyN2I0ZjYiLCJleHAiOjE5ODIyODAxMDMsIm5iZiI6MTY2NjkyMDEwM30.zuMzltEA8Z-V4msD_R_QZpaV-KLz4Ffop0-YLUgceZU"
不知道哪里出了问题,尝试将token直接写到代码中:
复制内容到剪贴板 程序代码
程序代码
 程序代码
程序代码$.ajax({
url: "/api/v1/wuliu/queryTrace",
beforeSend: function(request) {
request.setRequestHeader("Authorization", "bearer;eyJ0eXAiOiJKV1QiLCJhbGciOiJIUzI1NiJ9.eyJyb2xlIjoi5pmu6YCa55So5oi3IiwidW5pcXVlX25hbWUiOiJ5eWRsLTEzMjU1MDQ0NzA0IiwidXNlcmlkIjoiMTUyODM1NDY5MDM0ODIyNDUxMiIsImlzcyI6InJlc3RhcGl1c2VyIiwiYXVkIjoiMDk4ZjZiY2Q0NjIxZDM3M2NhZGU0ZTgzMjYyN2I0ZjYiLCJleHAiOjE5ODIyODAxMDMsIm5iZiI6MTY2NjkyMDEwM30.zuMzltEA8Z-V4msD_R_QZpaV-KLz4Ffop0-YLUgceZU");
},
success:function(data){
console.log(data);
}
})
url: "/api/v1/wuliu/queryTrace",
beforeSend: function(request) {
request.setRequestHeader("Authorization", "bearer;eyJ0eXAiOiJKV1QiLCJhbGciOiJIUzI1NiJ9.eyJyb2xlIjoi5pmu6YCa55So5oi3IiwidW5pcXVlX25hbWUiOiJ5eWRsLTEzMjU1MDQ0NzA0IiwidXNlcmlkIjoiMTUyODM1NDY5MDM0ODIyNDUxMiIsImlzcyI6InJlc3RhcGl1c2VyIiwiYXVkIjoiMDk4ZjZiY2Q0NjIxZDM3M2NhZGU0ZTgzMjYyN2I0ZjYiLCJleHAiOjE5ODIyODAxMDMsIm5iZiI6MTY2NjkyMDEwM30.zuMzltEA8Z-V4msD_R_QZpaV-KLz4Ffop0-YLUgceZU");
},
success:function(data){
console.log(data);
}
})
结果接口正常返回了,两者有什么区别吗?再次抓包,Authorization是这样子的:
 引用内容
引用内容Authorization: bearer;eyJ0eXAiOiJKV1QiLCJhbGciOiJIUzI1NiJ9.eyJyb2xlIjoi5pmu6YCa55So5oi3IiwidW5pcXVlX25hbWUiOiJ5eWRsLTEzMjU1MDQ0NzA0IiwidXNlcmlkIjoiMTUyODM1NDY5MDM0ODIyNDUxMiIsImlzcyI6InJlc3RhcGl1c2VyIiwiYXVkIjoiMDk4ZjZiY2Q0NjIxZDM3M2NhZGU0ZTgzMjYyN2I0ZjYiLCJleHAiOjE5ODIyODAxMDMsIm5iZiI6MTY2NjkyMDEwM30.zuMzltEA8Z-V4msD_R_QZpaV-KLz4Ffop0-YLUgceZU
通过比较发现,前者Authorization的值多了一对引号,在控制台直接输出token,也是多了一对引号:

知道了原因,对代码稍做修改,替换删除掉引号:
复制内容到剪贴板 程序代码
程序代码
 程序代码
程序代码$.ajax({
url: "/api/v1/wuliu/queryTrace",
beforeSend: function(request) {
request.setRequestHeader("Authorization", localStorage.token.replace(/"/g, ""));
},
success:function(data){
console.log(data);
}
})
url: "/api/v1/wuliu/queryTrace",
beforeSend: function(request) {
request.setRequestHeader("Authorization", localStorage.token.replace(/"/g, ""));
},
success:function(data){
console.log(data);
}
})
问题解决!
 上一篇: Javascript截取字符串3个方法(substr/substring/slice)区别比较
上一篇: Javascript截取字符串3个方法(substr/substring/slice)区别比较 下一篇: 快递运费计算方法详解
下一篇: 快递运费计算方法详解 文章来自: 本站原创
文章来自: 本站原创 Tags:
Tags:  最新日志:
最新日志:
评论: 0 | 引用: 0 | 查看次数: 2490
发表评论
请登录后再发表评论!





