不错呦!smile@林凯西,确保“准备文件”中的几个文件都有安装,S...您好,看了您这篇帖子觉得很有帮助。但是有个问题想请...我的修改过了怎么还被恶意注册呢 @jjjjiiii 用PJ快9年了,主要是A...PJ3啊,貌似很少有人用PJ了,现在不是WP就是z...@332347365,我当时接入时错误码没有-10...楼主,ChkValue值应为-103是什么意思呢?...大哥 你最近能看到我发的信息,请跟我联系,我有个制...
网页程序员应该知道的调试方法
编辑:dnawo 日期:2007-02-13
很多人在编写网页程序的时候用的是Dreamweaver或EditPlus,直接用记事本也大有人在,没有专门的开发环境就给程序的调试增加了难度,不像许多高级语言那样直接就可以在开发环境中运行、调试,前方是绝路,希望在转角,我们这就拿浏览器来充当网页程序的调试工具。
一、ASP程序的调试:
1.错误程序如下
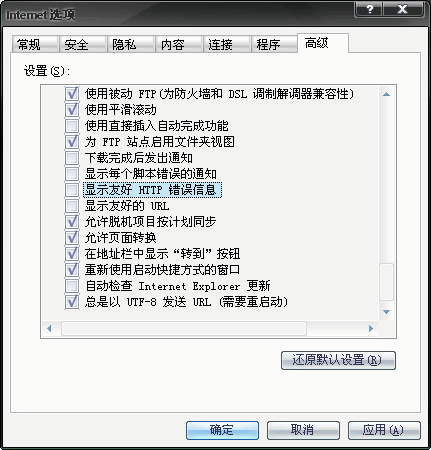
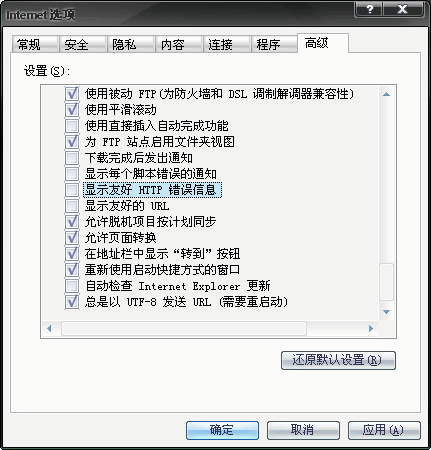
2.将打开Internet选项,将高级选项卡里的"显示友好HTTP错误信息"前的钩去掉,这样IE才能显示出程序的错误信息,如下图示

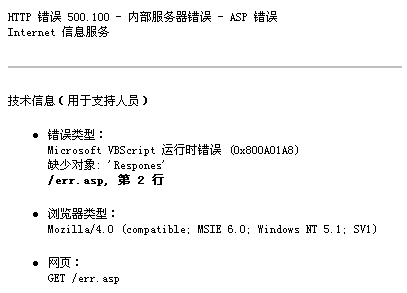
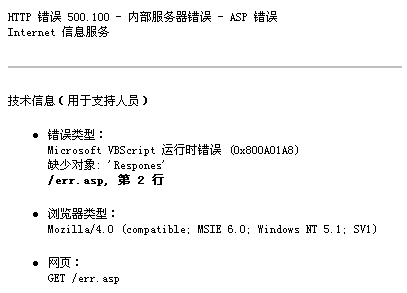
3.运行程序IE显示结果

注意:前提是IIS中站点属性→主目录→配置→调试→脚本错误的错误消息一项选择的是"向客户端发送详细的ASP错误消息",如果选择是的"向客户端发送下列文本错误消息",那无论你在IE中怎么设置,看到的都将是"处理 URL 时服务器出错。请与系统管理员联系。"或"An error occurred on the server when processing the URL. Please contact the system administrator."(默认消息)!
二、网页脚本的调试
1.错误脚本如下
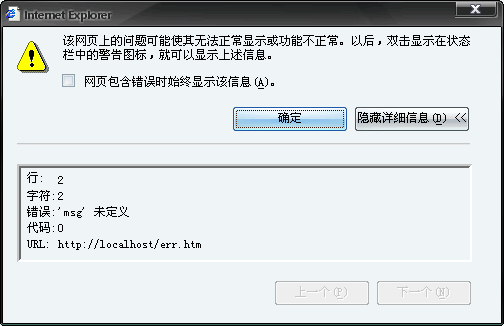
2.运行程序IE告知有错,左下角显示

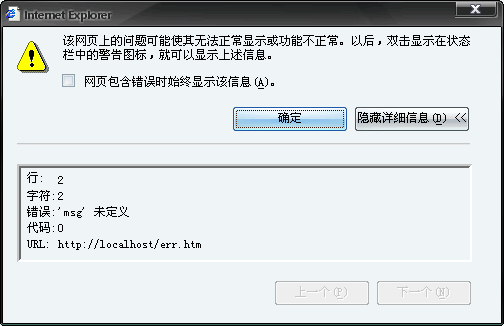
双击后显示详细错误信息

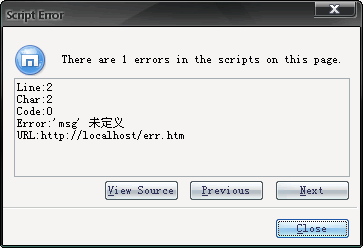
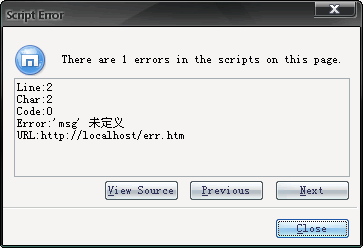
3.Maxthon中也可以进行调试,下图为在Maxthon中运行错误脚本结果

一、ASP程序的调试:
1.错误程序如下
复制内容到剪贴板 程序代码
程序代码
 程序代码
程序代码<%
Respones.write "www.mzwu.com"
%>
Respones.write "www.mzwu.com"
%>
2.将打开Internet选项,将高级选项卡里的"显示友好HTTP错误信息"前的钩去掉,这样IE才能显示出程序的错误信息,如下图示

3.运行程序IE显示结果

注意:前提是IIS中站点属性→主目录→配置→调试→脚本错误的错误消息一项选择的是"向客户端发送详细的ASP错误消息",如果选择是的"向客户端发送下列文本错误消息",那无论你在IE中怎么设置,看到的都将是"处理 URL 时服务器出错。请与系统管理员联系。"或"An error occurred on the server when processing the URL. Please contact the system administrator."(默认消息)!
二、网页脚本的调试
1.错误脚本如下
复制内容到剪贴板 程序代码
程序代码
 程序代码
程序代码<script language="javascript">
alert(msg);
</script>
alert(msg);
</script>
2.运行程序IE告知有错,左下角显示

双击后显示详细错误信息

3.Maxthon中也可以进行调试,下图为在Maxthon中运行错误脚本结果

评论: 1 | 引用: 0 | 查看次数: 5051
发表评论
请登录后再发表评论!




 上一篇:
上一篇:  下一篇:
下一篇:  文章来自:
文章来自:  Tags:
Tags:  最新日志:
最新日志:

