不错呦!smile@林凯西,确保“准备文件”中的几个文件都有安装,S...您好,看了您这篇帖子觉得很有帮助。但是有个问题想请...我的修改过了怎么还被恶意注册呢 @jjjjiiii 用PJ快9年了,主要是A...PJ3啊,貌似很少有人用PJ了,现在不是WP就是z...@332347365,我当时接入时错误码没有-10...楼主,ChkValue值应为-103是什么意思呢?...大哥 你最近能看到我发的信息,请跟我联系,我有个制...
PDF,ZIP,DOC链接的标注
编辑:dnawo 日期:2007-03-22
原文链接 http://www.maratz.com/blog/archives/2005/01/13/pdf-links-labeling/
有时候我们希望能明确的用小图标来标明我们的超链接的类型。是一个zip文档还是一个pdf文件。这样访问者就知道他所要点击的这个链接是下载而不是打开另一个页面了。如果所有的人都使用IE7或者FF的话。我们完全可以使用[att$=val]属性选择器,寻找以特定值(比如.zip和.doc)结尾的属性。
不幸的是IE6以下浏览器不支持属性选择器。好在,可以通过在每个元素中添加类,使用JavaScript和DOM实现相似的效果。
下面给出了一个解决办法:
当然,你需要在你的css文件中,增加这几个css类:
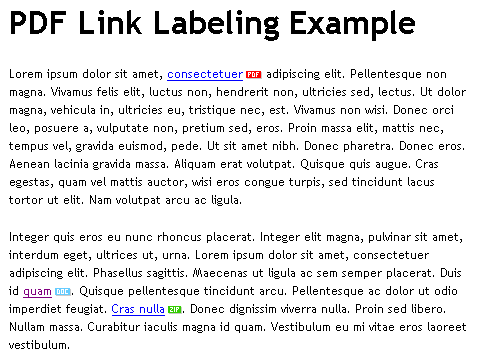
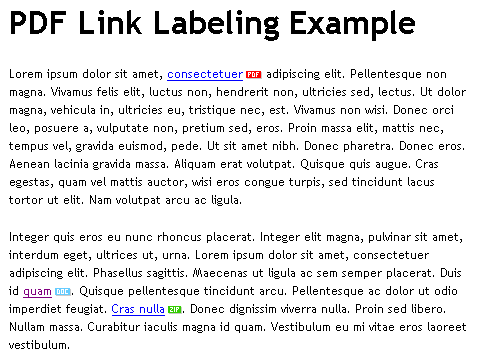
效果图:

有时候我们希望能明确的用小图标来标明我们的超链接的类型。是一个zip文档还是一个pdf文件。这样访问者就知道他所要点击的这个链接是下载而不是打开另一个页面了。如果所有的人都使用IE7或者FF的话。我们完全可以使用[att$=val]属性选择器,寻找以特定值(比如.zip和.doc)结尾的属性。
复制内容到剪贴板 程序代码
程序代码
 程序代码
程序代码a[href$=".pdf"] { padding-right: 19px; background: url(pdf.gif) no-repeat 100% .5em; }
a[href$=".zip"] { padding-right: 17px; background: url(zip.gif) no-repeat 100% .5em; }
a[href$=".zip"] { padding-right: 17px; background: url(zip.gif) no-repeat 100% .5em; }
不幸的是IE6以下浏览器不支持属性选择器。好在,可以通过在每个元素中添加类,使用JavaScript和DOM实现相似的效果。
下面给出了一个解决办法:
复制内容到剪贴板 程序代码
程序代码
 程序代码
程序代码function fileLinks() {
var fileLink;
if (document.getElementsByTagName('a')) {
for (var i = 0; (fileLink = document.getElementsByTagName('a')[i]); i++) {
if (fileLink.href.indexOf('.pdf') != -1) {
fileLink.setAttribute('target', '_blank');
fileLink.className = 'pdfLink';
}
if (fileLink.href.indexOf('.doc') != -1) {
fileLink.setAttribute('target', '_blank');
fileLink.className = 'docLink';
}
if (fileLink.href.indexOf('.zip') != -1) {
fileLink.setAttribute('target', '_blank');
fileLink.className = 'zipLink';
}
}
}
}
window.onload = function() {
fileLinks();
}
var fileLink;
if (document.getElementsByTagName('a')) {
for (var i = 0; (fileLink = document.getElementsByTagName('a')[i]); i++) {
if (fileLink.href.indexOf('.pdf') != -1) {
fileLink.setAttribute('target', '_blank');
fileLink.className = 'pdfLink';
}
if (fileLink.href.indexOf('.doc') != -1) {
fileLink.setAttribute('target', '_blank');
fileLink.className = 'docLink';
}
if (fileLink.href.indexOf('.zip') != -1) {
fileLink.setAttribute('target', '_blank');
fileLink.className = 'zipLink';
}
}
}
}
window.onload = function() {
fileLinks();
}
当然,你需要在你的css文件中,增加这几个css类:
复制内容到剪贴板 程序代码
程序代码
 程序代码
程序代码.pdfLink { padding-right: 19px; background: url(pdf.gif) no-repeat 100% .5em; }
.docLink { padding-right: 19px; background: url(doc.gif) no-repeat 100% .5em; }
.zipLink { padding-right: 17px; background: url(zip.gif) no-repeat 100% .5em; }
.docLink { padding-right: 19px; background: url(doc.gif) no-repeat 100% .5em; }
.zipLink { padding-right: 17px; background: url(zip.gif) no-repeat 100% .5em; }
效果图:

评论: 1 | 引用: 0 | 查看次数: 5061
发表评论
请登录后再发表评论!




 上一篇:
上一篇:  下一篇:
下一篇:  文章来自:
文章来自:  Tags:
Tags:  最新日志:
最新日志:

