不错呦!smile@林凯西,确保“准备文件”中的几个文件都有安装,S...您好,看了您这篇帖子觉得很有帮助。但是有个问题想请...我的修改过了怎么还被恶意注册呢 @jjjjiiii 用PJ快9年了,主要是A...PJ3啊,貌似很少有人用PJ了,现在不是WP就是z...@332347365,我当时接入时错误码没有-10...楼主,ChkValue值应为-103是什么意思呢?...大哥 你最近能看到我发的信息,请跟我联系,我有个制...
怎么让按钮更容易被点击
编辑:dnawo 日期:2007-04-18
今天突然想起这个问题, 就好好搜索整理一下,不过在开始归纳之前,请先来一起做做这个小实验:
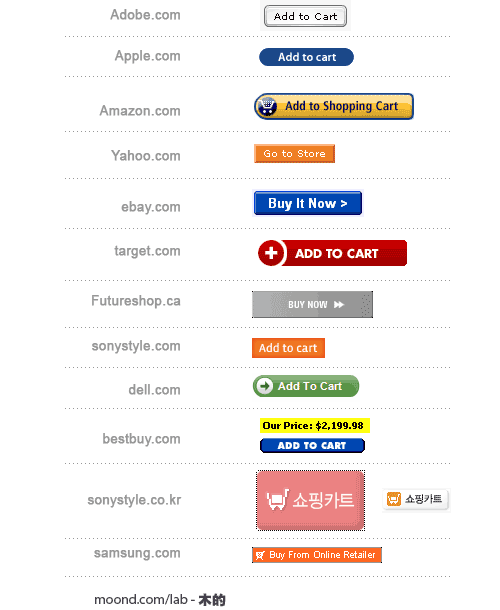
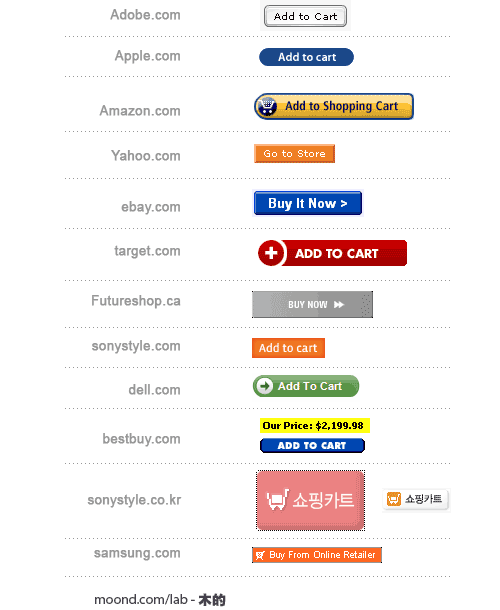
忽略一切实际的外在情况, 你看了下面的按钮,第一本能感觉, 哪一个你更想去点击它:

下面是295个参与投票者的投票结果:

尽管按钮所处环境会根据具体情况而千差万别, 但回归于最本质的设计原理, 让待触发的按钮被关注和实施是交互设计的职责所在, 记得在Psychology of Everyday Things 这本书里对设计原则提到了比较两个基础观点:
● 设计容易理解的概念模型;
● 让事情更可见
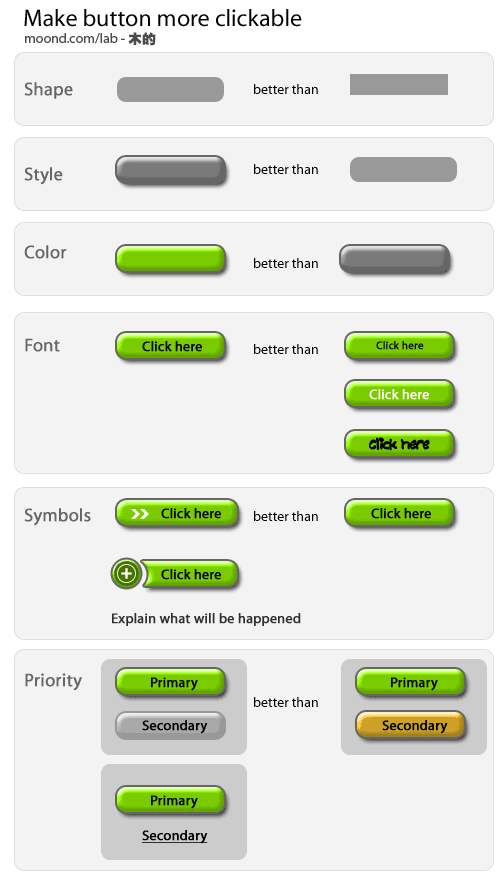
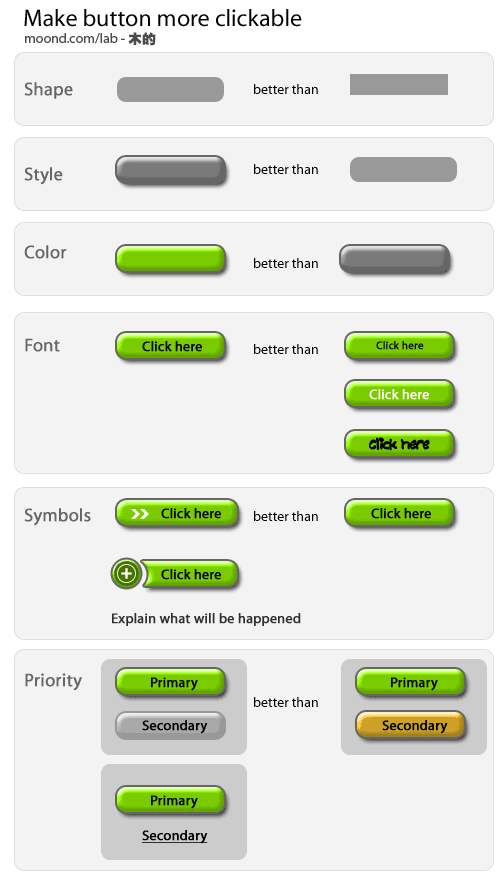
所以我根据个人的理解把按钮设计应该注意的几个方面用下面这个图示的方式来归纳一下:

简单归纳一下上面这个图示:
● 图形视觉效果可以突出按钮在页面中的存在,而满足“更可见”的原则要求;
● 补充性质的图标,可以让用户在触发前更容易理解将要发生什么,这样可以回避不必要的说明, 让交互更有效;
● 回避主次冲突, 让最终的需要触发的动作更显著, 让辅助的触发更靠近焦点区域;
● 补充上图中没有表现的,让焦点触发按钮周围尽量干净, 平衡页面结构和颜色对比;
忽略一切实际的外在情况, 你看了下面的按钮,第一本能感觉, 哪一个你更想去点击它:

下面是295个参与投票者的投票结果:

尽管按钮所处环境会根据具体情况而千差万别, 但回归于最本质的设计原理, 让待触发的按钮被关注和实施是交互设计的职责所在, 记得在Psychology of Everyday Things 这本书里对设计原则提到了比较两个基础观点:
● 设计容易理解的概念模型;
● 让事情更可见
所以我根据个人的理解把按钮设计应该注意的几个方面用下面这个图示的方式来归纳一下:

简单归纳一下上面这个图示:
● 图形视觉效果可以突出按钮在页面中的存在,而满足“更可见”的原则要求;
● 补充性质的图标,可以让用户在触发前更容易理解将要发生什么,这样可以回避不必要的说明, 让交互更有效;
● 回避主次冲突, 让最终的需要触发的动作更显著, 让辅助的触发更靠近焦点区域;
● 补充上图中没有表现的,让焦点触发按钮周围尽量干净, 平衡页面结构和颜色对比;
评论: 0 | 引用: 0 | 查看次数: 4895
发表评论
请登录后再发表评论!




 上一篇:
上一篇:  下一篇:
下一篇:  文章来自:
文章来自:  Tags:
Tags:  最新日志:
最新日志:

